随着IT行业的发展,产品愈渐复杂,web端业务及流程更加繁琐,目前UI测试仅是针对单一页面,操作量大。为了满足多页面功能及流程的需求及节省工时,设计了这款UI 自动化测试程序。旨在提供接口,集成到蜗牛自动化测试框架,方便用例的设计。

目前,在自动化测试的实际应用中,接口自动化测试被广泛使用,但UI自动化测试也并不会被替代。让我们看看二者的对比:
- 接口自动化测试是跳过前端界面直接对服务端的测试,执行效率和覆盖率更高,维护成本更低,整体而言投出产出比更高,因此在项目上的使用更广泛。
- 而UI自动化测试则是模拟用户在前端页面中的操作行为进行测试,虽然在执行过程中易收到其他因素的影响(如电脑卡顿,浏览器卡顿,网速等)而导致用例执行失败,且后期维护成本较高,但是UI自动化测试更贴近用户使用时的真实情况,也能够发现一些接口自动化无法发现的bug。
因此,在实际项目的自动化测试中,通常采用以接口自动化为主、系统稳定后通过UI自动化对重点业务流程进行覆盖的方案。而UI自动化的基础,就是元素定位。只有完成了元素定位,才可以操作定位到的元素,模拟手工测试进行一系列的页面交互,比如点击、输入等。
一、常用的元素定位方式
对于web端的UI自动化测试,元素定位通常使用selenium提供的以下8种定位方式:
- id:根据id定位,是最常用的定位方式,因为id具有唯一性,定位准确快捷。
- name:通过元素的【name】属性定位,会存在不唯一的情况。
- class_name:通过class 属性名称进行定位。
- tag_name:通过标签名定位,一般不建议使用。
- link_text:专用于定位超链接元素(即a标签),需要完全匹配超链接的内容。
- partial_link_text:同样用于定位超链接元素,但可以模糊匹配超链接的内容。
- xpath:根据元素路径进行定位,分为绝对路径和相对路径,可以定位到所有目标元素。
- css_selector:selenium官方推荐的元素定位方式,比xpath效率更高,但需要掌握一些css基础。
在实际的项目中,更推荐使用xpath和css定位方式,这两种可以定位到页面中的所有元素,使用限制较小。如果对css没有了解的话,推荐使用xpath的方式,上手更快;如果对css有一定基础的朋友,更推荐使用css进行元素定位。
接下来,以百度首页为例,在实际使用中对各种定位方式进行详细介绍。
现在我也找了很多测试的朋友,做了一个分享技术的交流群,共享了很多我们收集的技术文档和视频教程。
如果你不想再体验自学时找不到资源,没人解答问题,坚持几天便放弃的感受
可以加入我们一起交流。而且还有很多在自动化,性能,安全,测试开发等等方面有一定建树的技术大牛
分享他们的经验,还会分享很多直播讲座和技术沙龙
可以免费学习!划重点!开源的!!!
qq群号:110685036
二、元素定位的实际应用
以百度首页的搜索框为例,介绍id、name、class、tag_name四种元素定位方式。

1.id定位
通过id属性对百度首页的的输入框进行定位。
# 通过input标签的id属性进行定位 find_element_by_id('su')2.name定位
通过name属性对百度首页的输入框进行定位。
# 通过input标签的name属性进行定位 find_element_by_name('wd')3.class_name定位
通过class属性对百度首页的输入框进行定位。
# 通过input标签的class属性进行定位 ind_element_by_class_name('s_ipt')4.tag_name定位
通过标签名称来定位,这种方式很少会使用,因为页面中的同一个标签通常都会重复。
# 通过input标签名进行定位 find_element_by_tag_name('input')接下来,以页面底部的“意见反馈”为例,介绍linkText和partialLinkText两种定位方式。

5.linkText定位
通过a标签的文本信息进行定位,仅用于定位超链接a标签。
# 通过a标签的文本信息进行定位 find_element_by_link_text('意见反馈')6.partialLinkText定位
通过对a标签的部分文本信息模糊匹配进行定位。
# 通过对a标签的部分文本信息模糊匹配进行定位 find_element_by_partial_link_text('反馈')7.xpath定位
xpath定位方式是通过页面元素的属性和路径进行元素定位,理论上可以对页面中所有的元素精选定位。下面介绍xpath的几种定位方式。
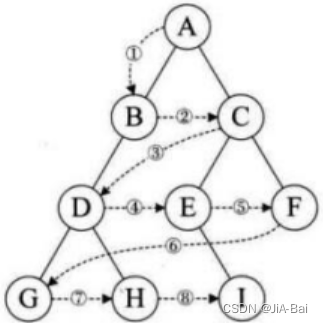
首先,介绍一下xpath的路径节点表达式,如图:

(1) xpath绝对路径定位
仍已百度首页的搜索框为例进行介绍。
find_element_by_xpath('/html/body/div[1]/div[1]/div[5]/div/div/form/span[1]/input')通常情况下,不会选择使用xpath绝对路径进行元素定位,原因有二:一是绝对路径繁琐冗长,影响运行速度;二是涉及的层级较多,任何一个层级发生变化都会导致定位失败,需要重新进行修改,不利于后期维护。
(2) xpath相对路径和元素属性结合定位
若目标元素的某个属性具有唯一性,则可直接对目标元素进行定位;否则,需要在目标元素附近寻找一个具有唯一性的元素,然后通过二者的层级关系进行定位。
接下来,依然以百度首页的页面元素为例,对xpath定位的方式举例说明。
# 通过元素属性定位百度首页的搜索框
find_element_by_xpath("//input[@id='su']")
find_element_by_xpath("//input[@name='wd']")
find_element_by_xpath("//input[@class='s_ipt']")
find_element_by_xpath("//input[@autocomplete='off']")
# 通过文本信息定位(和text_link方法不同,不局限于a标签)
find_element_by_xpath("//a[text()='意见反馈']")
find_element_by_xpath("//span[text()='设置']")
# 通过父级定位子级元素,举例百度首页搜索按钮
find_element_by_xpath("//span[@class='bg s_btn_wr']/input")
# 通过子级定位父级元素,举例百度首页百度热榜的换一换
find_element_by_xpath("//span[text()='换一换']/..")
# 通过contains方法模糊匹配定位,举例百度首页搜索按钮
find_element_by_xpath("//input[contains(@class,'s_btn')]")
find_element_by_xpath("//a[contains(text(),'反馈')]")(3) 浏览器复制xpath
除了上述两个方法之外,还有一个简单的方法,就是在浏览器的F12开发者工具中找到目标元素,鼠标右键进行复制即可,如下图。

但复制的xpath路径可能会很冗长,还是推荐大家根据需求自己写目标元素的xpath路径。
8.css_selector定位
(1) css定位简介
css_selector定位(下文简称css定位),它的定位方式,利用选择器进行的。在CSS 中,选择器是一种模式,用于选择需要添加样式的对象。通过css进行元素定位,理论上也是可以定位到页面中的所有元素的。
和xpath相比,css的语法更简洁、定位速度更快,但是css的语法比xpath较为复杂一些,相对难记。
(2) css定位实例
下面,仍以百度首页搜索框为例,对css定位方式举例说明。
# 通过id定位,id名前加#
find_element_by_css_selector("#kw")
# 通过class定位,class名前加.
find_element_by_css_selector(".s_ipt")
# 通过标签定位
find_element_by_css_selector("input")
# 通过其它属性定位
find_element_by_css_selector("[name='wd']")
# 标签和属性组合定位
find_element_by_css_selector("input#kw")
find_element_by_css_selector("input.s_ipt")
find_element_by_css_selector("input[name='wd']")
find_element_by_css_selector("[name='wd'][autocomplete='off']")
# 通过父级定位子级元素
find_element_by_css_selector("from#form>span[@class='bg s_ipt_wr']>input")三、小结
以上,就是selenium的各种元素定位方法的简单介绍。项目的实际使用中,在定位方法的选择上,比较推荐大家采用“id > name > xpath/css > 其它”的顺序进行选择。
虽然UI自动化测试没有接口自动化测试使用广泛,但也是自动化测试中不可获取的一部分,希望本文能对学习UI自动化的小伙伴产生一定的帮助。
今天的分享就到此结束了, 如果文章对你有帮助,记得点赞,收藏,加关注。会不定期分享一些干货哦....