WebSocket 的原理
WebSocket 是什么?
WebSocket 是一种新型的协议,它可以在客户端和服务器之间建立长连接,实现双向通信。在传统的 HTTP 协议中,当客户端向服务器发送请求后,服务器会返回响应,然后连接就会断开。而在 WebSocket 中,会话可以一直保持打开,直到某一方关闭连接为止。

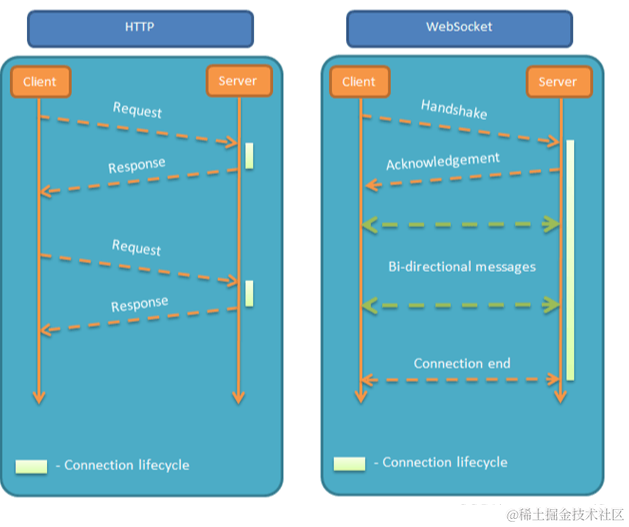
WebSocket 与 HTTP
WebSocket 是一种基于标准 HTTP 协议进行双向通信的技术。它实现了客户端和服务端之间的实时数据传输。
传统的 HTTP 协议是无状态的,每次客户端发送请求时需要发送完整的请求头,请求完毕服务端会立即断开连接。这种方式在实时通信中显然不太适合,因为需要频繁的建立和断开连接,而且无法实现服务端主动向客户端发送信息。

WebSocket 的原理
生活例子
我们可以以一个生活小例子,来让大家认识一下 WebSocket。
假设你在和朋友通过手机通话,你们之间的通信就类似于 WebSocket。只要你们之间的通话一直保持联系,你们就可以实现实时通信,互相交流。而 HTTP 请求则更像是发一封电子邮件,你需要先发送电子邮件请求,并等待对方回复你的电子邮件,这会花费更多的时间。
这正好体现了 WebSocket 的优势,即它的通信过程更快速,可以实现实时通信,而不必重复发送请求。
原理讲解
先来看看 WebSocket 的请求头示例:
GET /chat HTTP/1.1
Host: server.example.com
Upgrade: websocket
Connection: Upgrade
Sec-WebSocket-Key: dGhlIHNhbXBsZSBub25jZQ==
Sec-WebSocket-Version: 13
Origin: http: //example.com
Cookie: session_id=123456789在 WebSocket 协议中,建立连接时需要进行一次“握手”。这个握手过程与HTTP协议类似,但使用的是 WebSocket 协议的特定头部格式。在客户端发送 WebSocket 请求时,其请求头部包括一个特殊的 "Upgrade" 标识,表示希望升级连接为 WebSocket。同时还需要包含一个 "Sec-WebSocket-Key",它是随机生成的一段字符串,用于在服务器端验证请求的合法性。
当服务器收到这个 WebSocket 请求时,会进行一次握手确认,响应头部包含一个 "Upgrade" 标识,并指明应用的协议是 WebSocket。响应头部还包含一个 "Sec-WebSocket-Accept",这是一个根据客户端请求头部 的 "Sec-WebSocket-Key" 计算的特殊字符串。如果服务器验证通过,那么连接就被升级为 WebSocket 协议。
在建立连接之后,客户端和服务器之间可以进行任意的双向通信。WebSocket 协议支持文本和二进制数据的传输,因此可以在浏览器端实现实时聊天、游戏、文件传输等各种应用。在传输数据时,WebSocket 协议使用了一种特殊的分帧格式,可以确保数据的完整性和顺序性。
总之,WebSocket 协议通过建立长连接,可以实现多种实时应用,它具有低延迟、高并发、易于实现的特点。在实际应用中,WebSocket 协议已经被广泛地应用于在线游戏、即时通讯、股票行情等各个领域。
如何调试 WebSocket 服务
如果你需要 WebSocket 服务并需要进行调试,下面使用 Apifox 演示一下,它可以完美调试 WebSocket 服务~
谷歌插件
Apifox 有 Web端 和 客户端,如果你使用的是 Web端,想要调试本地服务,需要安装 Apifox 的谷歌插件。
下载地址:Apifox 谷歌浏览器插件

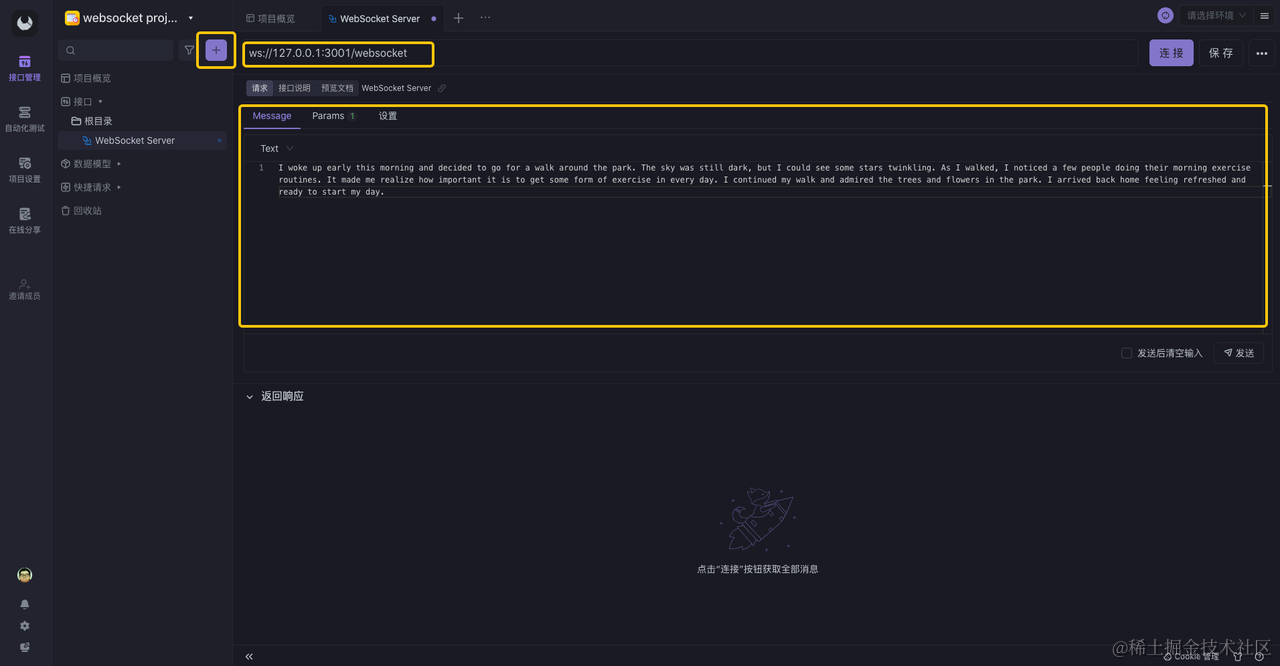
创建一个 WebSocket 请求
我们都知道,想要完成 WebSocket ,客户端和服务端之间需要建立长链接,所以我们需要在 Apifox 中创建一个请求 —— WebSocket 请求。
- 我们先点击创建按钮
- 接着,我们需要填入 WebSocket 的 URL
- 最后你可以填入 Message 和 Params,这些都是传递的参数

Message 和 Params
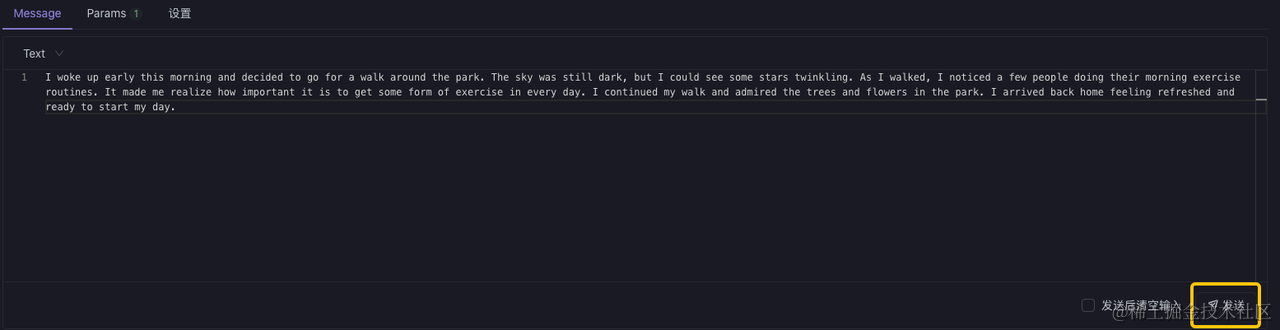
Message
在 Message 中,输入信息。服务器将接收您发送的传递信息。

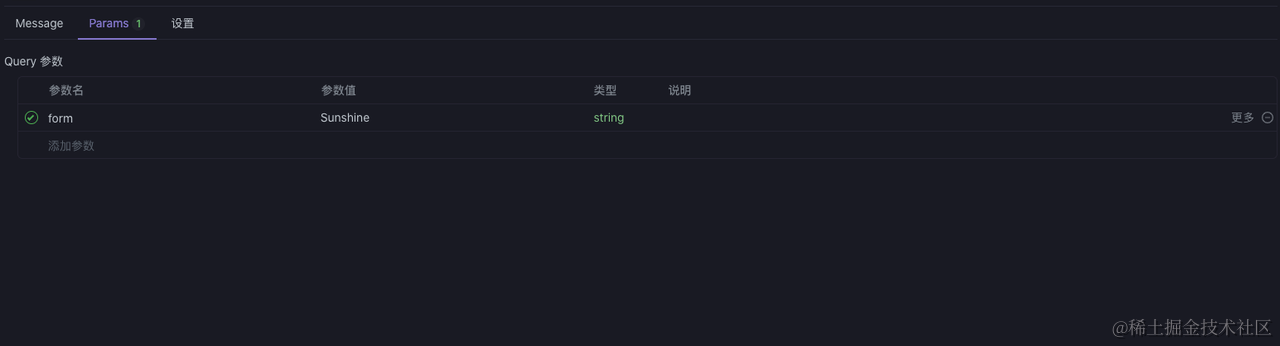
Params
在传输过程中,支持携带参数,可以通过在 URL 上添加查询参数完成。
可以携带的数据类型包括:
- string
- integer
- number
- array

保存请求
写完所需信息之后,可以点击保存按钮,进行保存,方便下次继续调用。

连接、发送 WebSocket 请求
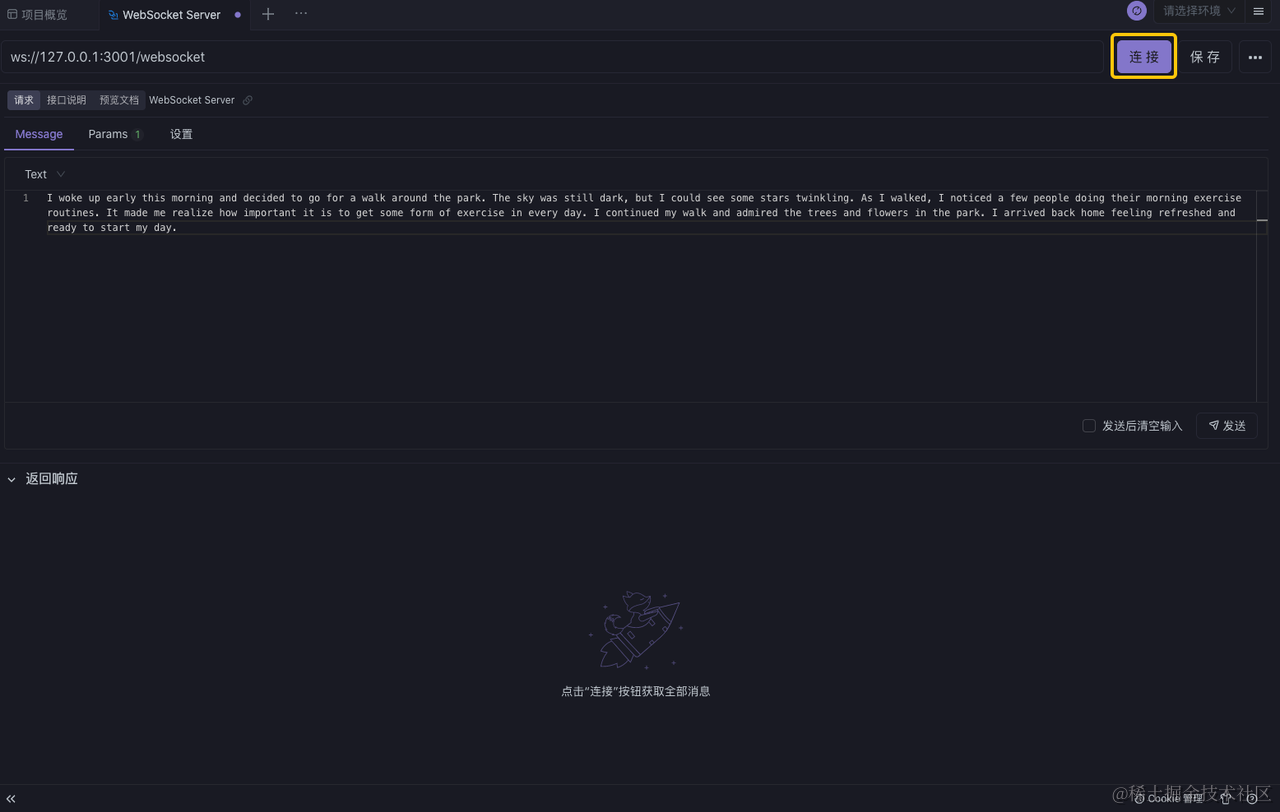
连接 WebSocket 服务
跟服务端进行 WebSocket 通信,需要先建立一个 WebSocket 连接。点击 连接 按钮:

连接成功之后,Apifox 有成功的提示。

服务端那边也会因为连接成功,而做出响应。
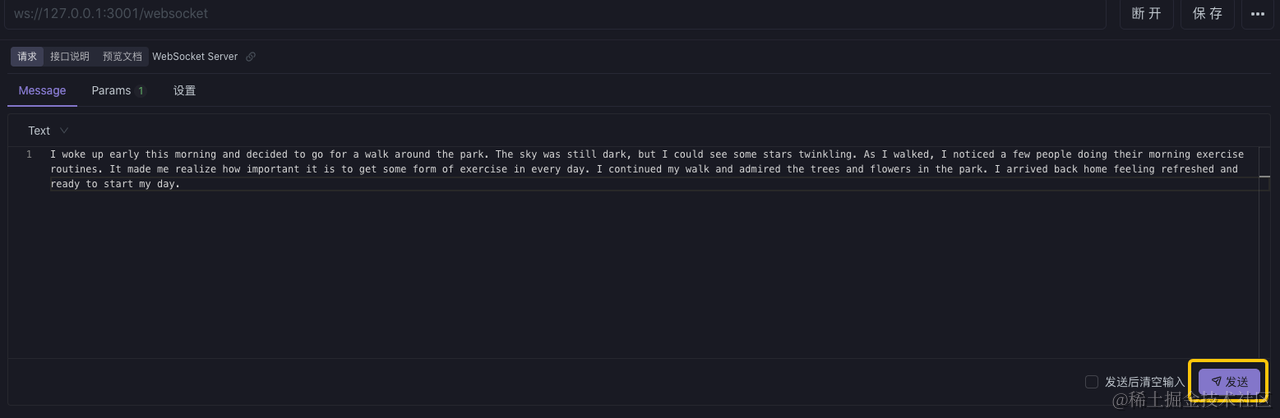
发送 WebSocket 请求
接着我们就可以跟服务端进行 WebSocket 通信了。
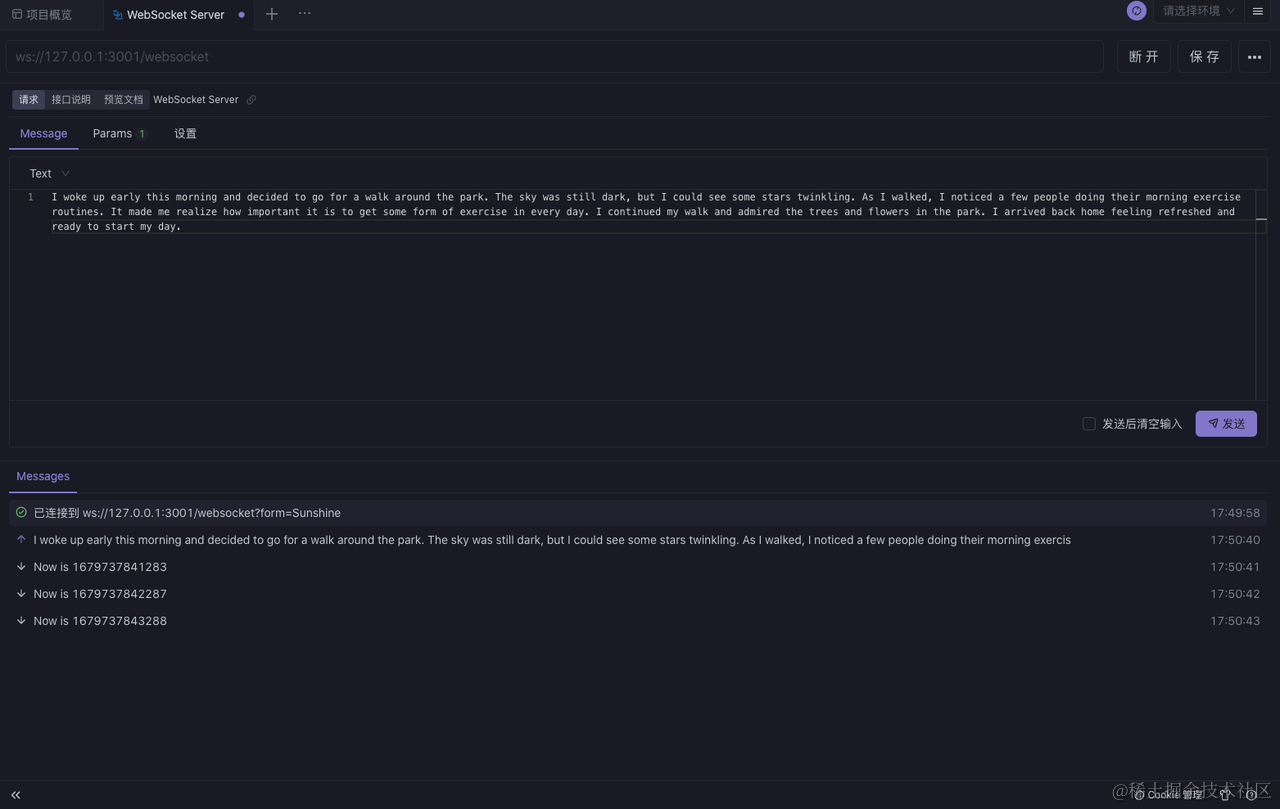
我们可以使用 Apifox 点击发送按钮向服务端进行发送 Message、Params。

与 WebSocket 服务通信
在发送数据之后,服务端也有能力向客户端发送信息。例如,我在这里设置了服务端每秒向客户端发送当前的时间戳。这就是 Apifox 提供的 WebSocket 功能,非常实用~

知识扩展
- WebSocket 前后端交互如何实现
- WebSocket 接口测试方法