B站视频 git完整代码
之前遇到的场景
1、vxe表格计算1000多条数极值/算数平方根的时候。
2、大文件上传时计算hashCode时候
一、不使用webWorker
目录结构

代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<script>
console.log('开始执行了')
console.time('总的执行时间')
function fb(n) {
if (n == 1 || n == 2) {
return 1;
}
return fb(n - 1) + fb(n - 2);
}
console.time("fb执行时间2");
var result = fb(43);
console.timeEnd("fb执行时间2");
function fb2(n) {
if (n == 1 || n == 2) {
return 1;
}
return fb2(n - 1) + fb2(n - 2);
}
console.time("fb执行时间2");
var result = fb2(43);
console.timeEnd("fb执行时间2");
function fb2(n) {
if (n == 1 || n == 2) {
return 1;
}
return fb2(n - 1) + fb2(n - 2);
}
console.time("fb执行时间2");
var result = fb2(43);
console.timeEnd("fb执行时间2");
console.timeEnd('总的执行时间')
console.log('执行结束了')
</script>
</body>
</html>
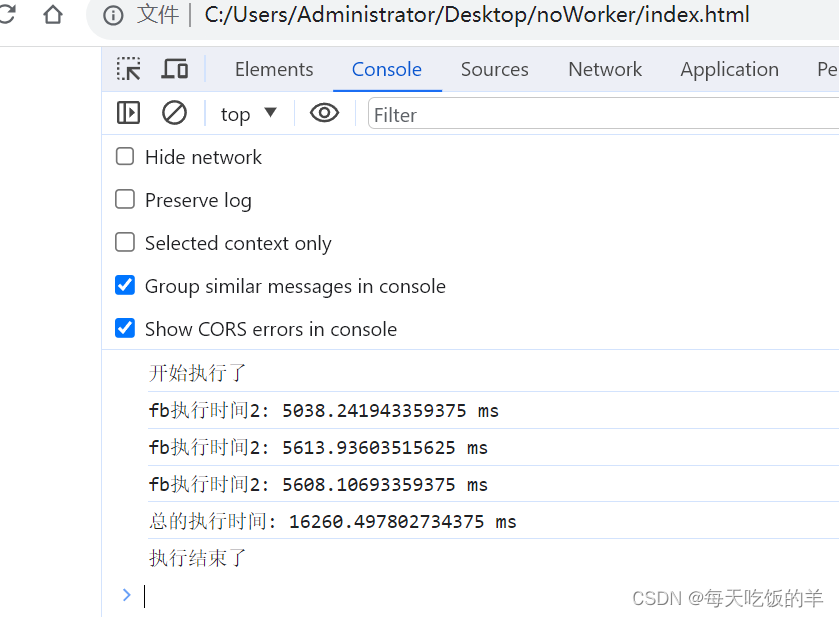
运行结果

二、使用webWorker
目录结构

test.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width= , initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<script>
var worker1 = new Worker("worker.js");
var worker2 = new Worker("worker2.js");
var worker3 = new Worker("worker3.js");
worker1.onmessage = (e) => {
console.log(e.data);
};
worker2.onmessage = (e) => {
console.log(e.data);
};
worker3.onmessage = (e) => {
console.log(e.data);
};
</script>
</body>
</html>
worker.js
// 斐波那契数列,模拟一个很耗时的计算过程
function fb(n) {
if (n == 1 || n == 2) {
return 1;
}
return fb(n - 1) + fb(n - 2);
}
console.time("fb执行时间1");
var result = fb(43);
console.timeEnd("fb执行时间1");
self.postMessage("worker");
// 在worker里self相当于global/window全局变量
worker2.js
// 斐波那契数列,模拟一个很耗时的计算过程
function fb(n) {
if (n == 1 || n == 2) {
return 1;
}
return fb(n - 1) + fb(n - 2);
}
console.time("fb执行时间2");
var result = fb(43);
console.timeEnd("fb执行时间2");
self.postMessage("worker2");
// 在worker里self相当于global/window全局变量
worker3.js
// 斐波那契数列,模拟一个很耗时的计算过程
function fb(n) {
if (n == 1 || n == 2) {
return 1;
}
return fb(n - 1) + fb(n - 2);
}
console.time("fb执行时间3");
var result = fb(43);
console.timeEnd("fb执行时间3");
self.postMessage("worker3");
// 在worker里self相当于global/window全局变量
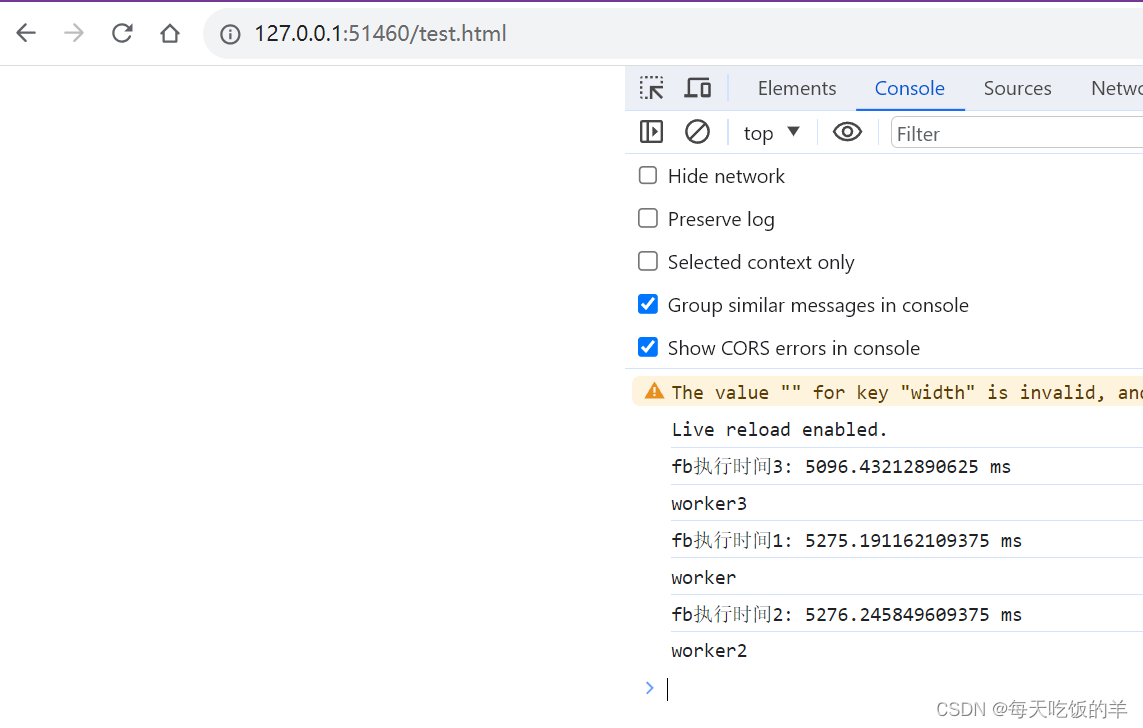
运行结果在终端输入live-server(提前安装live-server: npm install live-serve -g)

页面如下

点击test.html,等待5秒左右就看到了

耗时比不开启webworker的要快三倍,是因为这里开启了三个webWorker,如果你电脑是2核的估计就体验不到了
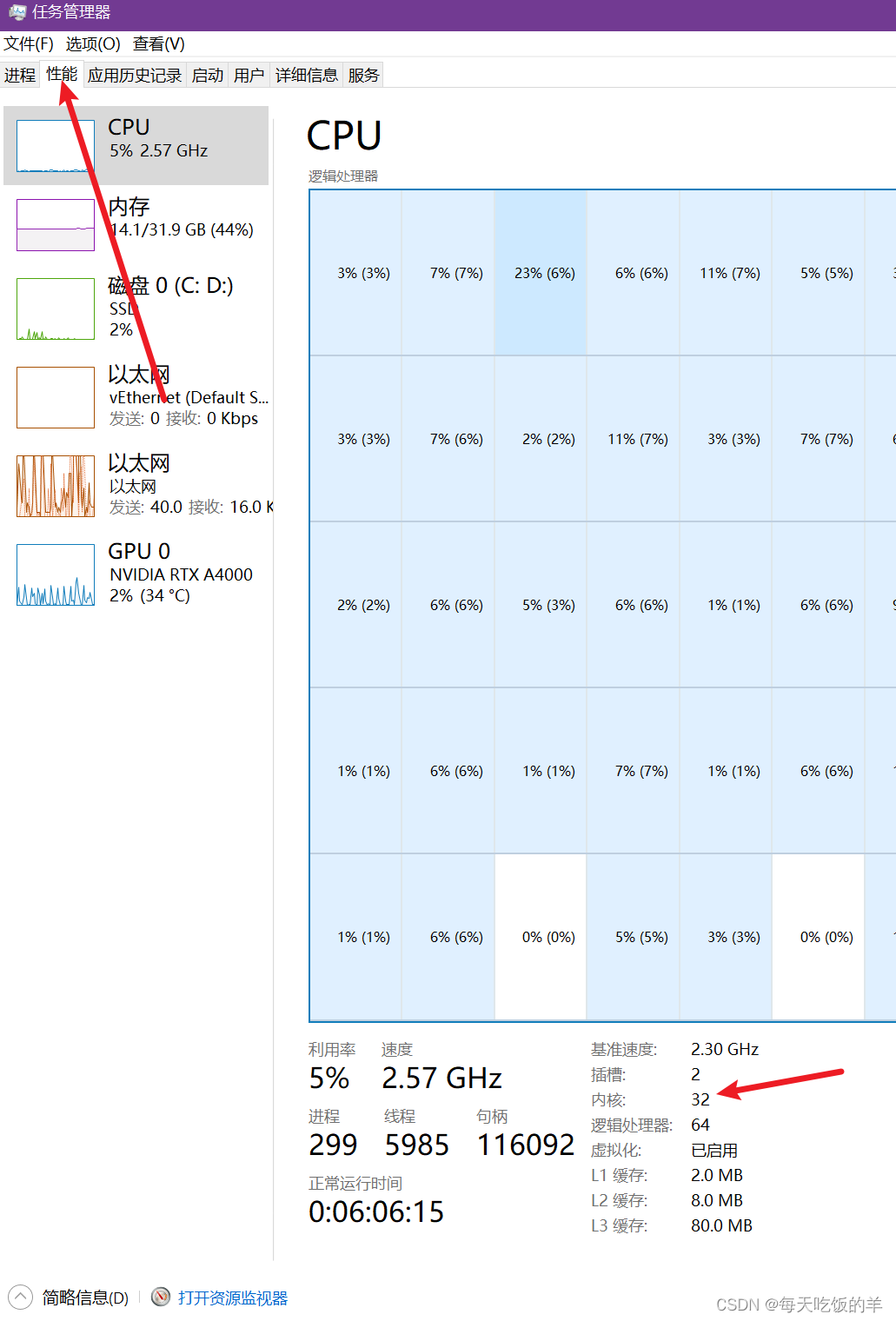
右击电脑的固定栏

点击任务管理器

选择性能,这就是电脑的内核数。