有教程的读者向我提问:已经完成了下列两个步骤的学习:
- SAP UI5 应用开发教程之十 - 什么是 SAP UI5 应用的描述符 Descriptor
- SAP UI5 应用开发教程之一百三十三 - SAP UI5 应用元数据文件 manifest.json 的加载和解析原理讲解
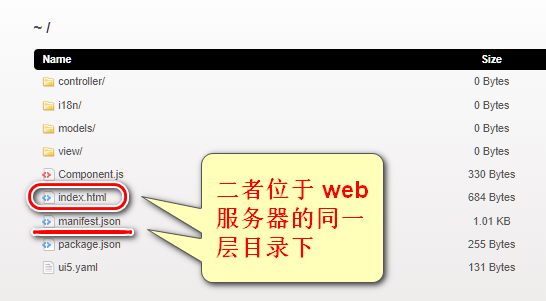
自己本地 Visual Studio Code 开发了一个 SAP UI5 应用,使用命令行 ui5 serve 启动了本地开发服务器,访问 localhost:8080, 能够看到 index.html 和与其同处一个目录下的 manifest.json 文件。

然而点击 index.html 之后,应用程序无法正常被加载,出现白屏。在 Chrome 开发者工具 console 面板,出现下列的错误消息:
Access to XMLHttpRequest at ‘https://sapui5.hana.ondemand.com/resources/singleFile/manifest.json?sap-language=EN’ from origin ‘http://localhost:8080’ has been blocked by CORS policy: No ‘Access-Control-Allow-Origin’ header is present on the requested resource.
</