导读|很多开发者搭建自己的博客,会选择现有的博客系统方案,比如:Wordpress、Hexo和Halo等。其中Hexo博客作为全静态博客,没有数据库、对服务器资源消耗也极低,而且可定制化程度极高。本文将带领各位开发者基于Lighthouse轻量服务器快速搭建Hexo博客。
Hexo博客是一个基于Nodejs开发的一套博客系统。借助Hexo,开发者可以把自己的Hexo配置和Markdown文章,编译为HTML、JavaScript、CSS的存静态资源。exo对每片文章都有生成.html文件和真实DOM元素,而不是Vue在非预渲染和非SSR模式下的Hash或History路由模式。
举个例子,这是Hexo的配置文件:
.
├── _config.fluid.yml # 主题配置文件
├── _config.yml # Hexo配置文件
├── node_modules
├── package-lock.jso
├── package.json
├── scaffolds
├── source # 用户核心文件
└── themes # 主题文件开发者使用Hexo命令,可以生成public文件夹。内部就是可以发布的静态文件了:
.
├── _config.fluid.yml
├── _config.yml
├── db.json
├── node_modules
├── package-lock.json
├── package.json
├── public # 我们Hexo构建的静态
├── scaffolds
├── source
└── themespublic内:


准备工具
现在教程正式开始,首先看看我们需要准备什么?
本地:一台安装了Node.js和Git的电脑,操作系统随意(Windows、macOS和Linux均可)。
服务器:一台Lighthouse(建议使用Linux系统,e.g. Debian、CentOS)
可选:CDN内容分发节点、一个域名
如果你本地并没有安装Git,Windows用户参考:https://git-scm.com/download/win;macOS和Linux可以直接使用软件包管理器安装。
如果你本地并没有Node.js,那么我个人推荐安装NVM(多版本Node.js管理器),参考教程:
https://cloud.tencent.com/developer/article/1812323

CDN内容分发节点是可选配置,使用腾讯云CDN节点,可以轻易缓存Hexo和图床资源,加速用户上网体验,并且减缓Lighthouse带宽压力。值得注意的是,使用腾讯云CDN需要备案域名。
Lighthouse部分,各位开发者请自行前往官网购置。

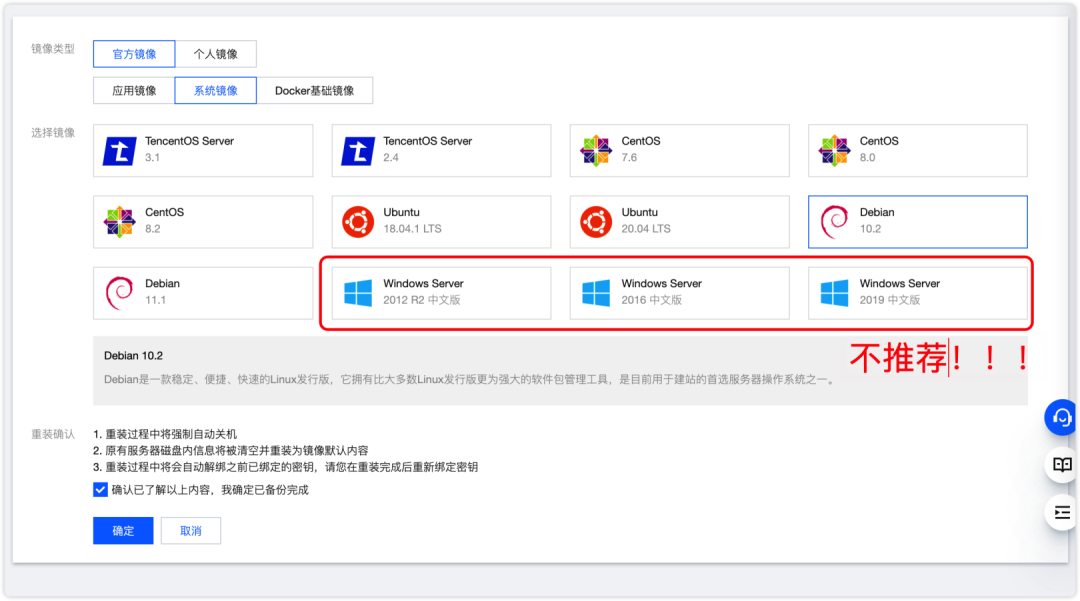
服务器,均指任意一台Lighthouse服务器,配置水平也没有指定要求。服务器系统建议选择Linux服务器,我选择的是Debian10。


服务器初始化
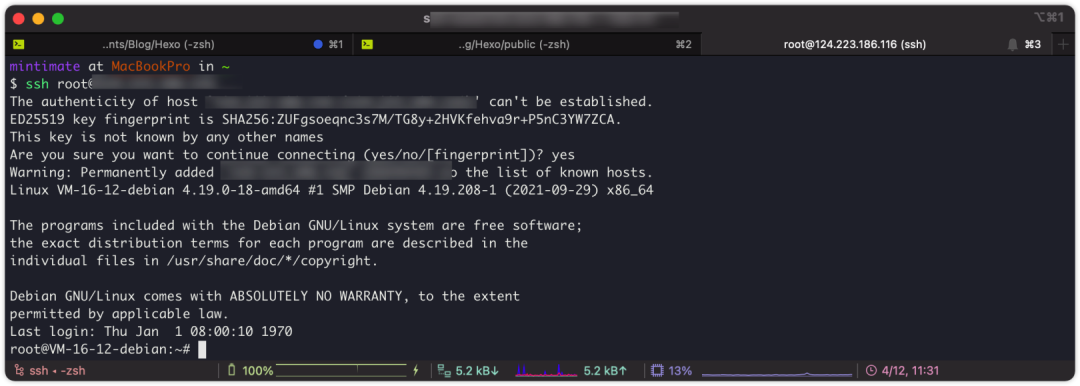
首先,各位开发者要进行服务器的初始化(点击文末阅读原文,查看教程)。我们在本地SSH连接了服务器:

 环境准备
环境准备
之后,我们给服务器安装依赖和应用:
1)宝塔环境
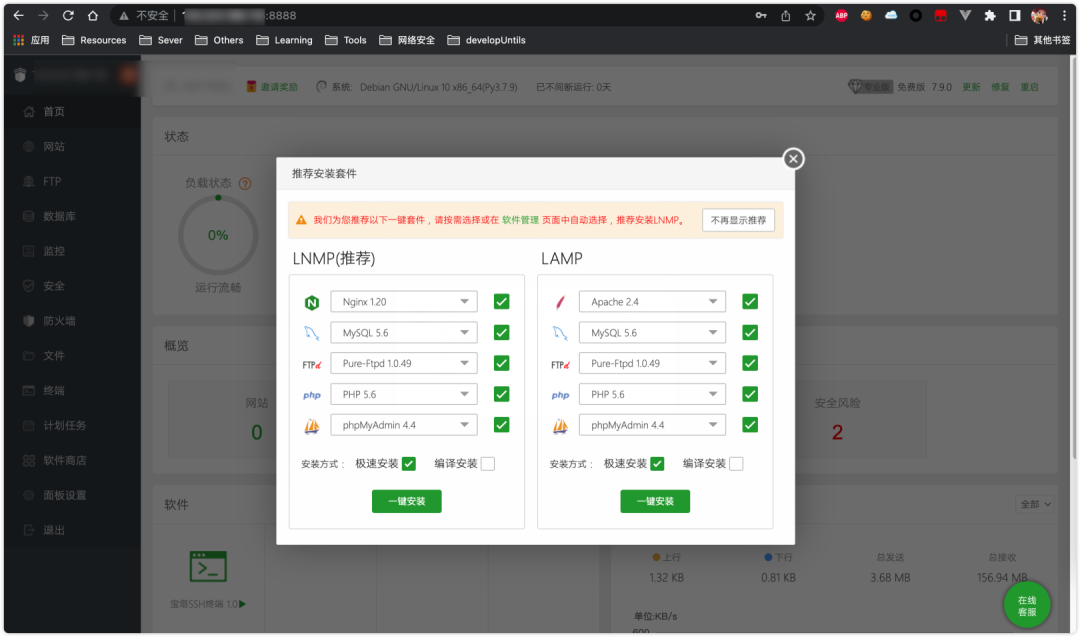
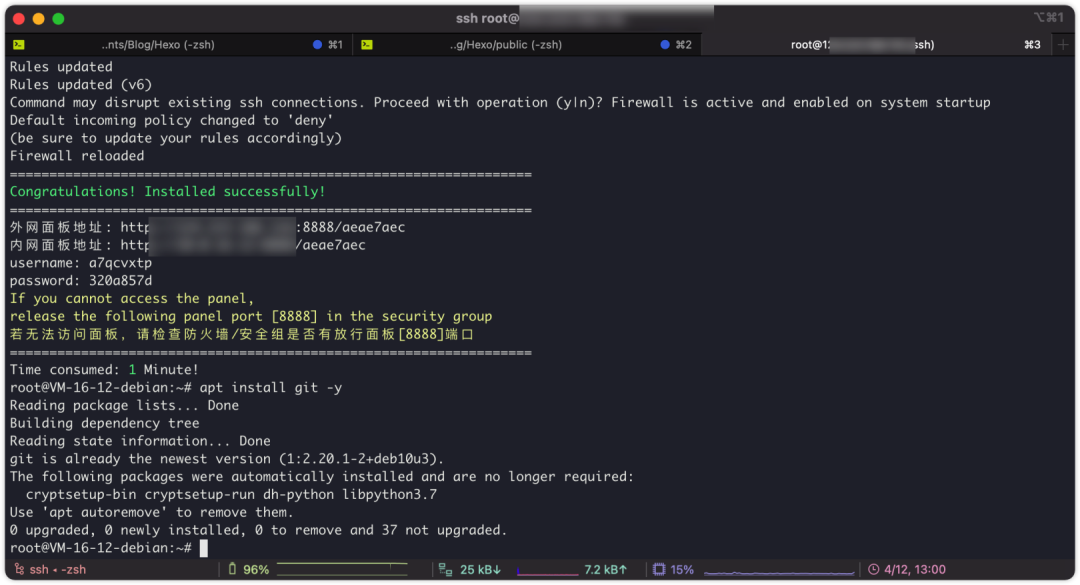
刚刚我们已经成功SSH登录服务器,之后就是安装宝塔镜像:


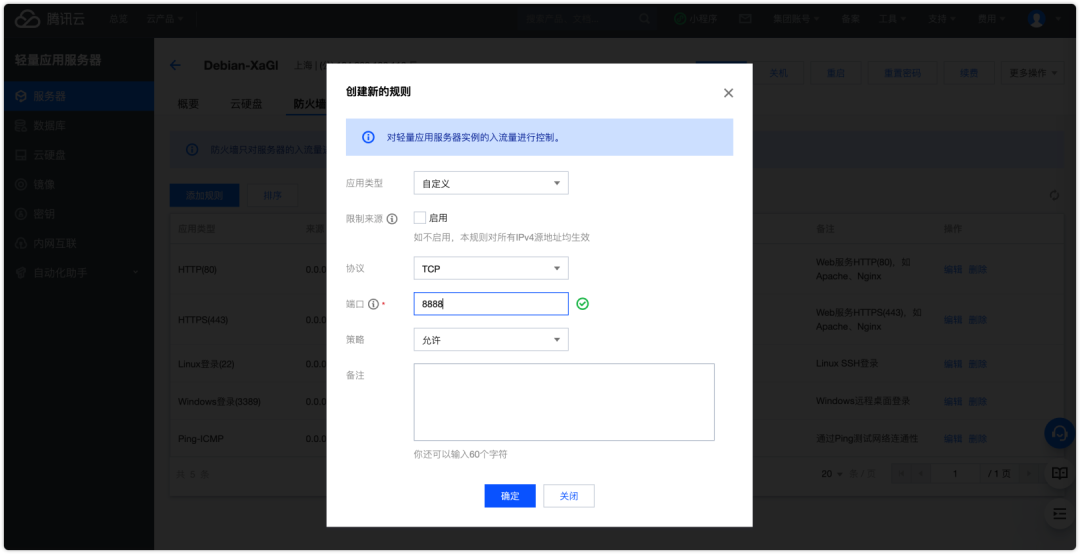
之后,记得去服务器后台放行8888端口:


2)Git:用于本地Hexo和图床推送
服务器上直接使用软件包管理其安装:
# Debian
apt install git -y
# CentOS
yum install git -y用宝塔安装脚本安装过程中,会自动在服务器上安装Git环境。

3)Nginx:用于Web服务器,即发布Hexo打包的静态博客和作为图床。
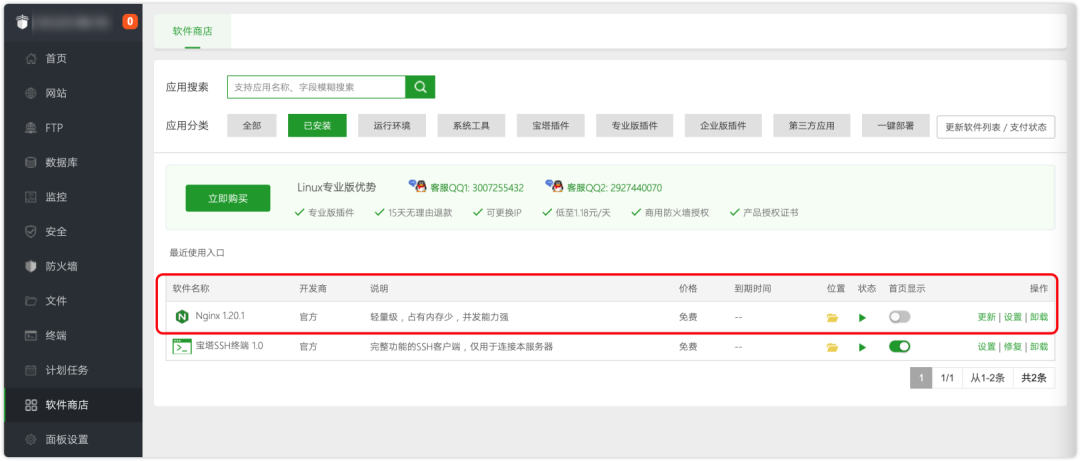
Nginx可以说是一个优秀的高并发服务器。因为使用宝塔面板,所以在安装好宝塔面板后,进入宝塔面板选择安装Nginx即可:


创建网站
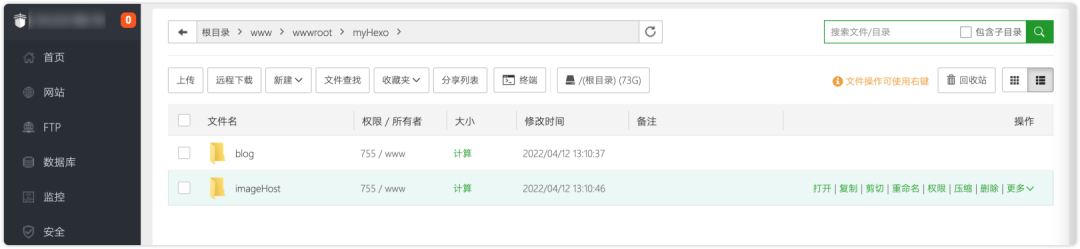
我们使用宝塔创建两个网站文件夹:
blog:用于存放Hexo打包的public文件(后续有由本地git push)
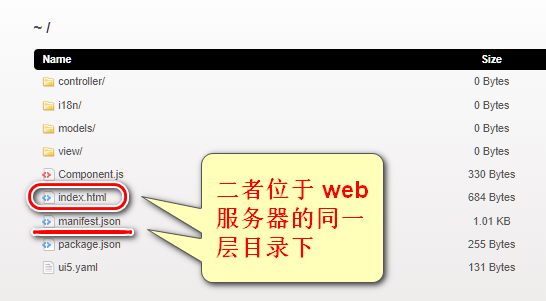
imageHost:用于存放图片(也就是我们的图床文件夹,后续也由本地push)比如:

使用宝塔的可视化Nginx,创建Nginx配置文件。设置文件夹权限:


创建Git
我们本地Hexo打包为public静态资源,需要使用git的git push推送到服务器,由服务器的Nginx进行网站展示。图床同理。我们需要在服务器上配置Git,包括:创建Git用户、创建Git仓库、修改Git工作空间。
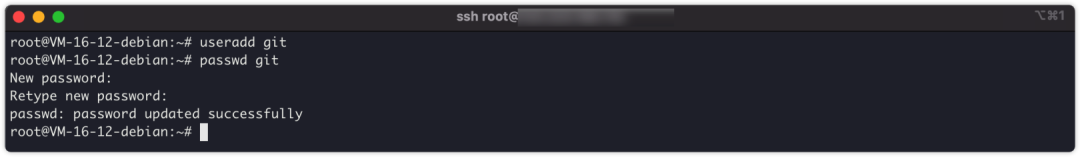
1)创建Git用户
专门创建git用户,用于使用Git:
# 当前是root用户,创建git用户
useradd git
# 给创建的git用户设置密码
passwd git
之后创建git用户的“家”:
# 用root用户给git用户建个家
mkdir /home/git
# 交房给git
chown git:git /home/git -R
使用su - git切换到git用户,准备后续操作。
2)创建Git仓库
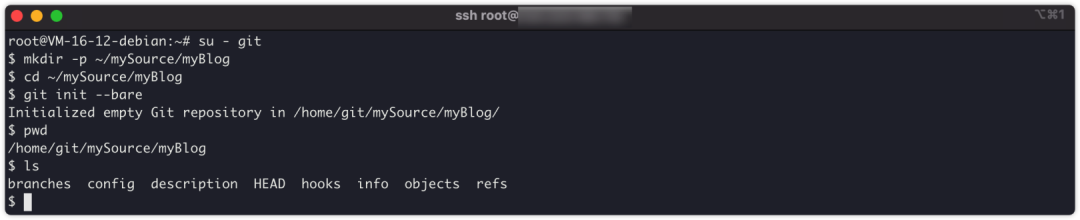
之后,我们切换到了git用户,创建blog的文件夹:
mkdir -p ~/mySource/myBlog
cd ~/mySource/myBlog
git init --bare
用同样的方法,创建imageHost的文件夹:
mkdir -p ~/mySource/myImageHost
cd ~/mySource/myImageHost
git init --bare3)创建Git仓库
创建的是裸仓库,没有工作空间。所以我们需要指向工作空间到上文创建的网站文件夹:
# 当前是git用户,创建receive钩子
vim ~/mySource/myBlog/hooks/post-receive追加内容如下,注意替换--work-tree和--git-dir地址为你的地址:
git --work-tree=/www/wwwroot/myHexo/blog --git-dir=/home/git/mySource/myBlog checkout -f最后,添加执行权限:
chmod +x ~/mySource/myImageHost/hooks/post-receive
同理,imageHost图床文件夹也一样:
vim ~/mySource/myImageHost/hooks/post-receive追加内容:
git --work-tree=/www/wwwroot/myHexo/imageHost --git-dir=/home/git/mySource/myImageHost checkout -f添加执行权限:
chmod +x ~/mySource/myImageHost/hooks/post-receive到此,服务器上的操作,基本完成。接下来是本地操作。

部署Hexo
部署Hexo很简单,总的有三步:初始化Hexo、运行Hexo、打包推送到服务器。
1)初始化Hexo
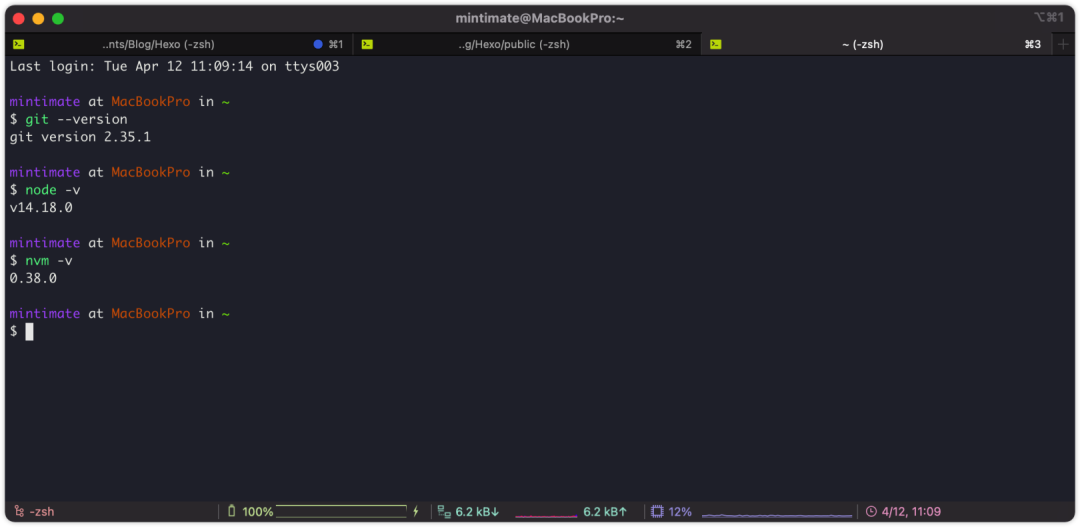
首先,确保本地已经安装Node.js:

之后全局安装Hexo:
npm install -g hexo

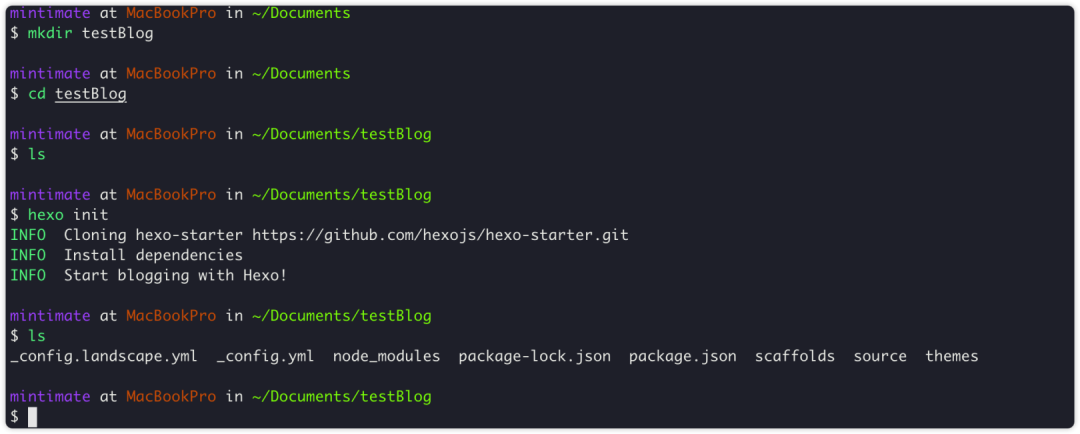
之后,创建一个文件夹,并使用hexo init进行初始化:

2)运行Hexo
运行Hexo很简单,只需要:
hexo s
你可能会收到Node.js的版本问题警告,不过影响不大。如果提示hexo s找不到,可以使用npm install hexo-server --save进行安装,再运行hexo s即可。
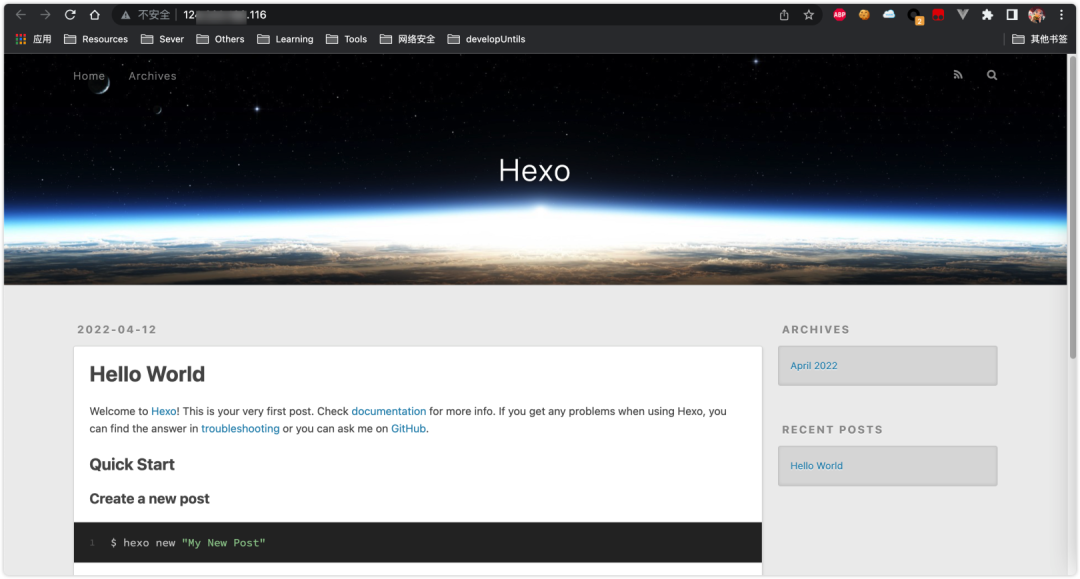
之后,我们使用浏览器即可访问我们的hexo:

具体的Hexo博客如何书写,这里不过多说。接下来,我们看看如何部署。
3)打包推送到服务器
我们把Hexo打包并部署到服务器。首先在hexo blog目录内安装推送插件:
npm install hexo-deployer-git --save
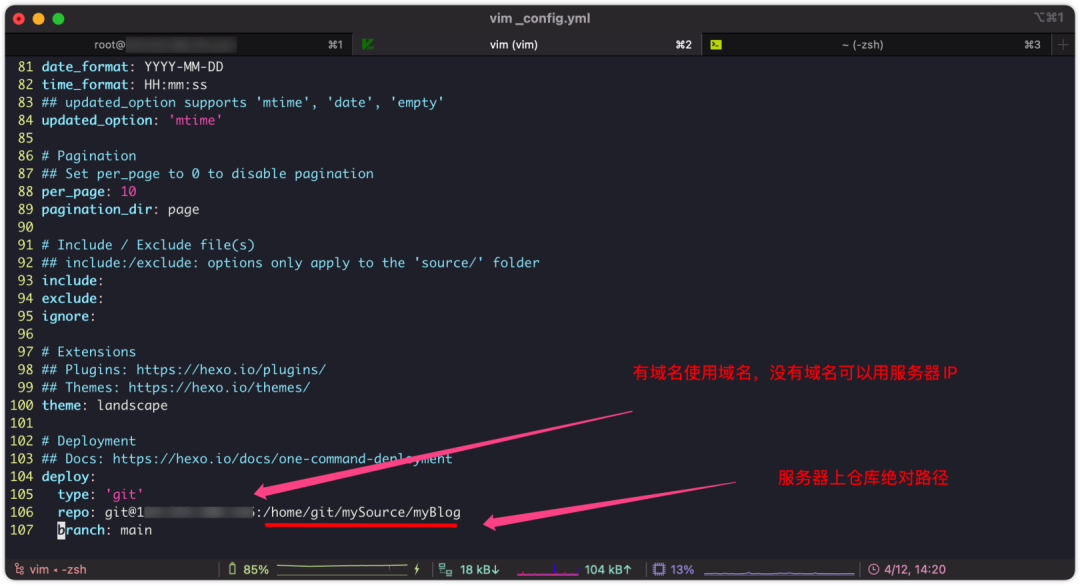
打开hexo blog目录下的_config.yml文件,编辑(可以用记事本、Xcode、HBuilderX),deploy后,类型填git,然后补上其他内容:

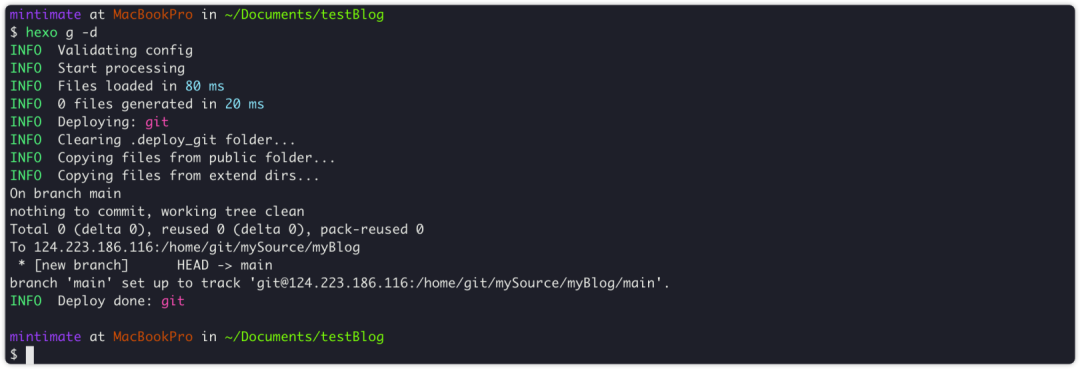
之后,进行public文件夹生成和推送:
hexo g -d
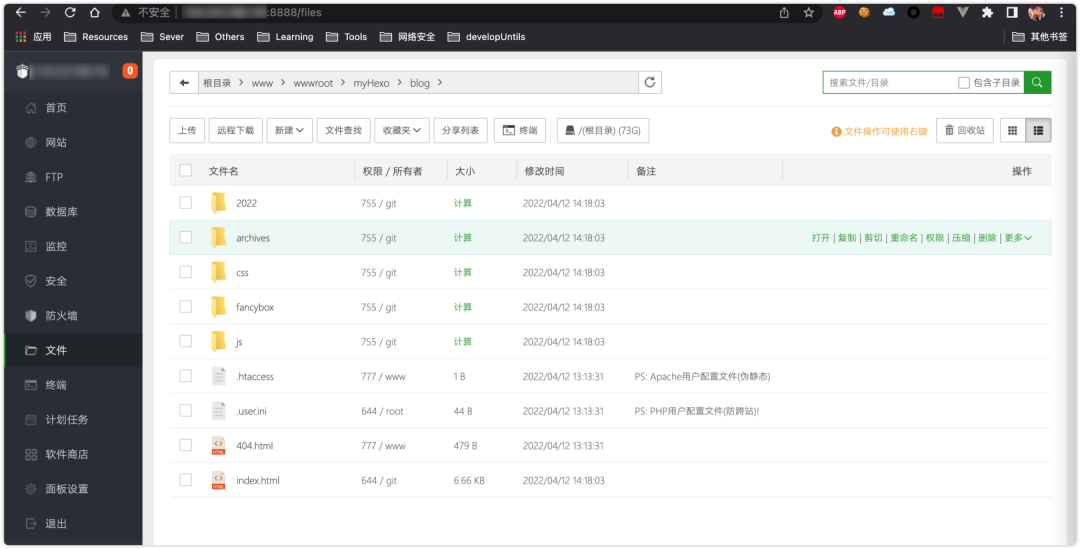
查看文件夹:

浏览器访问看看:


部署图床
部署图床也很简单,总的有三步:创建本地图床仓库、添加图片、推送到服务器。
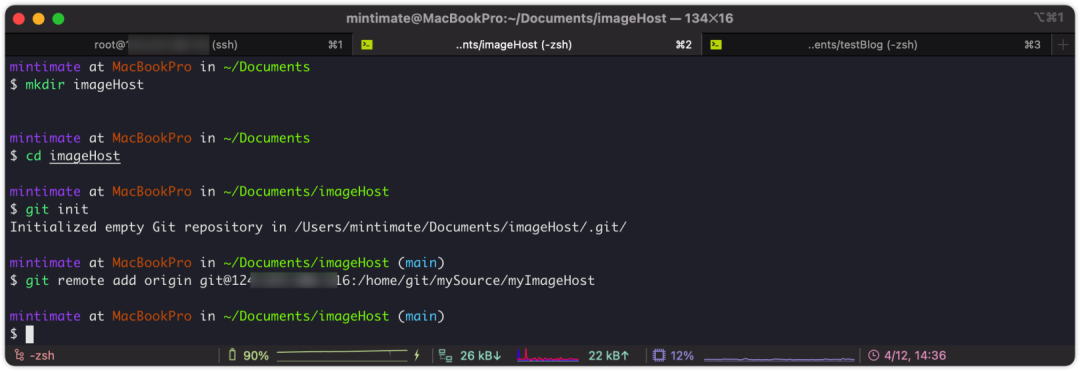
1)创建本地图床仓库
创建的方法很简单,用过Git的用户应该都比较熟悉。如果你没用过,看了下面的内容也可以轻易理解。
# 创建一个空文件夹mkdir imageHost# 进入文件夹cd imageHost# git初始化git init# 设置远程仓库地址(记得将12*.***.*16替换为你的服务器)git remote add origin git@12*.***.*16:/home/git/mySource/myImageHost
2)添加图片
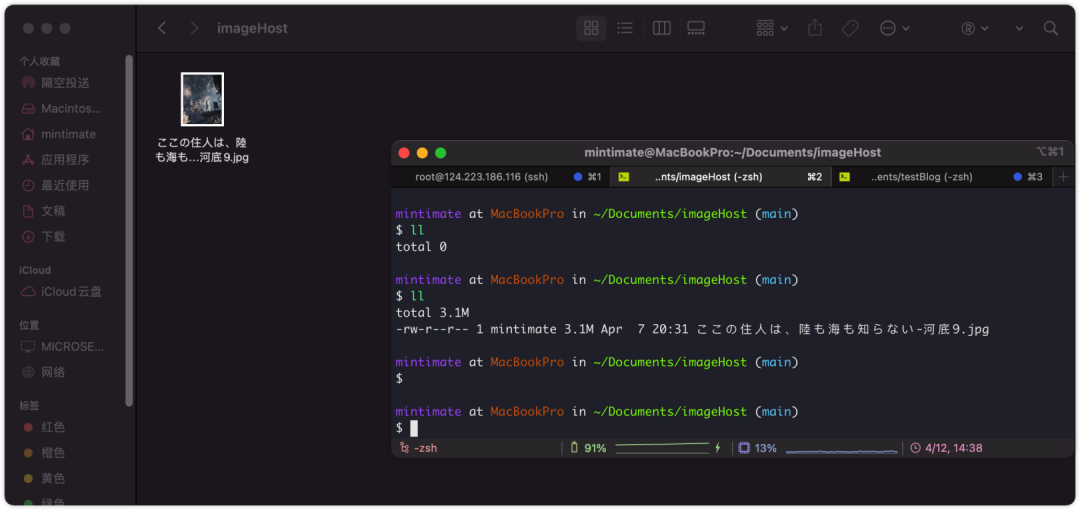
打开文件夹,之后往里面丢图片即可:

3)推送到服务器
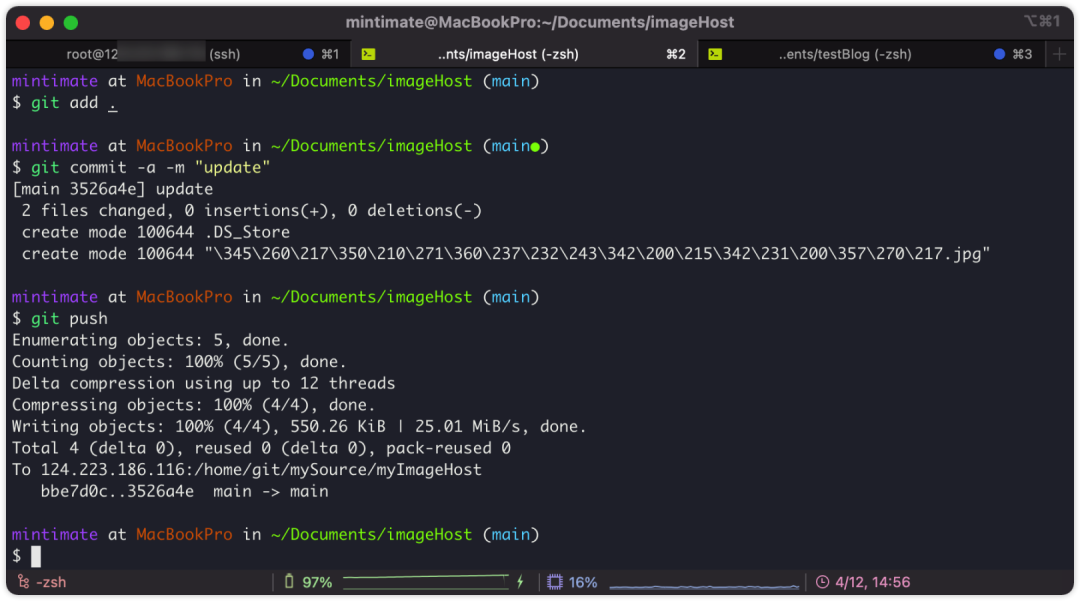
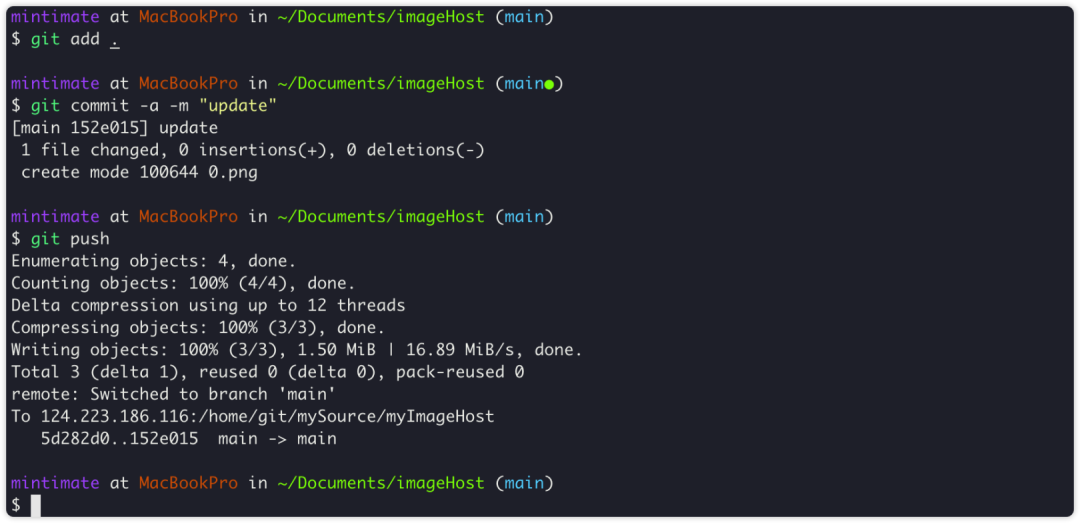
最后,推送到服务器,也是基本的git操作:
# 添加本地所有文件
git add .
# 打一个commit
git commit -a -m "update"
# 提交到远程地址
git push --set-upstream origin main当然,也就第一次需要git push --set-upstream origin main指定,后续直接git push就可以了:

如果出现推送错误,出现remote: fatal: You are on a branch yet to be born问题,一般是远程仓库(服务器上的裸仓库)上的仓库不一样。有个个最简单的方法,修改服务器上裸仓库的post-receive,添加:

之后重新本地git pull即可:

到宝塔看看服务器上的图片:

 Nginx反代
Nginx反代
刚刚我们其实只创建了一个文件夹,但是创建了两个仓库。怎么融合在一起呢?方法很多,你可以用域名去解析两个网站文件夹。
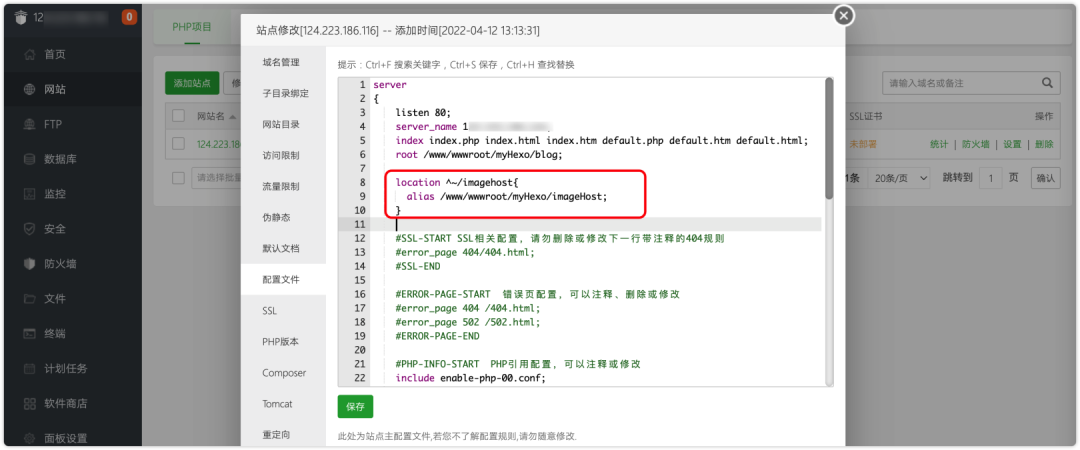
但是如果你只有一个域名,可以使用Nginx反向代理图床文件夹为博客文件夹的子文件夹。举个例子,我们博客根目录下的/imagehost文件夹,我想专门用于代理图床文件夹,只需要打开Nginx的设置,设置反向代理即可:

之后,任何/imagehost开头的文件,就会被Nginx代理到/www/wwwroot/myHexo/imageHost文件夹下去查找。举个例子,比如我们想拿到0.jpg这张图片:

只需要在博客域名下,加上/imagehost前缀即可访问:

这样,在写博客的时候,就方便了。
最终效果:加上一点点的美化和一点点的文章输出,并且部署到Lighthouse就是我的博客:


Q&A
1)如何备份网站
备份Hexo博客很简单,在Hexo文件夹内:
.
├── _config.fluid.yml
├── _config.yml
├── db.json
├── node_modules
├── package-lock.json
├── package.json
├── public
├── scaffolds
├── source
└── themes排除node_modules、public文件夹打包压缩即可。在新的电脑上,解压并hexo g -d即可重新打包并部署到服务器。备份图床就更简单了。实际上你只需要下载服务器上的图床文件夹即可。或者说打包本地的图床文件夹。因为这两个相当于是个同步盘。
2)Lighthouse跑的动Hexo么
完全可以,Lighthouse就算使用最低配置的版本,也可以跑Hexo。但是,如果你想拿Lighthouse搭建Wordpress,建议使用2C 4G配置以上的版本;否则建议数据库另外搭建。
希望本文对你有帮助~
腾讯工程师技术干货直达:
1、如何不改一行代码,让Hippy启动速度提升50%?
2、内存泄露?腾讯工程师2个压箱底的方法和工具
3、一文读懂Go函数调用
4、万字避坑指南!C++的缺陷与思考(下)


点个 在看展示你的技术态度