👨💻个人主页:@元宇宙-秩沅
👨💻 hallo 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅!
👨💻 本文由 秩沅 原创
👨💻 收录于专栏:Unity基础实战
⭐🅰️⭐
文章目录
- ⭐🅰️⭐
- ⭐前言⭐
- 🎶(==W==) 相关知识点
- Dictionary
- 委托
- 观察者模式
- 🎶(==W==) 事件管理器
- 1.相关知识概览
- 2.特点
- 3.脚本
- 如何去优化呢
- ⭐🅰️⭐
⭐前言⭐
🎶(W) 相关知识点
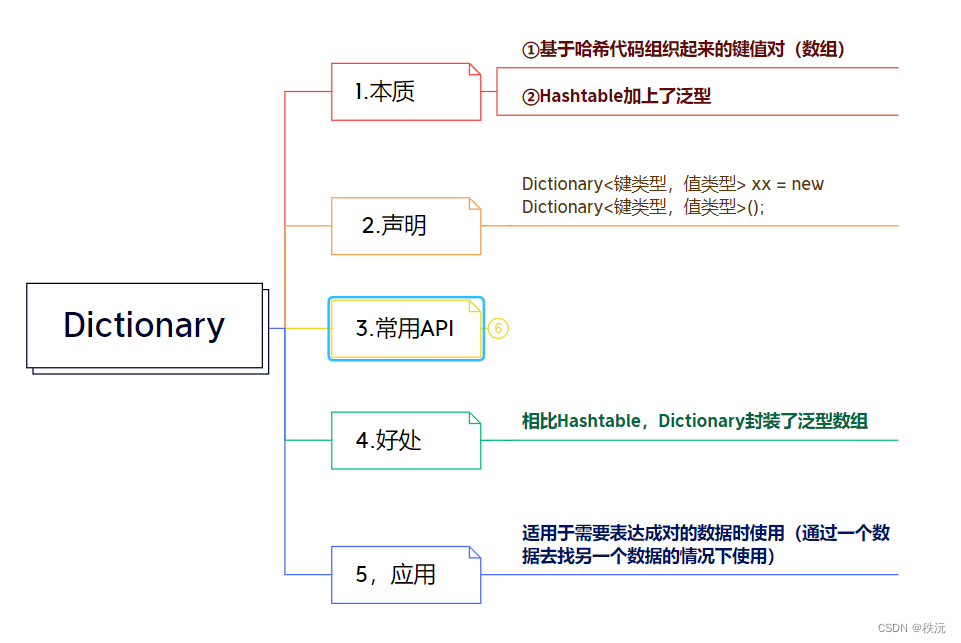
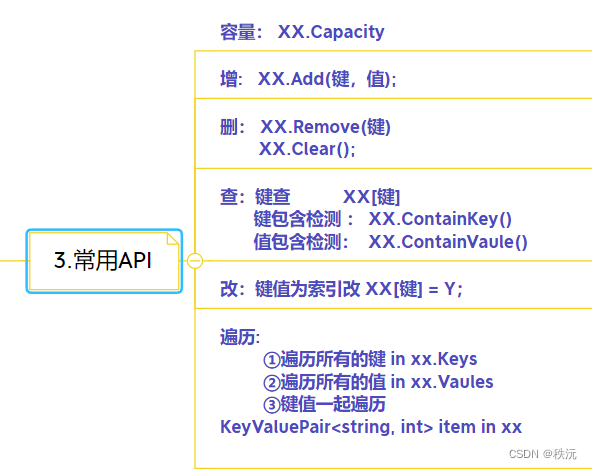
Dictionary


- hashtable的遍历 和 Dictionary 遍历API的区别对比


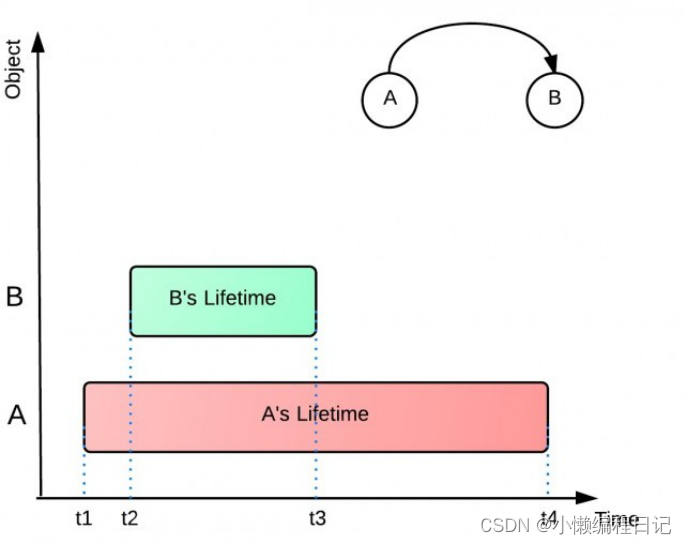
观察者模式
观察者设计模式就好比你订阅了一份报纸。在这个场景中,你是观察者,而报纸是主题。
1.主题(Subject):主题就是这份报纸。每次有新的新闻时,报纸都会发给所有订阅者。
2.观察者(Observer):观察者就是那些订阅了这份报纸的人。他们想要了解最新的新闻,所以他们订阅了报纸。
3.通知:当主题(报纸)有新的新闻时,它会通知所有订阅者(观察者),这就好像报社把新报纸送到每位订户的家里。
这个模式的好处是,订户(观察者)不需要每天去报社(主题)询问是否有新的新闻。主题(报纸)会主动通知他们。这样,你只需等待通知,而不需要反复检查,这是一种更高效的方式来获取信息。
总结一下,观察者模式让一个对象(主题)可以告诉其他多个对象(观察者)自己发生了什么变化,而观察者则会根据这个信息采取相应的行动。这就像报纸告诉订户有新的新闻一样,非常方便和高效。
🎶(W) 事件管理器
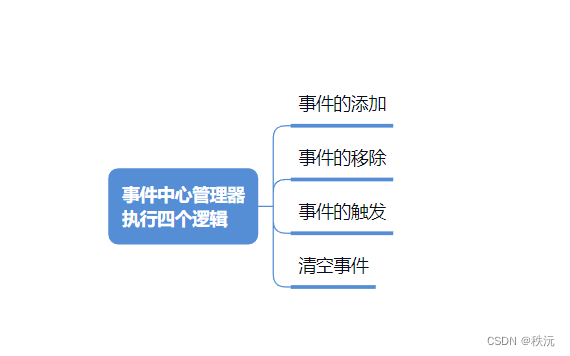
1.相关知识概览

2.特点
- 耦合多的时候梳理逻辑———降低耦合提高开发效率

3.脚本
- 缺点:存在拆箱装箱
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.Events;
public class EventCenter : SingleManager<EventCenter>
{
private Dictionary<string, UnityAction <Object> > eventDic = new Dictionary<string, UnityAction<Object>>();
// 添加事件监听
public void AddEventListener<T>(string name, UnityAction<Object> action)
{
if (eventDic.ContainsKey(name ))
{
eventDic[name] += action;
}
}
// 移除对应的事件
public void RemoveEventListener<T>(string name, UnityAction<Object> action)
{
if (eventDic.ContainsKey(name))
{
eventDic[name] -= action;
}
}
// 事件触发
public void EventTrigger<T>(string name, Object info)
{
if (eventDic.ContainsKey(name))
{
if(eventDic[name] != null)
eventDic[name].Invoke(info);
}
}
//清空事件中心
public void Clear()
{
eventDic.Clear();
}
}
如何去优化呢
缺点:
UnityAction中的Object存在拆箱操作
并且只能传递有参的事件进来
- 解决有参和无参的事件存入中心
- 用泛型解决拆箱操作,但是字典中的不能添加泛型占位符(除非类自己也添加,但是完全不符),所以只能新建一个类继承一个空接口,然后作为字典的值,主打里氏替换原则,从类中获取它封装的委托
⭐🅰️⭐
⭐【Unityc#专题篇】之c#进阶篇】
⭐【Unityc#专题篇】之c#核心篇】
⭐【Unityc#专题篇】之c#基础篇】
⭐【Unity-c#专题篇】之c#入门篇】
⭐【Unityc#专题篇】—进阶章题单实践练习
⭐【Unityc#专题篇】—基础章题单实践练习
⭐【Unityc#专题篇】—核心章题单实践练习
你们的点赞👍 收藏⭐ 留言📝 关注✅是我持续创作,输出优质内容的最大动力!、





![buuctf_练[GYCTF2020]FlaskApp](https://img-blog.csdnimg.cn/img_convert/16756c3a126348e1e74c0cd16fa55e0f.png)