一、springboot(如果没有配置)默认使用的是jvm缓存
1、Spring框架支持向应用程序透明地添加缓存。抽象的核心是将缓存应用于方法,从而根据缓存中可用的信息减少执行次数。缓存逻辑是透明地应用的,对调用者没有任何干扰。只要使用@EnableCaching注释启用了缓存支持,Spring Boot就会自动配置缓存基础结构。
2、在Spring Boot中,默认情况下,它会根据一定的顺序去侦测缓存提供者,包括Generic、JCache(JSR-107)、EhCache 2.x、Hazelcast、Infinispan、Redis、Guava和Simple等 如果探测不到用的则是它会默认使用SimpleCacheConfiguration,即使用ConcurrentMapCacheManager来实现缓存,这是一种基于JVM内存的缓存。
具体代码案例:
依赖:
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-cache</artifactId>
</dependency>MyMathService:
package dev.farhan.movies.cache;
import org.springframework.cache.annotation.Cacheable;
import org.springframework.stereotype.Component;
@Component
public class MyMathService {
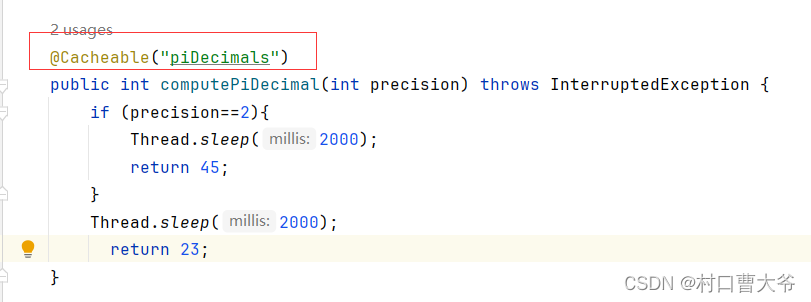
@Cacheable("piDecimals")
public int computePiDecimal(int precision) throws InterruptedException {
if (precision==2){
Thread.sleep(2000);
return 45;
}
Thread.sleep(2000);
return 23;
}
}MyMathController类:
package dev.farhan.movies.controller;
import dev.farhan.movies.cache.MyMathService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RestController;
@RestController
public class MyMathController {
@Autowired
MyMathService myMathService;
@GetMapping("/math")
public void getMath() throws InterruptedException {
System.out.println(myMathService.computePiDecimal(2));
System.out.println(myMathService.computePiDecimal(89));
}
}
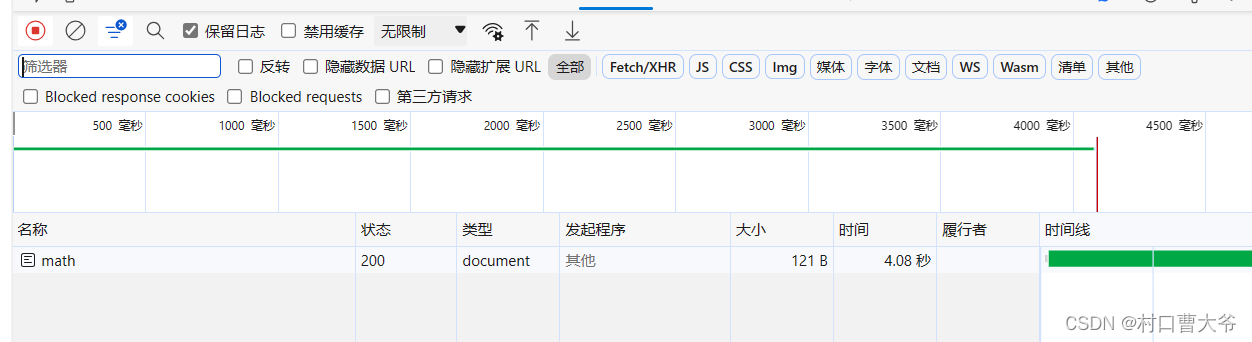
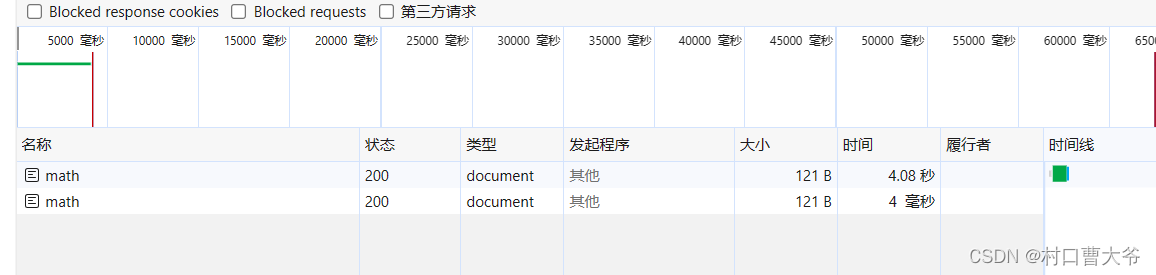
结果:访问localhost:8080/math
就会发现,第一次响应用了4秒多

而第二次响应则是用了4毫秒,明显走了缓存

二、我们比较常用的是redis的缓存
缓存抽象并不提供实际的存储,而是依赖于org.springframework.cache.Cache和org.springframework.cache.CacheManager接口实现的抽象。
如果Redis可用且已配置,则自动配置RedisCacheManager。通过设置spring.cache,可以在启动时创建额外的缓存。cache-names属性和cache默认值可以通过spring.cache.redis配置。*属性。例如,下面的配置创建了cache1和cache2缓存,它们的生存时间为10分钟:
1、这里我们先配置一下redis
引入依赖:
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-data-redis</artifactId>
</dependency>第二步:配置文件:
spring:
data:
redis:
host: #主机ip
password:
cache:
type: redis
cache-names: "cache1,cache2"
redis:
time-to-live: "10m"然后启动项目:并访问localhost:8080/math
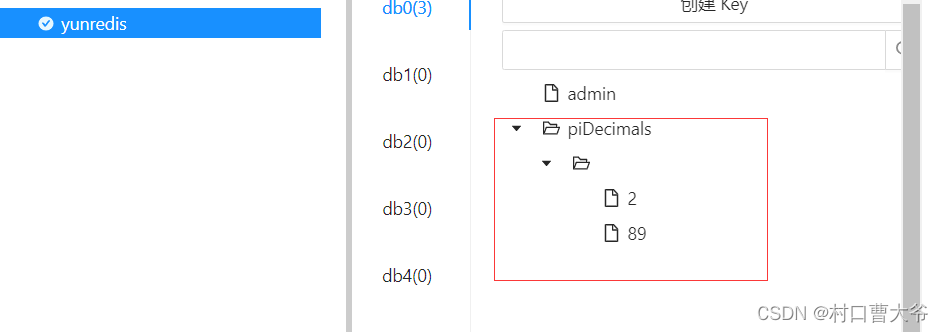
观察redis里面:

刚好存了piDecimals 可以对上

至于存的内容,2和89,则是:它的参数