目录
1 基础语法
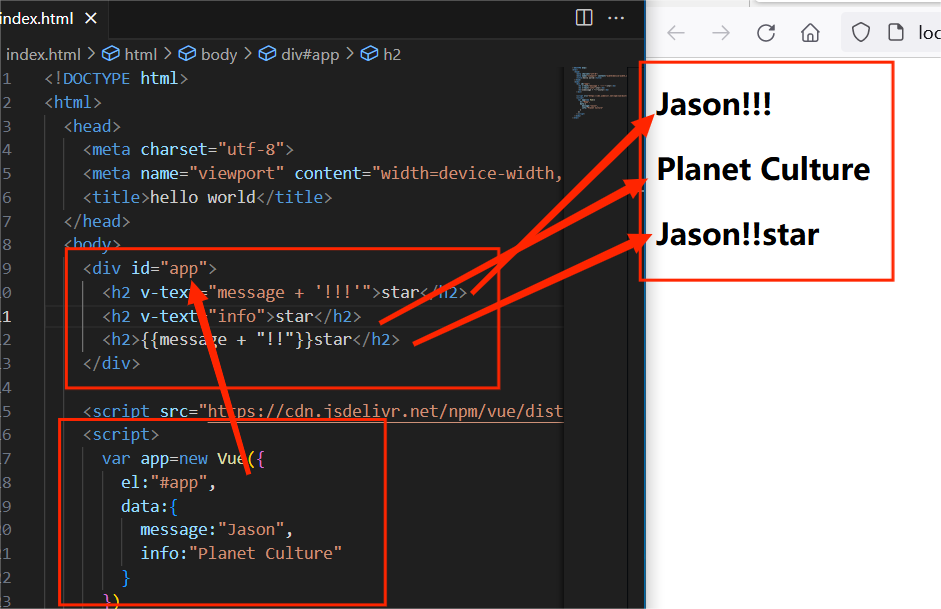
v-text
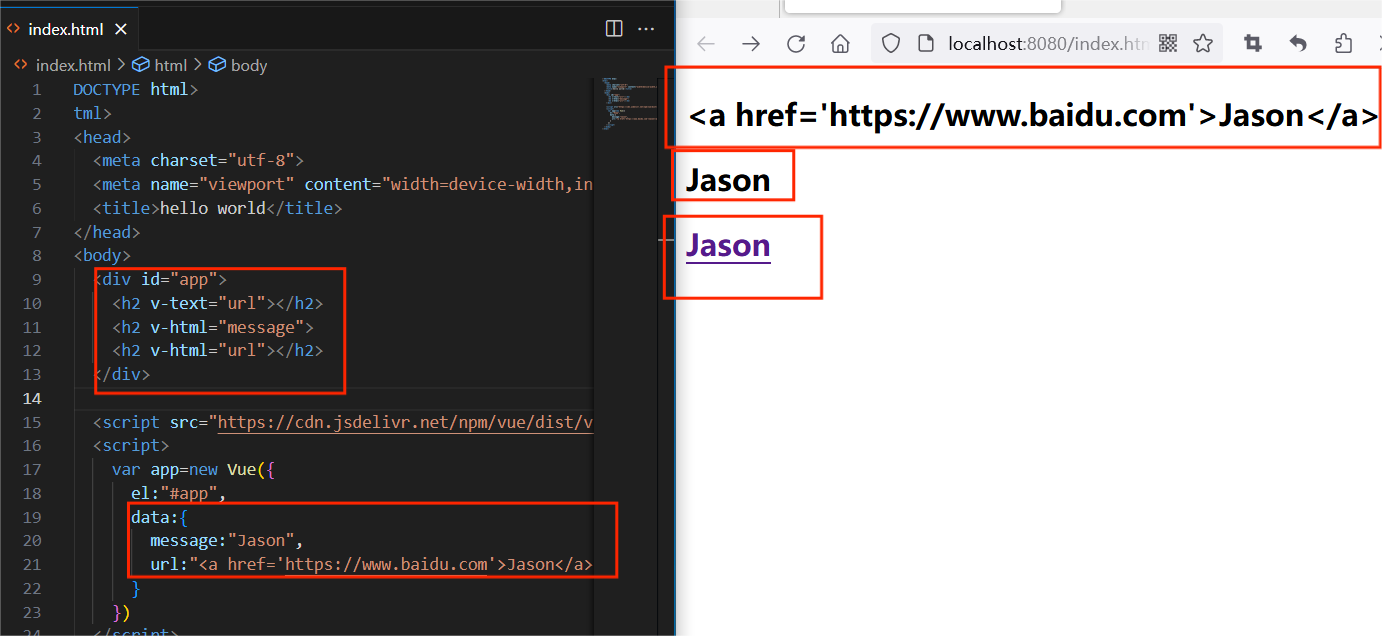
v-html
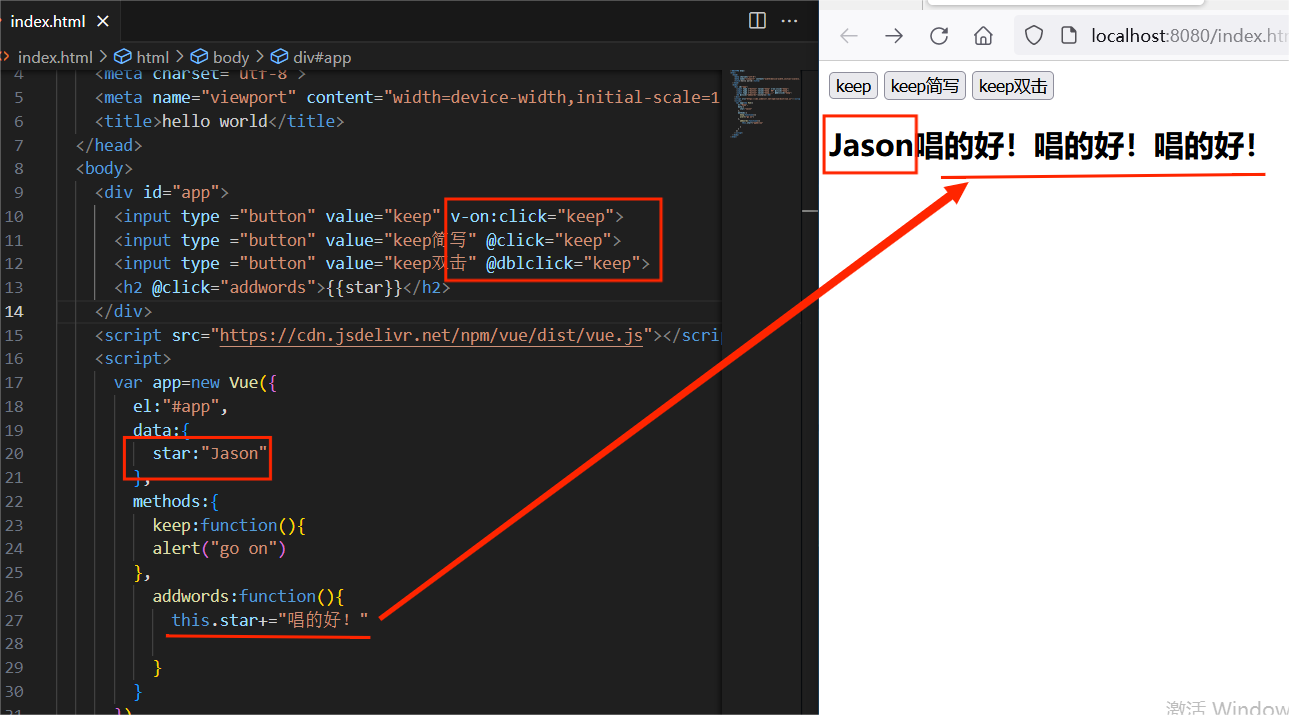
v-on
v-show
v-if
v-bind
2 简单应用
2.1 计数器
2.1.1所用知识
2.1.2代码及结果展示
2.2图片切换
2.2.1所用知识
2.2.2代码及结果展示
1 基础语法
v-text
设置标签的内容(要替换部分字符用差值表达式{{}})

v-html
可以存放纯文本,内容中有html结构会被解析为标签

v-on
为元素绑定事件,事件名不需要写on,可以简写指令为@

v-show
根据真假切换元素的显示和隐藏,指令后面的内容会被解析为bool值
注:也可以直接在式子中用bool式(如 <h2 v-show="age>18" v-text="star" > </h2> )

v-if
用法跟v-show一样,但是v-if修改的是dom元素(dom树中元素的移除/添加),对资源消耗较大

v-bind
设置元素的属性,可简写为 :属性

2 简单应用
2.1 计数器
2.1.1所用知识
(1)el(挂载点),data(数据),methods(方法)
(2)v-on指令作为绑定事件,简写为@
(3)通过this关键字获取data数据
2.1.2代码及结果展示
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>hello world</title>
</head>
<body>
<div id="app">
<button @click="sub">
-
<button>
<span>{{num}}</span>
<button @click="add">
+
<button>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var app=new Vue({
el:"#app",
data:{
num:1
},
methods:{
add:function(){
if (this.num<10){
this.num++
}else
alert("stop,no more")
},
sub:function(){
if (this.num>0){
this.num--
}else
alert("stop,no smaller")
}
}
})
</script>
</body>
</html>
2.2图片切换
2.2.1所用知识
列表数据用数组保存
2.2.2代码及结果展示
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>hello chicken</title>
</head>
<body>
<div id="mask">
<h2 class="title">
I K U N
</h2>
<img :src="imgArr[index]">
<a href="javascript:void(0)" @click="prev" v-show="index>0" >
<br>
<input type="button" value="上一张">
</a>
<a href="javascript:void(0)" @click="next" v-show="index<imgArr.length -1" >
<input type="button" value="下一张">
</a>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var app=new Vue({
el:"#mask",
data:{
index:0,
imgArr:["https://img0.baidu.com/it/u=910898461,3729592231&fm=253&fmt=auto&app=120&f=JPEG?w=1174&h=733",
"https://img0.baidu.com/it/u=334282167,2599872929&fm=253&fmt=auto&app=120&f=JPEG?w=1280&h=800",
"https://img1.baidu.com/it/u=182809259,608048952&fm=253&fmt=auto&app=120&f=JPEG?w=495&h=299",
"https://img0.baidu.com/it/u=3163905801,1801334695&fm=253&fmt=auto&app=120&f=JPEG?w=800&h=500",
"https://img0.baidu.com/it/u=2291712305,2704760041&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=281"],
},
methods:{
prev:function(){
this.index--
},
next:function(){
this.index++
}
}
}
)
</script>
</body>
</html>