该项目含有源码、文档、程序、数据库、配套开发软件、软件安装教程。欢迎交流
项目运行
环境配置:
Node.js+ Vscode + Mysql5.7 + HBuilderX+Navicat11+Vue+Express。
项目技术:
Express框架 + Node.js+ Vue 等等组成,B/S模式 +Vscode管理+前后端分离等等。
环境需要
1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可以。
2.开发环境:Vscode或HbuilderX都可以。推荐HbuilderX;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
Node.js毕设帮助,指导,本源码(见文末),调试部署
5 系统详细设计
5.1用户功能(小程序端)
用户登录,用户通过输入账号和密码,选择角色并点击登录进行系统登录操作,如图5-1所示。

图5-1用户登录界面图
用户注册,在用户注册页面通过填写用户名、密码、姓名、性别、邮箱、手机等信息进行注册操作,如图5-2所示。

图5-2用户注册界面图
用户登录系统后,可以对首页、菜品信息、优惠菜品、我的等功能模块进行操作,如图5-3所示。

图5-3系统首页界面图
菜品信息,在菜品信息页面可以查看店铺名称、菜品名称、菜品类型、预计时间、账号、联系电话、详细地址、价格、库存等信息,如图5-4所示。

图5-4菜品信息界面图
优惠菜品,在优惠菜品页面可以查看店铺名称、菜品名称、倒计时、菜品类型、预计时间、账号、联系电话、详细地址、价格、库存等信息,如图5-5所示。

图5-5优惠菜品界面图
我的,在我的页面可以对我的收藏管理、用户充值、购物车、我的订单、留言板等详细信息进行操作,如图5-6所示。

图5-6我的界面图
购物车,在购物车页面可以查看菜品名称、价格、数量等信息,进行立即下单操作,如图5-7所示。

图5-7购物车界面图
我的订单,在已支付页面可以查看订单编号、商品名称、商品图片、购买数量、支付类型、状态、地址、电话、收货人等信息,根据需要对已发货、已完成、已取消、未支付进行相对应操作,如图5-8所示。

图5-8我的订单界面图
用户信息,在用户信息页面通过填写用户名、密码、姓名、性别、头像、邮箱、手机等详细信息进行保存操作,如图5-9所示。

图5-9用户信息界面图
5.2管理员功能(服务端)
管理员登录,管理员通过输入用户名、密码,选择角色并点击登录进行系统登录操作,如图5-10所示。

图5-10管理员登录界图面
管理员登录系统后,可以对首页、个人中心、用户管理、商家管理、菜品类型管理、菜品信息管理、优惠菜品管理、留言板管理、系统管理、订单管理等功能模块进行相应操作,如图5-11所示。

图5-11管理员功能界图面
用户管理,在用户管理页面可以对索引、用户名、姓名、性别、头像、邮箱、手机等内容进行详情、修改或删除等操作,如图5-12所示。

图5-12用户管理界面图
商家管理,在商家管理页面可以对索引、账号、商家姓名、性别、头像、身份证、联系电话等内容进行详情、修改或删除等操作,如图5-13所示。

图5-13商家管理界面图
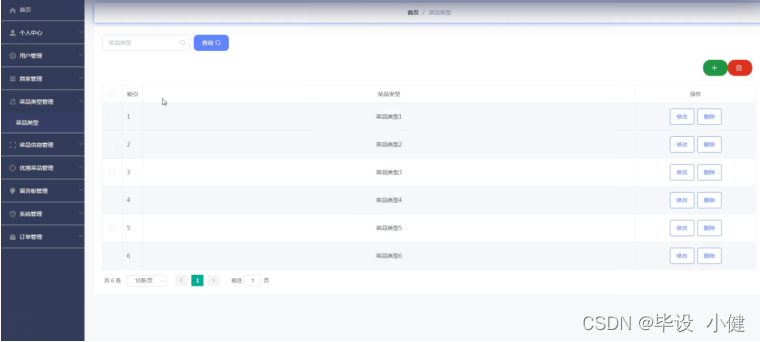
菜品类型管理,在菜品类型管理页面可以对索引、菜品类型等内容进行修改或删除等操作,如图5-14所示。

图5-14菜品类型管理界面图
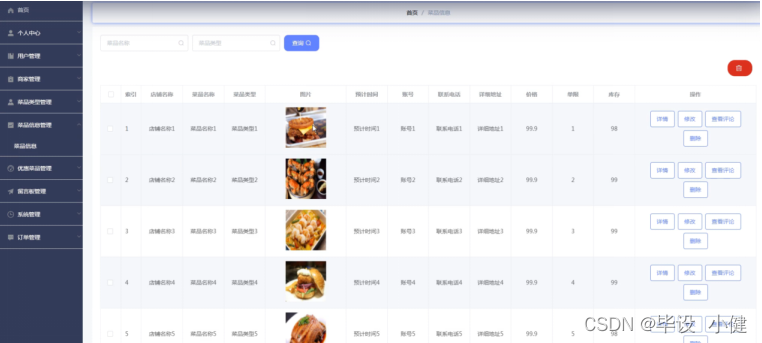
菜品信息管理,在菜品信息管理页面可以对索引、店铺名称、菜品名称、菜品类型、图片、预计时间、账号、联系电话、详细地址、价格、单限、库存等内容进行详情、查看评论、修改或删除等操作,如图5-15所示。

图5-15菜品信息管理界面图
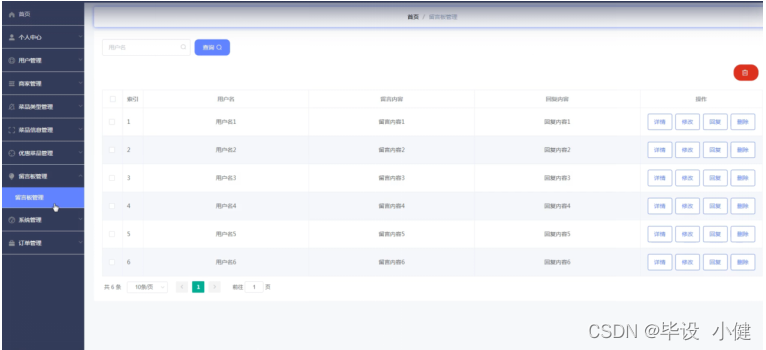
留言板管理,在留言板管理页面可以对索引、用户名、留言内容、回复内容等内容进行详情、回复、修改或删除等操作,如图5-16所示。

图5-16留言板管理界面图
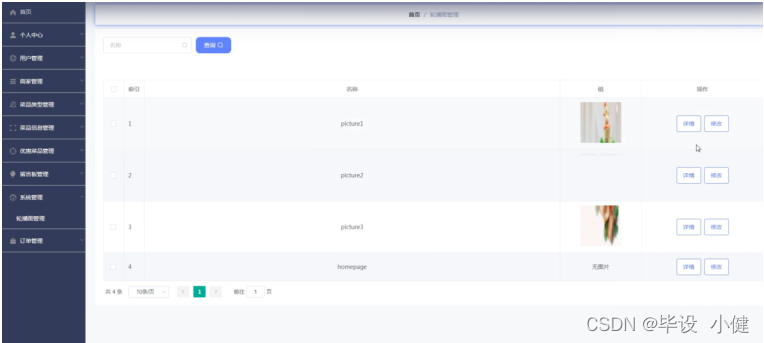
系统管理,在轮播图管理页面可以对索引、名称、值等内容进行详情、删除等操作,如图5-17所示。

图5-17系统管理界面图
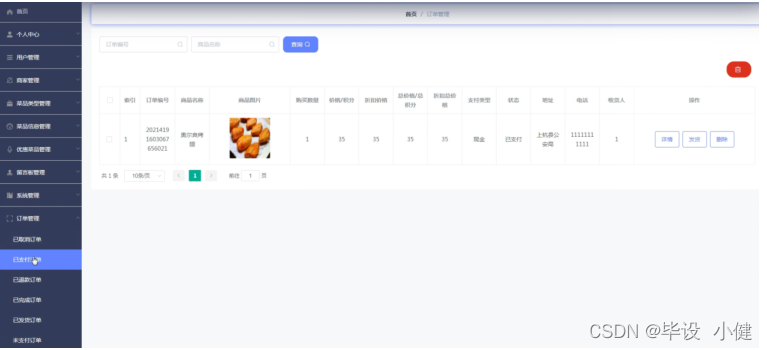
订单管理,在已支付订单页面可以对索引、订单编号、商品名称、商品图片、购买数量、价格/积分、折扣价格、总价格/总积分、折扣总价格、支付类型、状态、地址、电话、收货人等内容进行详情、发货、删除等操作,还可以对已退款订单、已完成订单、已发货订单、未支付订单、已取消订单进行相对应操作,如图5-18所示。

图5-18订单管理界面图
5.3商家功能(服务端)
管理员登录系统后,可以对首页、个人中心、菜品信息管理、优惠菜品管理等功能模块进行相应操作,如图5-19所示。

图5-19商家功能界图面
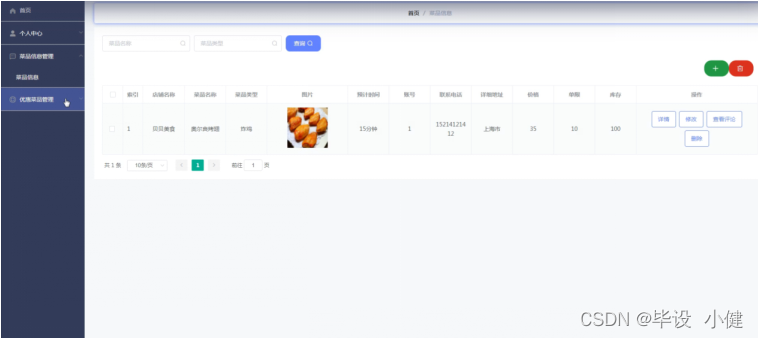
菜品信息管理,在菜品信息管理页面可以对索引、店铺名称、菜品名称、菜品类型、图片、预计时间、账号、联系电话、详细地址、价格、单限、库存等内容进行详情、查看评论、修改或删除等操作,如图5-20所示。

图5-20菜品信息管理界面图
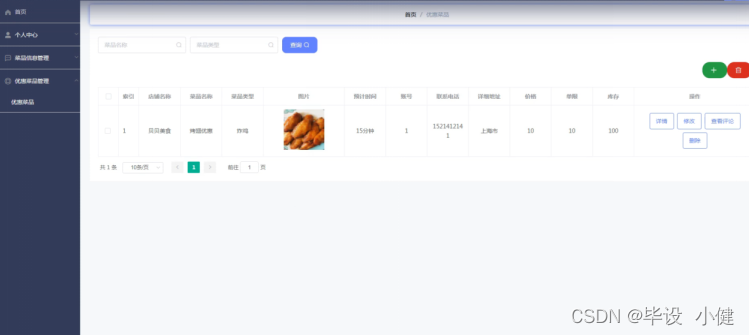
优惠菜品管理,在优惠菜品管理页面可以对索引、店铺名称、菜品名称、菜品类型、图片、预计时间、账号、联系电话、详细地址、价格、单限、库存等内容进行详情、查看评论、修改或删除等操作,如图5-21所示。

图5-21优惠菜品管理界面图
Node.js毕设帮助,指导,源码获取,调试部署