<uni-section title="输入框示例" type="line" padding>
<view class="dialog-box">
<text class="dialog-text">输入内容:{{ value }}</text>
</view>
<button class="button" type="primary" @click="inputDialogToggle">
<text class="button-text">输入对话框</text></button>
</uni-section>
<uni-popup ref="inputDialog" type="dialog">
<!-- <uni-popup-dialog ref="inputClose" mode="input" title="输入内容" value="对话框预置提示内容!" placeholder="请输入内容" @input="handleInput" @confirm="dialogInputConfirm"> -->
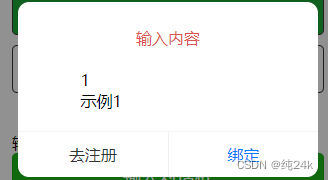
<uni-popup-dialog ref="inputClose" title="输入内容" :confirm-text="confirmText" :cancel-text="cancelText" @confirm="confirm" @close="cancel" >
<view class="result" >
<input type="text" v-model="searchText" @input="chickCompany" placeholder="请输入公司名称"/>
<text v-for="(item,index) in result" :key="index" @click="selectCompany(item.content)">{{ item.content }}</text>
</view>
<!-- <button @click="confirm">确定</button>
<button @click="cancel">取消</button> -->
</uni-popup-dialog>
</uni-popup>export default {
data() {
return {
redirect:'',
checkPrivacy:false,
confirmText: '绑定',
cancelText: '去注册',
searchText:'',
result:[],
};
}
method:{
selectCompany(context){
// 将选中的提示数据回显到搜索框中
this.searchText = context;
},
confirm() {
// 确认用户输入的内容
console.log('用户输入的内容为:');
// 关闭对话框
// this.isVisible = false;
},
cancel() {
// 取消操作,可以执行相应的逻辑
console.log('用户取消了操作');
// 关闭对话框
// this.isVisible = false;
},
chickCompany(event){
console.log("------")
console.log("event",event.detail.value)
console.log("this.key",this.searchText)
this.result=null;
// 发送搜索请求,获取搜索结果
// 假设搜索结果是一个包含多个对象的数组,每个对象包含一个id和content属性
// 例如: [{id: 1, content: '搜索结果1'}, {id: 2, content: '搜索结果2'}]
// 这里使用mock数据代替真实的搜索结果作为示例
//获取所有公司
console.log("this.companyList",this.companyList)
const searchResult = [
{ id: 1, content: '示例1' },
{ id: 2, content: '示例2' },
{ id: 3, content: '示例3' }
];
if(this.searchText==1){
const searchResult = [{ id: 1, content: '示例1' }]
this.result = searchResult
}
if(this.searchText==2){
const searchResult = [{ id: 2, content: '示例2' }]
this.result = searchResult
}
if(this.searchText == 3){
const searchResult = [{ id: 3, content: '示例3' }]
this.result = searchResult
}
},
inputDialogToggle() {
this.$refs.inputDialog.open()
},
dialogInputConfirm(val) {
uni.showLoading({
title: '3秒后会关闭'
})
setTimeout(() => {
uni.hideLoading()
console.log(val)
this.value = val
// 关闭窗口后,恢复默认内容
this.$refs.inputDialog.close()
}, 3000)
},
}
}
点击后

输入后