一、什么是箭头函数
从 ES6 开始支持箭头函数,它是一种新的函数表达方式,可以在某些情况下使函数的使用更加的简洁。
二、箭头函数的使用
1、单个参数的使用
例:
var f = v => v;
// 等同于
var f = function (v) {
return v;
};
2、如果箭头函数不需要参数或需要多个参数,就使用一个圆括号代表参数部分。
例:(不需要参数)
var f = () => 5;
// 等同于
var f = function () { return 5 };
例:(多个参数)
var sum = (num1, num2) => num1 + num2;
// 等同于
var sum = function(num1, num2) {
return num1 + num2;
};
3、如果箭头函数的代码块部分多于一条语句,就要使用大括号将它们括起来,并且使用return语句返回。
例:
var sum = (num1, num2) => {
let num = num1 + num2;
return num;
}
4、由于大括号被解释为代码块,所以如果箭头函数直接返回一个对象,必须在对象外面加上括号,否则会报错。
例:
// 报错
let getTempItem = id => { id: id, name: "Temp" };
// 不报错
let getTempItem = id => ({ id: id, name: "Temp" });
三、注意点
1、箭头函数没有自己的this对象。对于普通函数来说,内部的this指向函数运行时所在的对象,但是这一点对箭头函数不成立。它没有自己的this对象,内部的this就是定义时上层作用域中的this。
例:
function foo() {
setTimeout(() => {
alert('id:'+this.id);
}, 100);
}
var id = 21;
foo.call({ id: 42 });
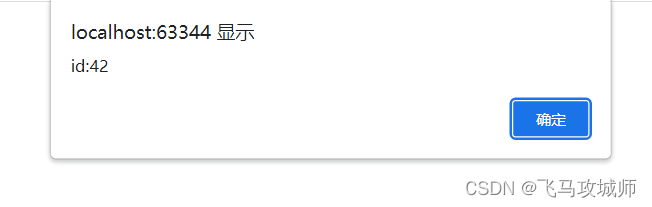
运行结果:

解释: setTimeout()的参数是一个箭头函数。如果是普通函数,执行时this应该指向全局对象window,这时应该输出21。但是,箭头函数导致this总是指向函数定义生效时所在的对象(本例是{id: 42}),所以打印出来的是42。
例:
function Timer() {
this.s1 = 0;
this.s2 = 0;
// 箭头函数
setInterval(() => this.s1++, 1000);
// 普通函数
setInterval(function () {
this.s2++;
}, 1000);
}
var timer = new Timer();
setTimeout(() => console.log('s1: ', timer.s1), 3100);
setTimeout(() => console.log('s2: ', timer.s2), 3100);
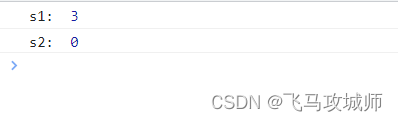
运行结果:

解释: Timer函数内部设置了两个定时器,分别使用了箭头函数和普通函数。前者的this绑定定义时所在的作用域(即Timer函数),后者的this指向运行时所在的作用域(即全局对象)。所以,3100 毫秒之后,timer.s1被更新了 3 次,而timer.s2一次都没更新。
例:(es6箭头函数转换为es5普通函数)
// ES6
function foo() {
setTimeout(() => {
console.log('id:', this.id);
}, 100);
}
// ES5
function foo() {
var _this = this;
setTimeout(function () {
console.log('id:', _this.id);
}, 100);
}
解释: 转换后的 ES5 版本清楚地说明了,箭头函数里面根本没有自己的this,而是引用外层的this。
2、不可以当作构造函数,也就是说,不可以对箭头函数使用new命令,否则会抛出一个错误。
3、不可以使用arguments对象,该对象在函数体内不存在。如果要用,可以用 rest 参数代替。
4、不可以使用yield命令,因此箭头函数不能用作 Generator 函数。