DevExtreme拥有高性能的HTML5 / JavaScript小部件集合,使您可以利用现代Web开发堆栈(包括React,Angular,ASP.NET Core,jQuery,Knockout等)构建交互式的Web应用程序。从Angular和Reac,到ASP.NET Core或Vue,DevExtreme包含全面的高性能和响应式UI小部件集合,可在传统Web和下一代移动应用程序中使用。 该套件附带功能齐全的数据网格、交互式图表小部件、数据编辑器等。
DevExtreme今年第一个重大版本v23.1已发布,新版本进一步增强了UI组件和UI模板库功能,欢迎获取新版体验!
DevExtreme v23.1正式版下载(Q技术交流:726377843)
UI组件
覆盖组件 - 本地滚动
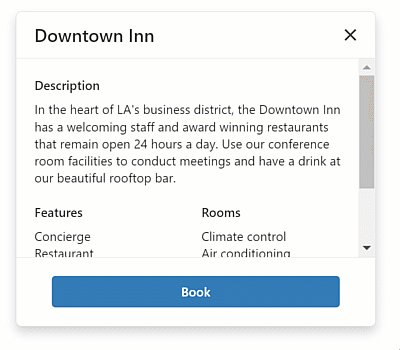
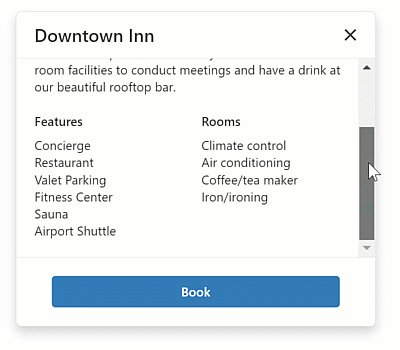
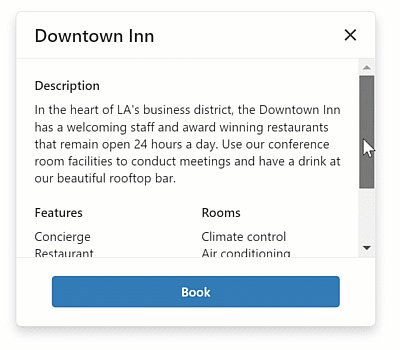
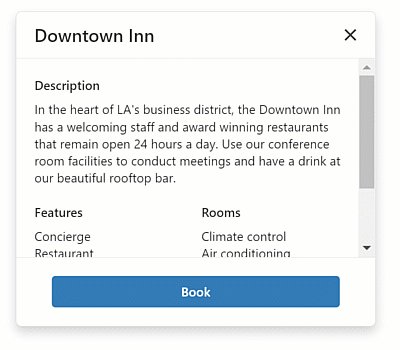
新版本中的Popup、Popover和Tooltip组件现在支持原生滚动,这提高了移动设备上的可用性。
如果内容的高度大于覆盖组件的高度,组件将显示浏览器的原生滚动条。有了这个新的增强功能,您不需要将内容封装到ScrollView组件中。

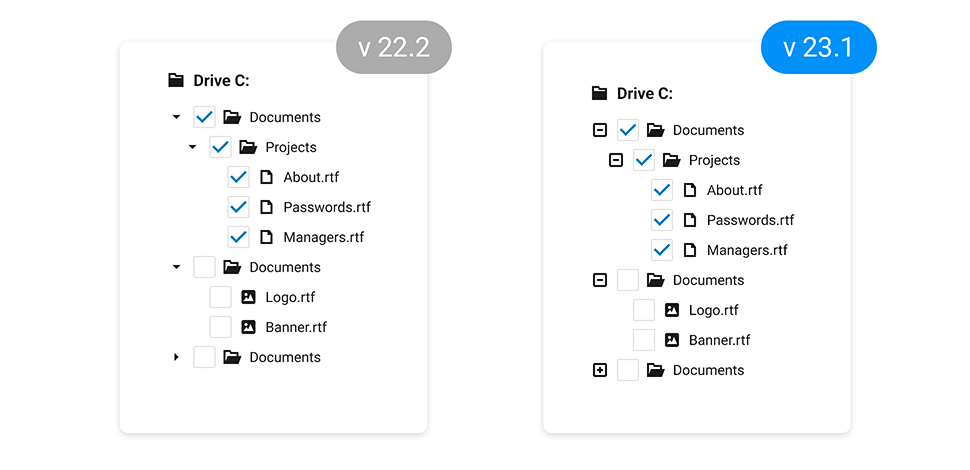
TreeView — 显示自定义展开/折叠图标
TreeView节点现在可以显示自定义展开/折叠图标。
使用collapseIcon 和 expandIcon 属性来指定节点图标,您可以从URL加载图标,在CSS类中指定图标(如果使用外部库),或者显示DevExtreme图标。

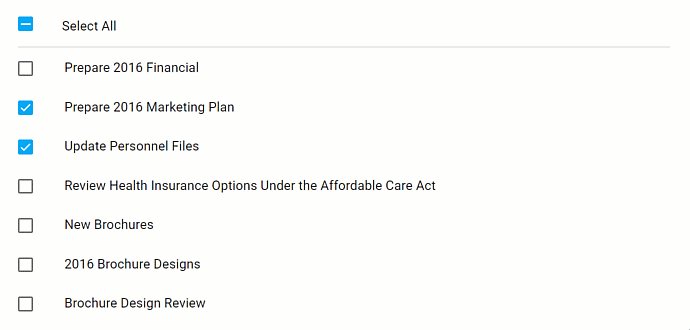
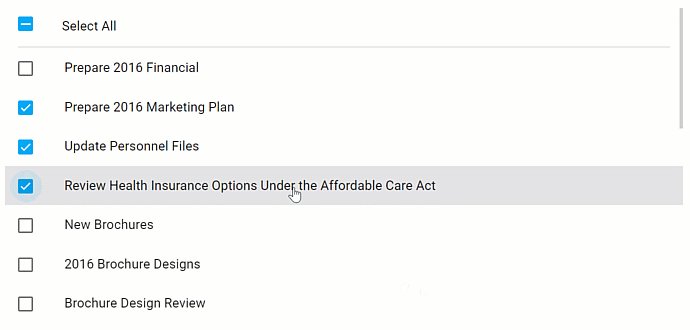
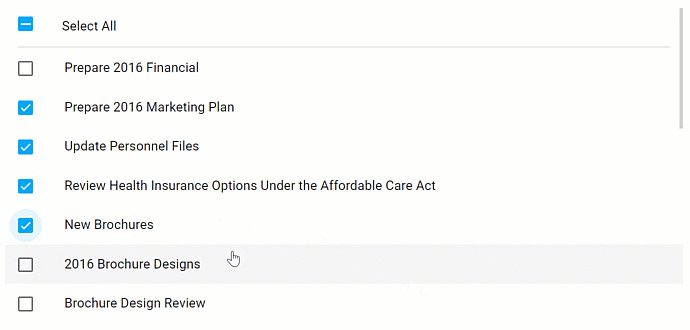
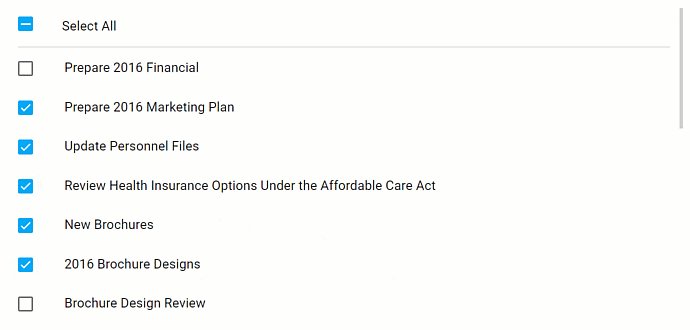
List — 单击选择项目
我们新的selectByClick设置指定当用户单击标题时是否选择项目。

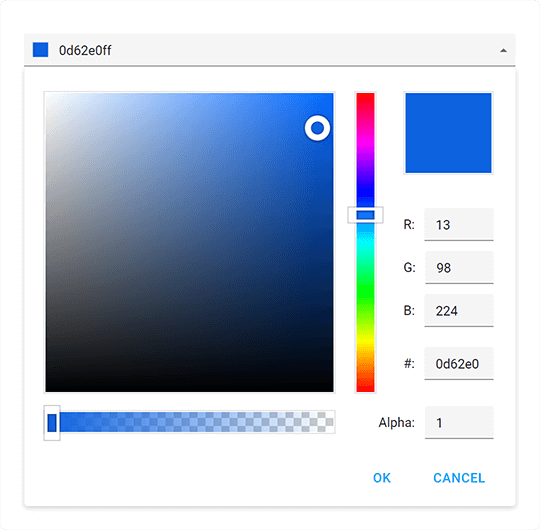
ColorBox — 支持十六进制8位RGBA格式
现在可以用十六进制的8位RGBA格式指定颜色,新版本的ColorBox组件接受以下颜色格式:
- 4位和8位(#F00F, #FF0000FF)
- 3位和6位十六进制(#F00, #FF0000)
- RGB (RGB (255, 0, 0))
- RGBA (RGBA (255, 0, 0, 1))
- 颜色名称

Menu — 为项目新增“url”选项
新版本为菜单项新增了一个新的url选项,有了这个增强,您就不必实现复杂的nItemClick事件处理程序了,使用linkAttrr属性来指定链接属性。
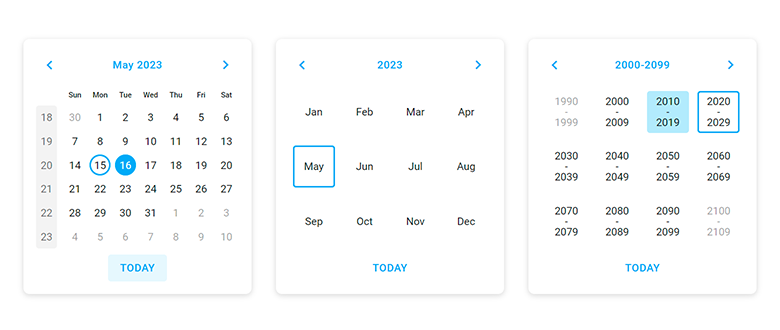
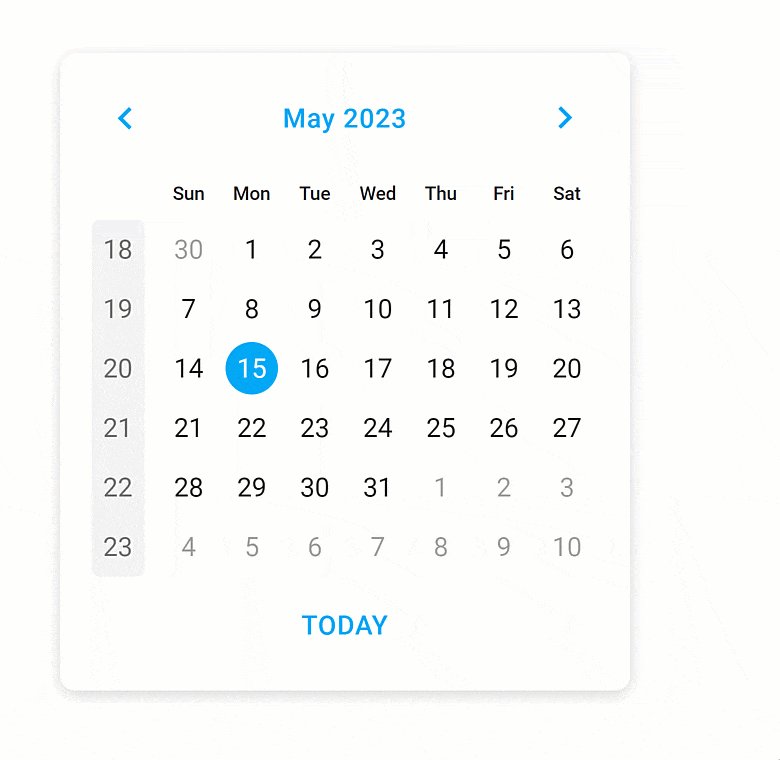
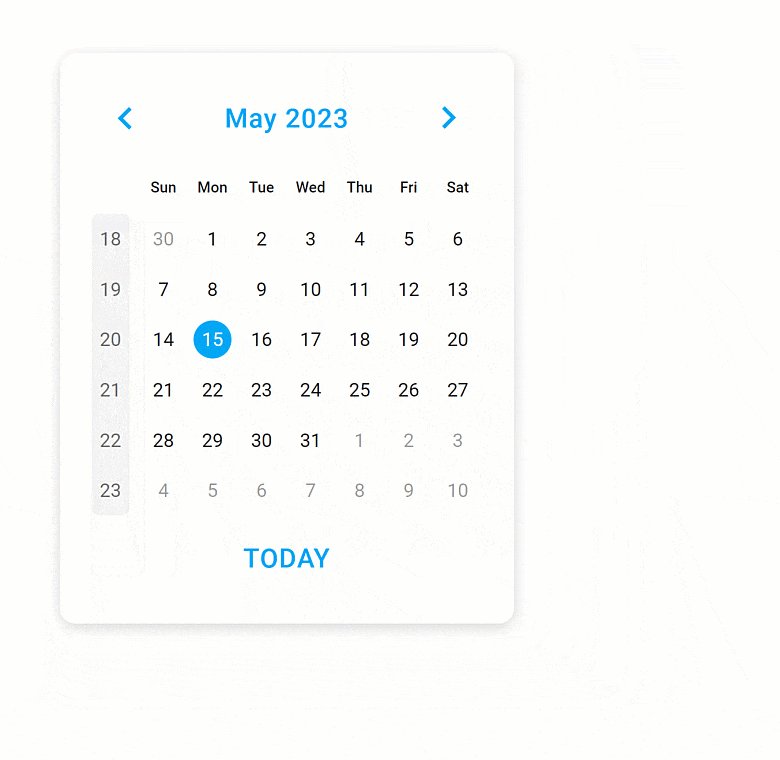
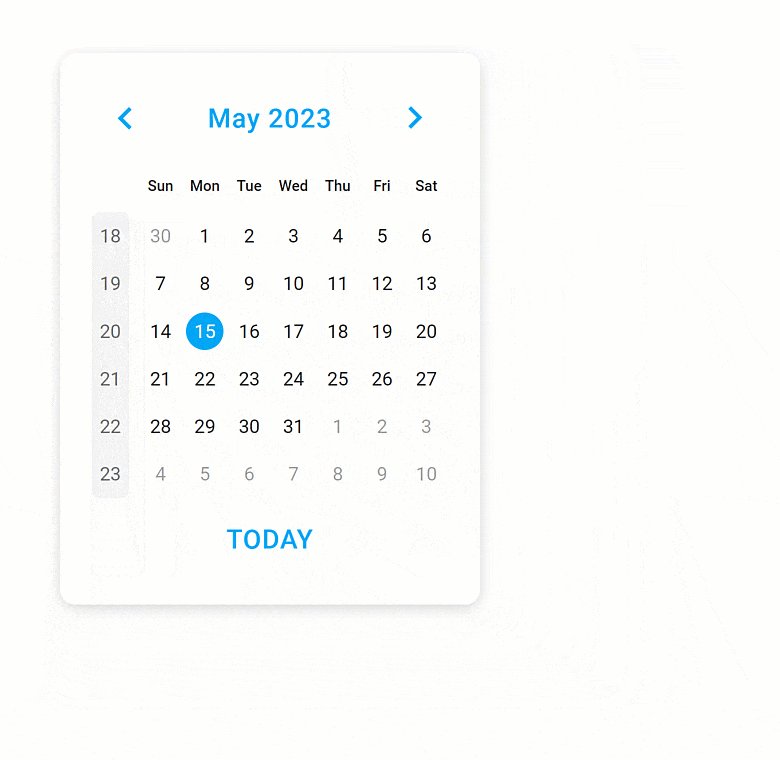
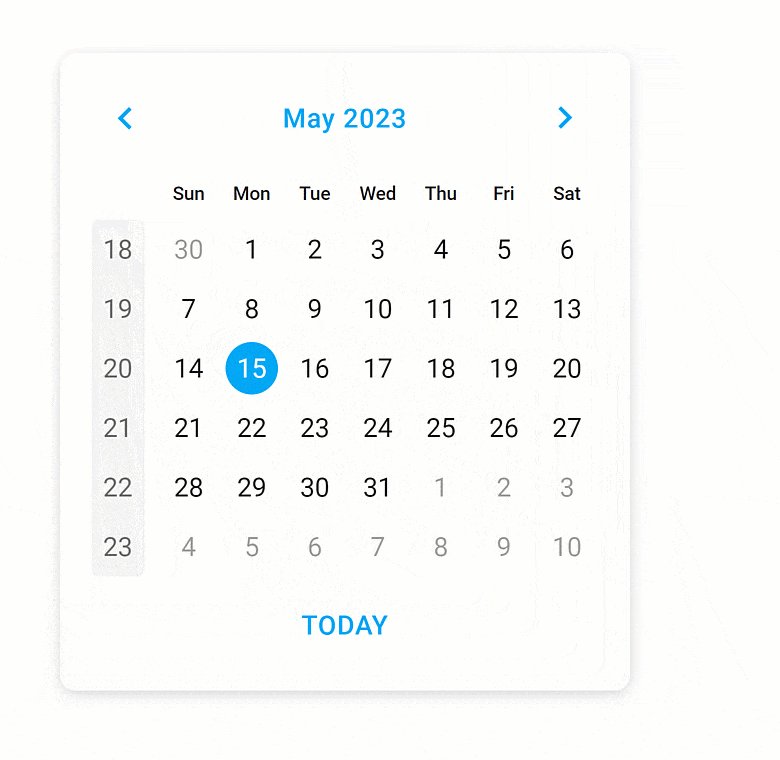
改进日历设计
UI/UX增强包括:
- 'Prev' 和 'Next'箭头现在是完全可定制的按钮组件。
- 从视觉上增强了不同日历视图中的选择。
- 周数列现在有一个全新的外观和感觉。

改进的自适应性允许您为台式机、平板电脑和手机提供响应迅速的web应用程序。

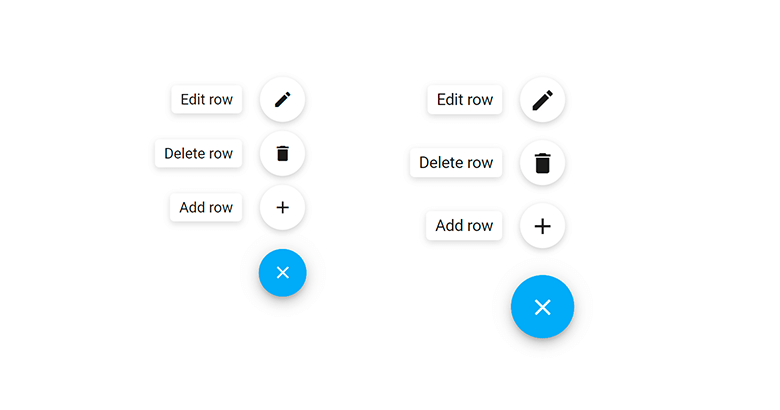
浮动动作按钮 - 支持紧凑模式
新版本为Floating Action Button添加了一个紧凑模式。

UI模板库
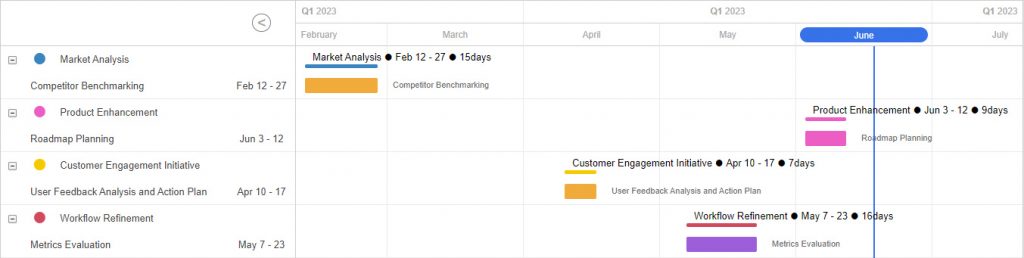
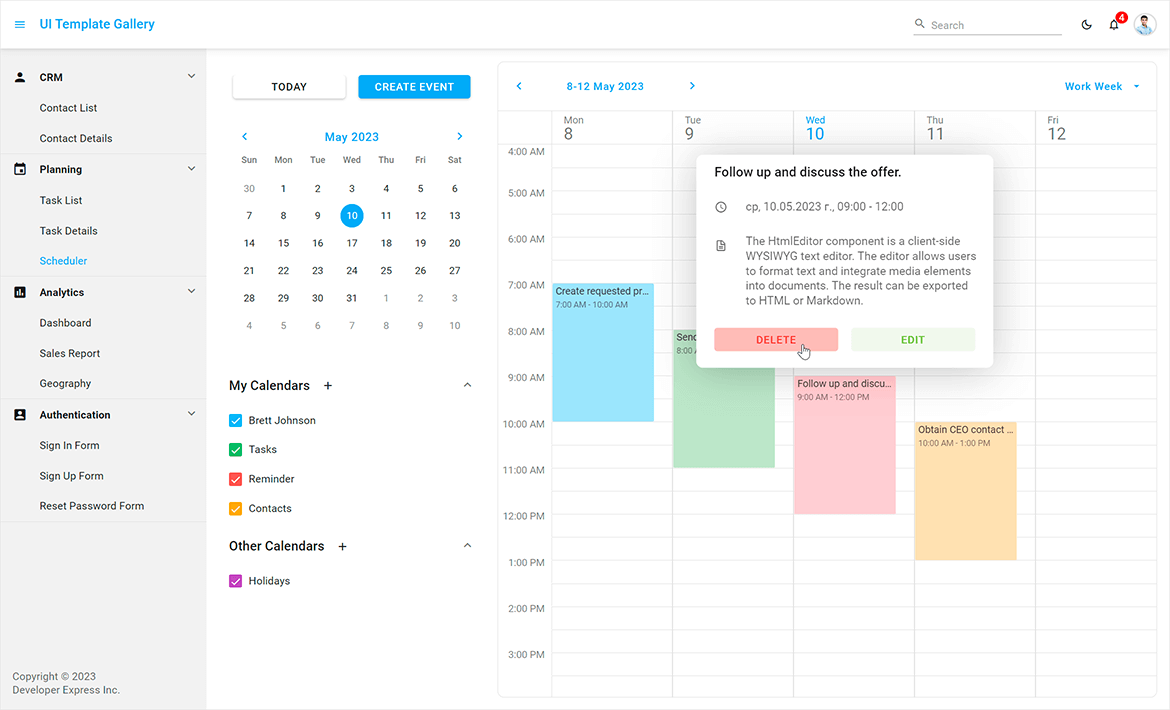
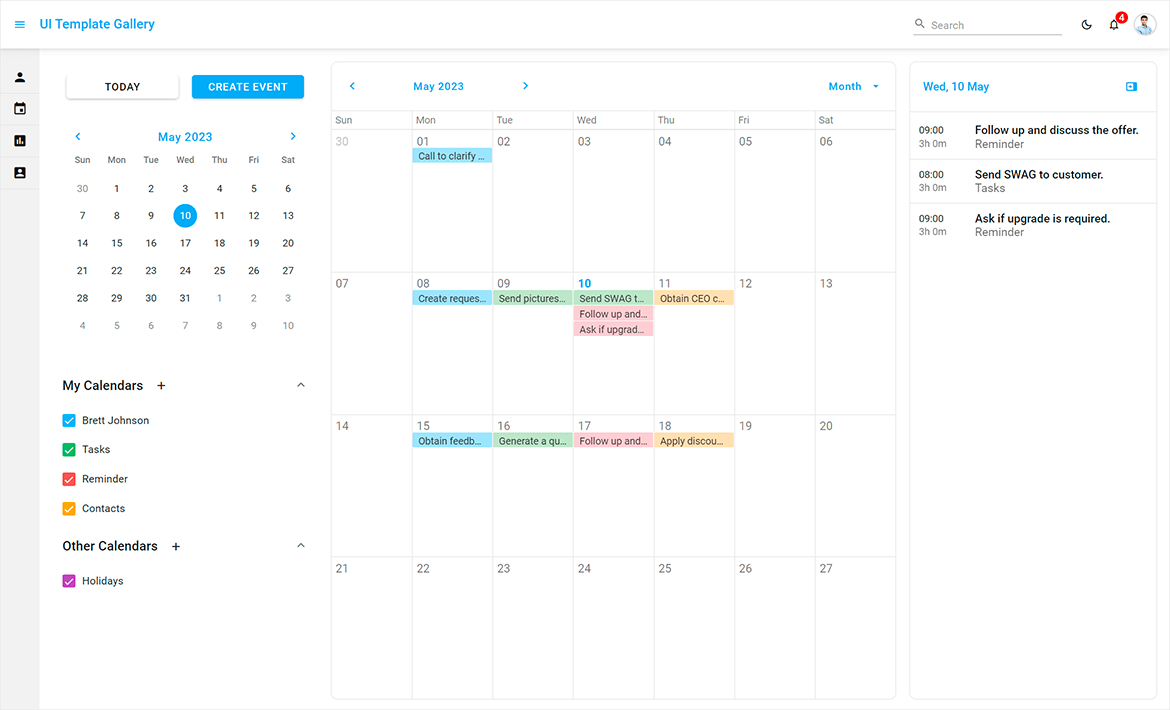
Scheduler View(日程视图)
Scheduler View允许您轻松地交付调度/信息管理解决方案,它集成了我们完全可定制的调度程序和日历组件。
功能包括:
- 日/工作周/月/议程视图
- 创建和编辑事件(约会)
- 显示/隐藏日历


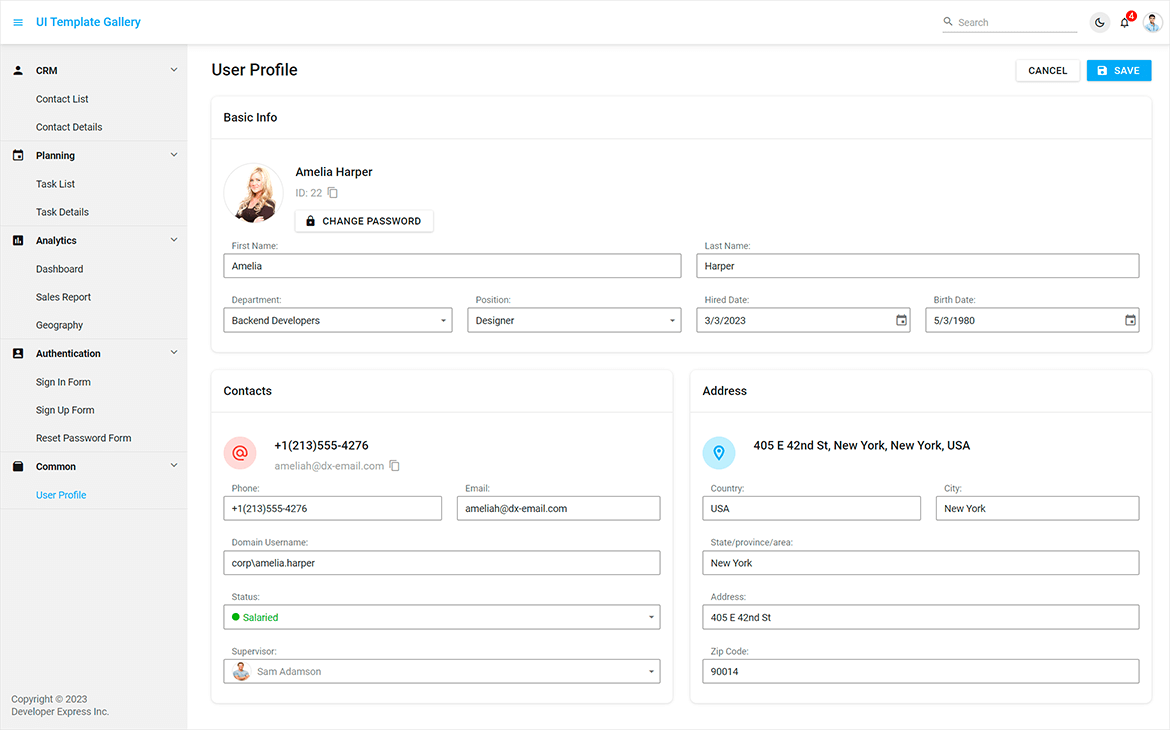
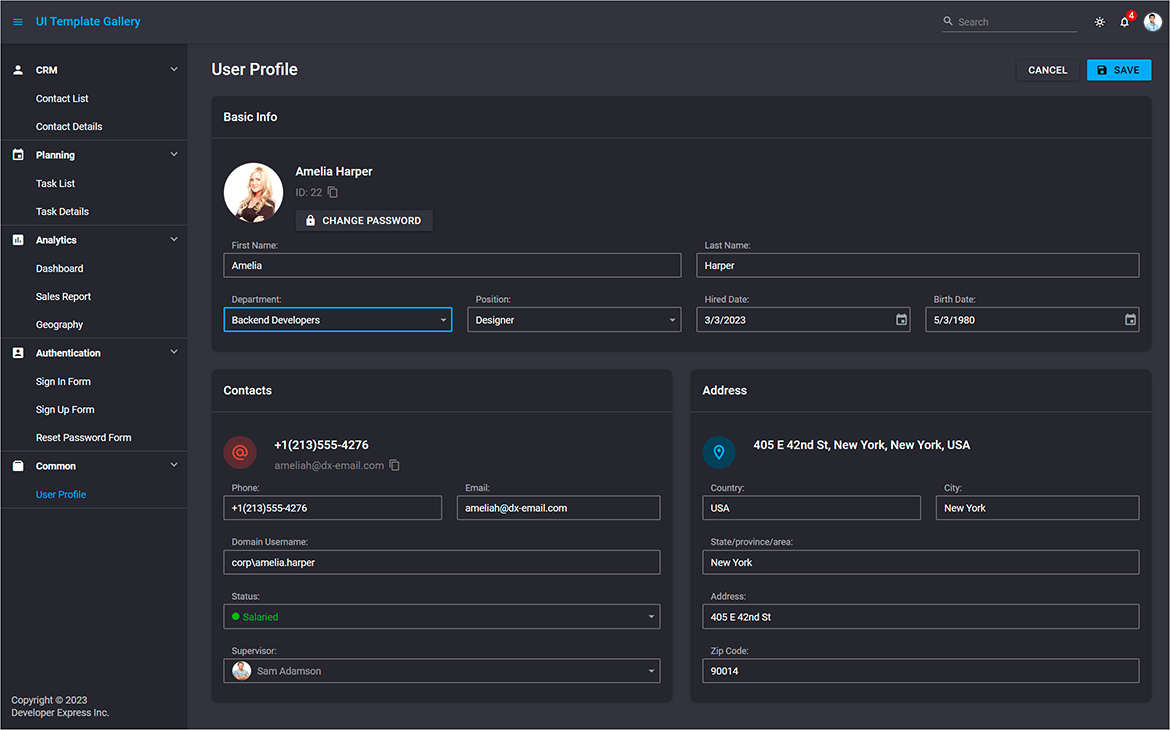
用户配置文件视图
新版本使用DevExtreme Form组件创建一个用户配置文件视图,该视图允许您编辑和保存用户信息。


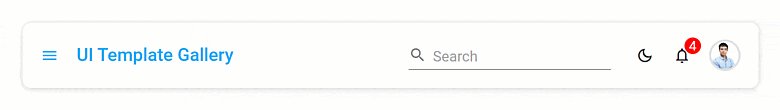
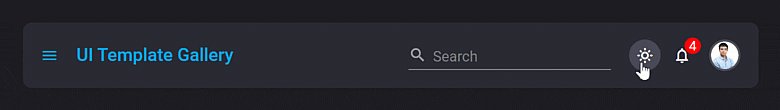
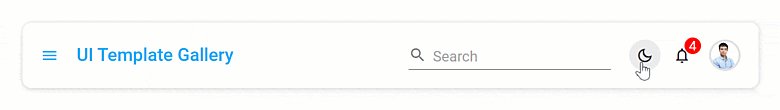
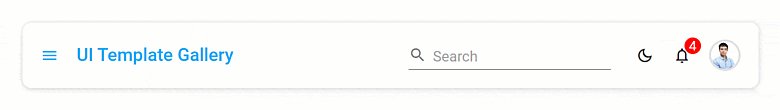
明暗主题切换器
新版本的UI模板库应用程序附带了一个新的主题切换器,用它来切换明亮和黑暗的主题。

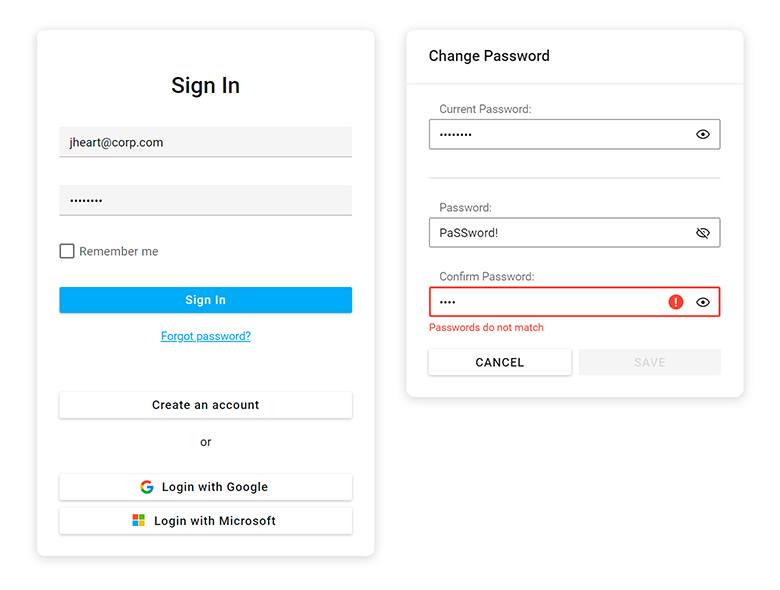
身份验证表单
新版本改进了 "Sign-In"和"Change Password"表单的功能和设计,增加了显示密码选项和"Login with Google/Microsoft"按钮。