地图样式设置是GIS系统中非常重要的功能模块,水经微图Web版本最近对符号样式功能模块进行了升级。
你可以通过以下网址直接打开访问:
https://map.wemapgis.com现在我们为大家分享一下水经微图Web版中,如何为你标注的地图数据设置地图样式的方法。
我们在《走进安仁古镇之大地主刘文彩》一文中分享过,我们曾去安仁古镇参观过建川博物馆和刘文彩的庄园,我们这里将以这次出行所标注的数据作为演示数据
01地图数据准备
由于个人收藏标注的数据比较多,这里我们仅从PC端导出“大邑”这个目录的数据,它包括了我们到安仁古镇标注的所有数据。

导出数据
在PC端导出数据时,我们需要将数据导出为KML格式,因为Web版暂时仅支持KML和CSV格式。
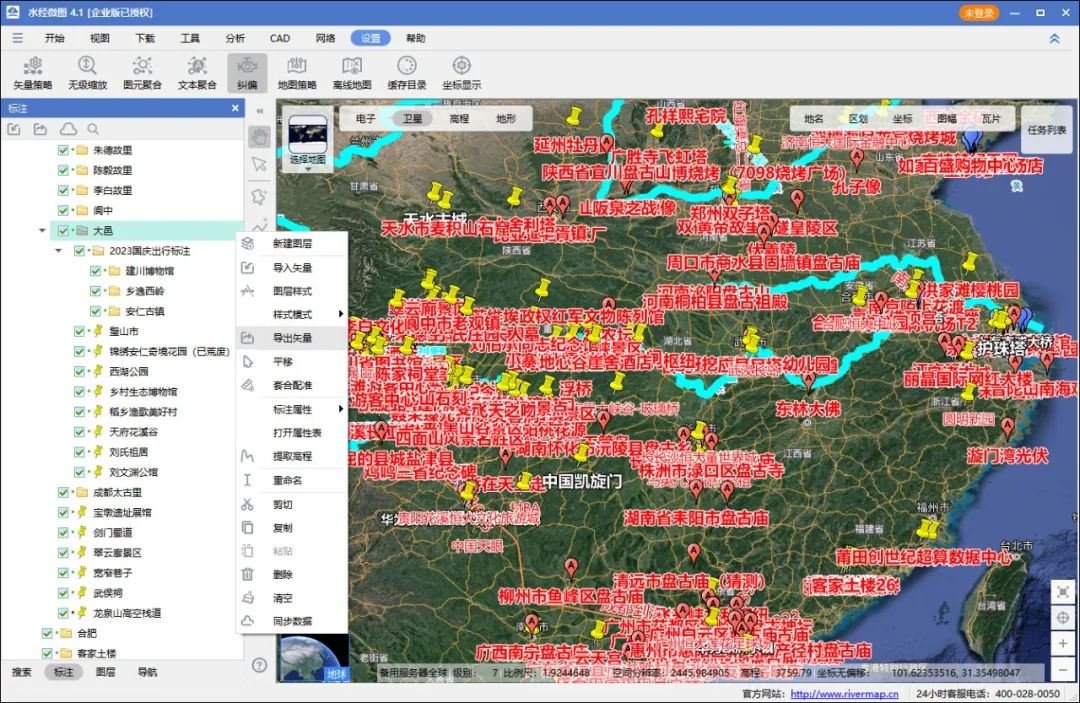
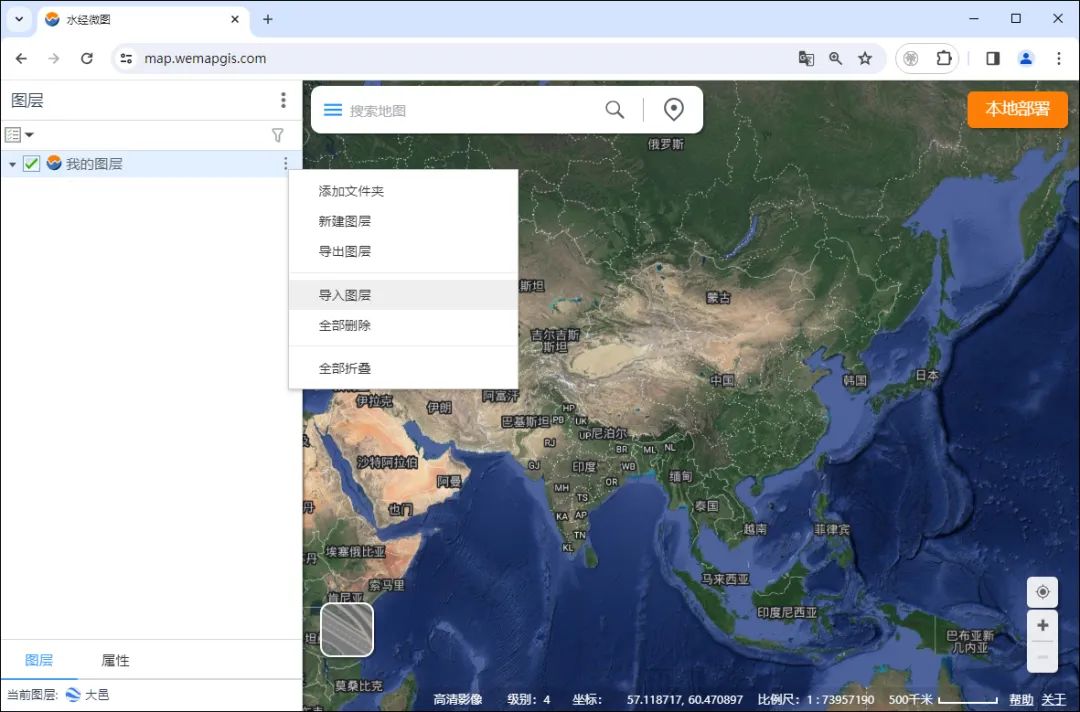
在Web版中,从图层树根节点菜单中选择“导入图层”,然后选择从PC版中导出的KML文件,将数据导入到Web版中。

导入数据
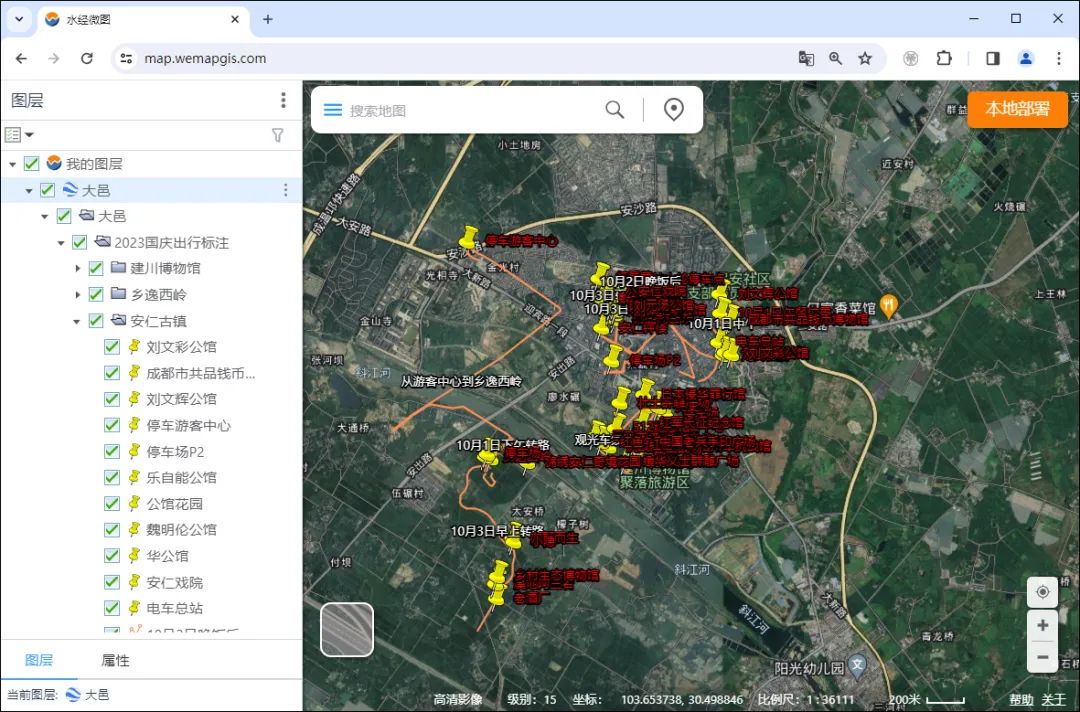
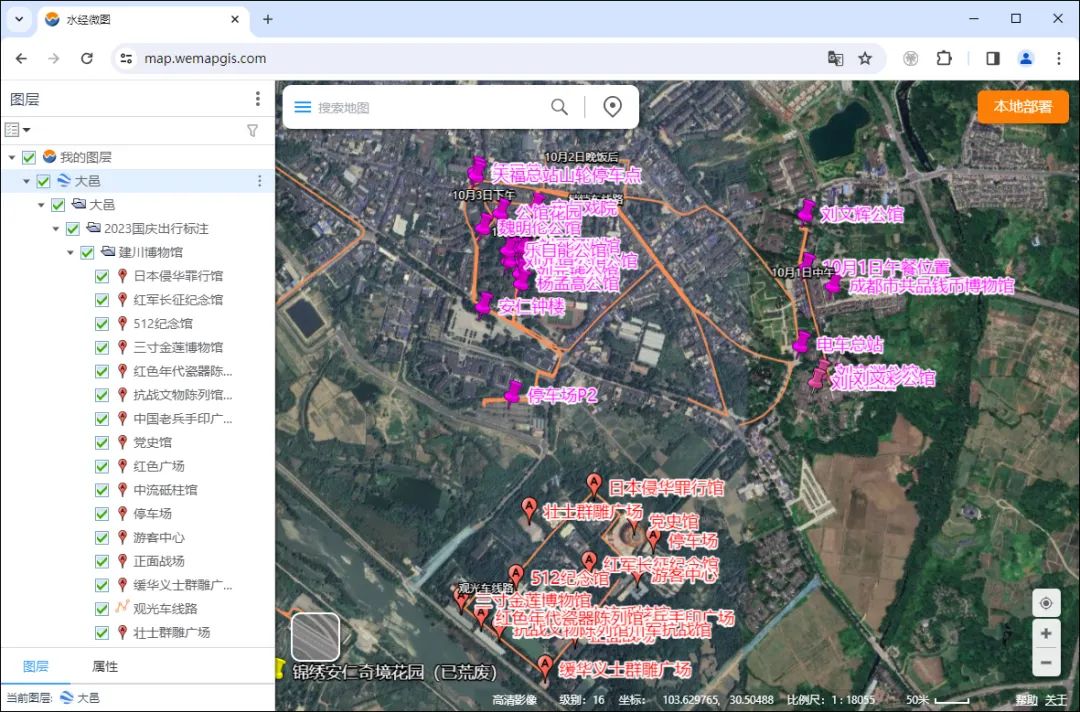
导入数据后,效果如下图所示。

数据导入完成
数据准备好后,我们再分享地图样式的配置方法。
02设置点样式
在样例数据中,由于点要素比较多,这里先详细讲解为点要素配置地图样式的方法。
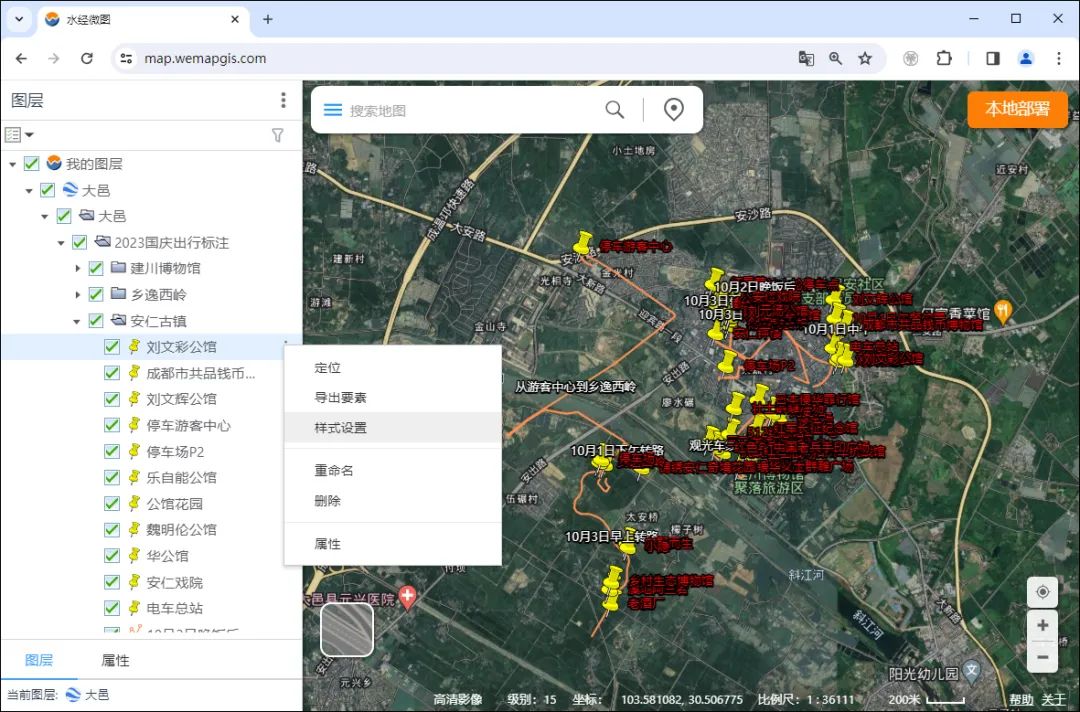
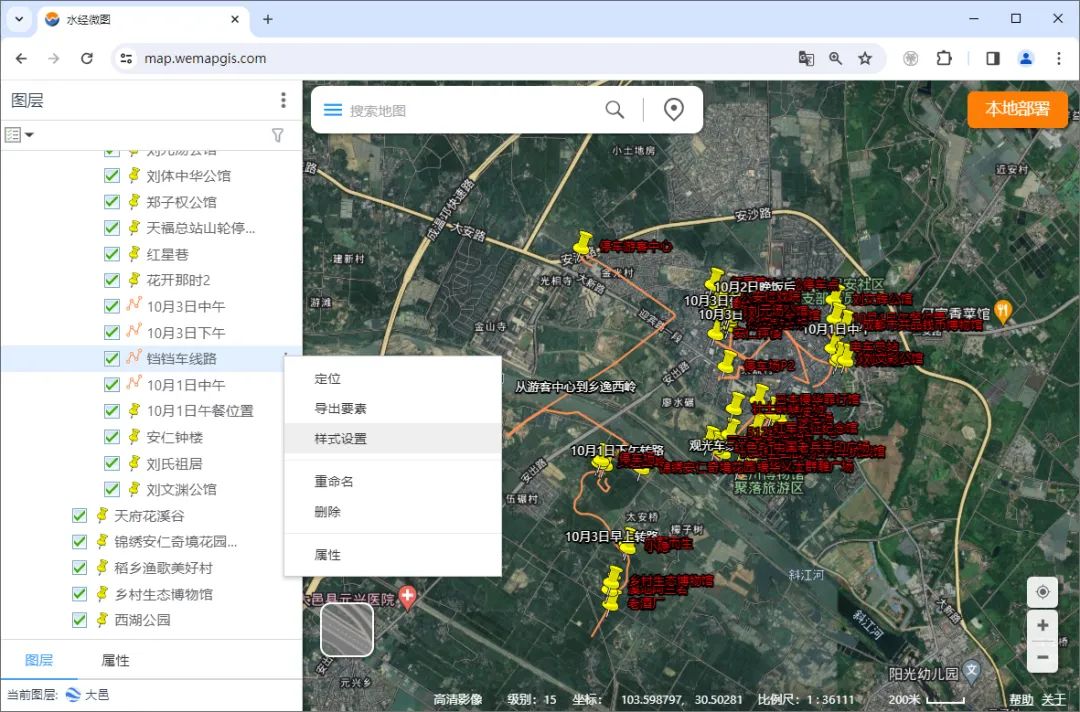
在要素菜单中,选择“样式设置”,将显示“点样式设置”对话框。

样式设置
在“点样式设置”对话框中,可以修改符号样式和标注字段颜色等。

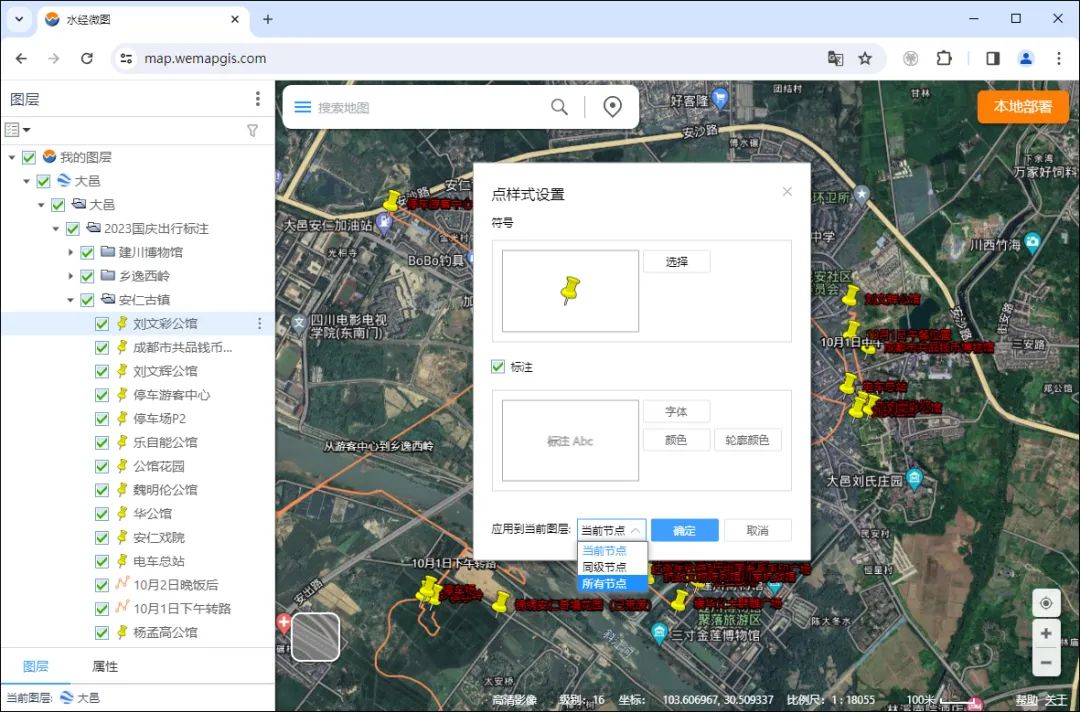
点样式设置
至于修改标注的字体、颜色和轮廓颜色,只需要点击相应的按钮后进行设置即可。
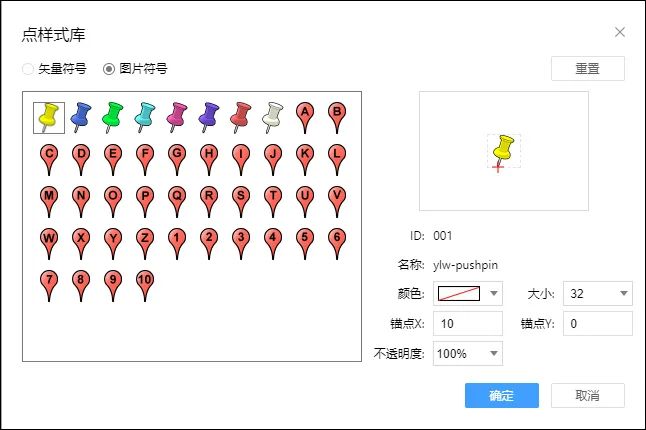
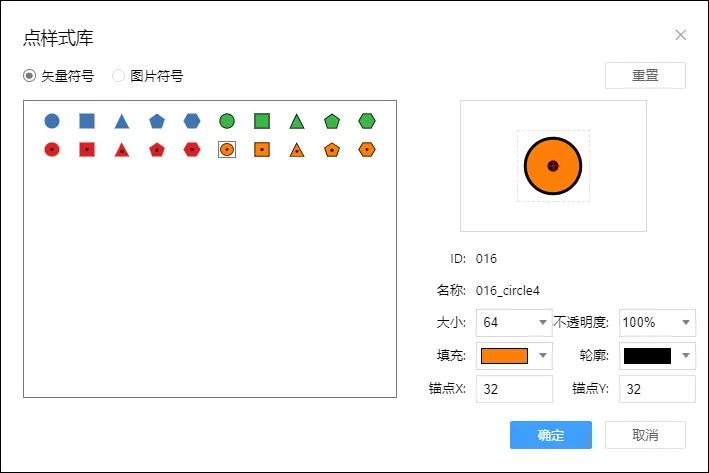
这里重点讲一下的是,单击“选择”按钮之后显示的“点样式库”,如下图所示。

图片符号样式库
锚点:在点样式库中,可以为图标设置锚点,即坐标所在的位置。
(1)你可以在预览区点击鼠标后确定锚点位置;
(2)也可以通过在“锚点X”和“锚点Y”中输入锚点的坐标,坐标原点为图标外接(外包围)矩形区域的左下角;
(3)如果想要恢复到系统的默认值,则点击“重置”按钮即可。
颜色:虽然是图片符号,但也可以为它设置一个叠加的颜色。
点击“矢量符号”,可以为点要素配置矢量类型的符号。

矢量符号样式库
同样地,你可以很方便地为矢量符号设置大小、颜色和锚点位置等。
03设置线与面样式
设置面与线样式的方法,与设置点样式的方法基本相同。
只需要在要素的菜单中选择“样式设置”,即可以修改要素的颜色及标注文本的要素。

线样式设置
由于样式的设置方法基本相同,这里不再赘述。
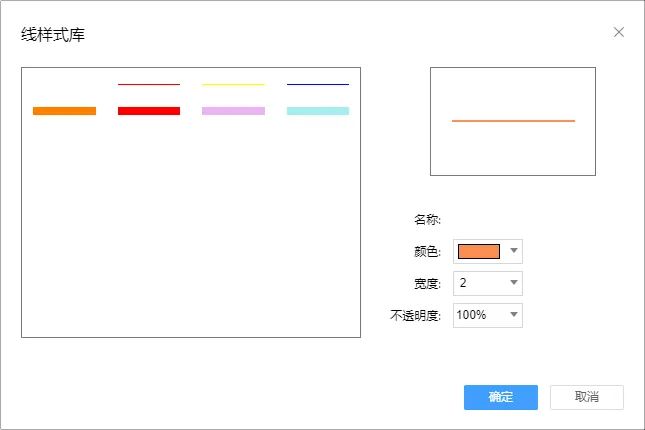
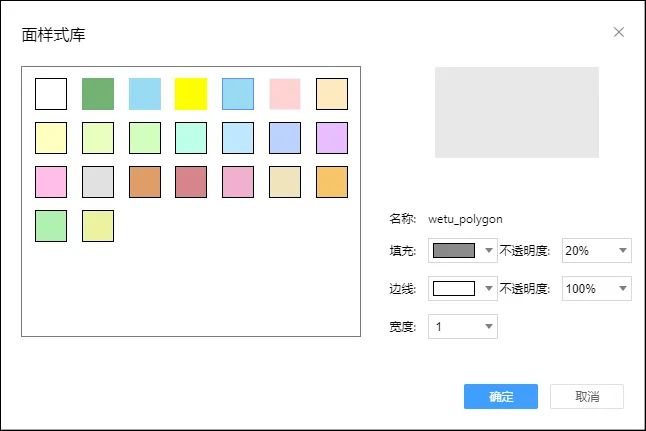
只是每一种要素,都有自己的样式库,下面分别为线样式库和面样式库。

线样式库

面样式库
你可以简单地把样式库理解为模板即可,只是选择了模板之后,还可以对其参数进行调整。
04批量修改样式
为了提高地图样式的配置效率,我们可以对要素样式进行批量修改。
在“点样式设置”中,配置好符号与标注文本之后,在“应用到当前图层”的参数中,选择“所有节点”,即可批量修改当前图层中所有点要素的样式。

应用到所有节点
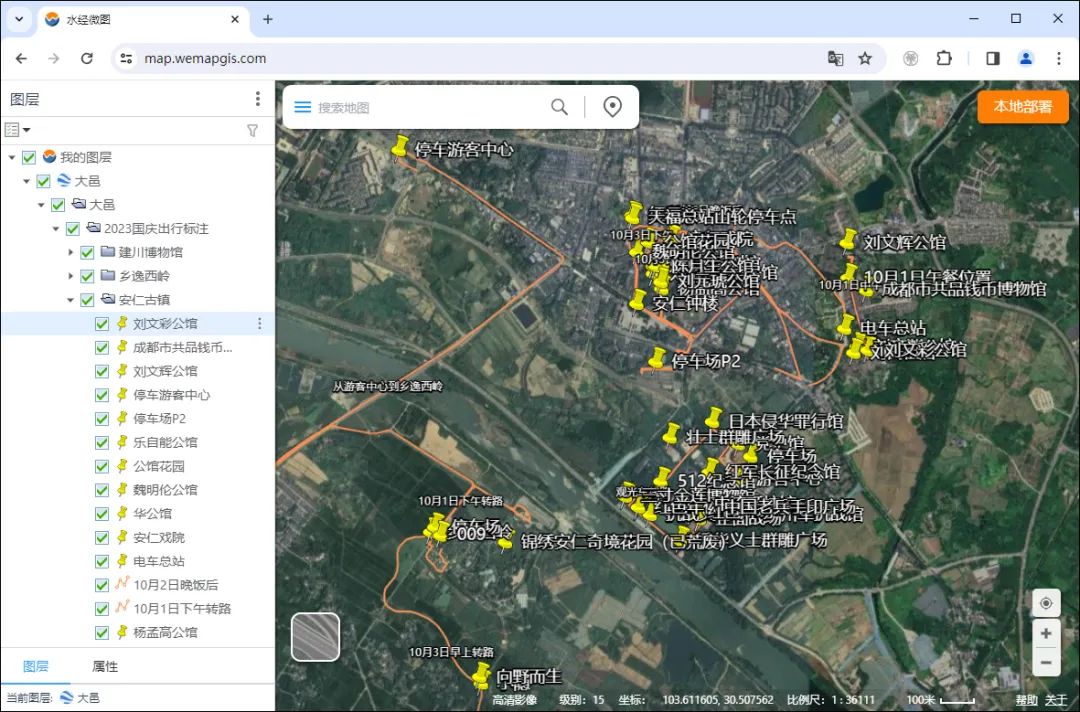
应用成功后,就可以看到当前图层中的点要素样式已全部修改。

批量修改完成
同样的,我们也可以通过选择应用到“同级节点”,一次性修改某一个要素目录中的所有数据样式。
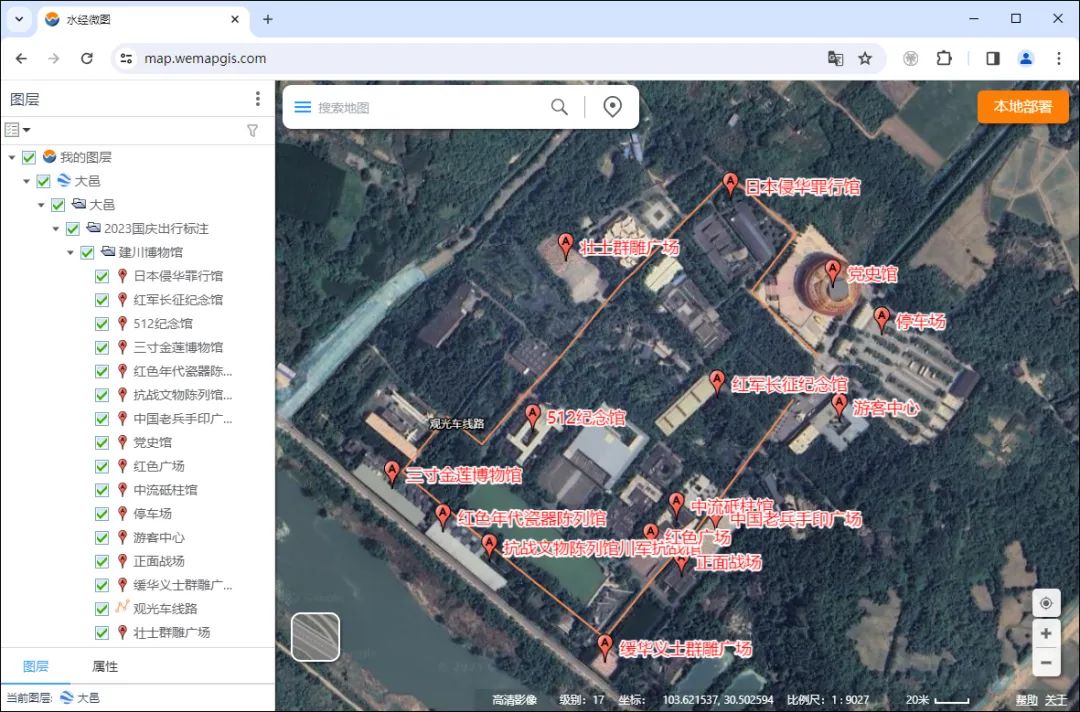
如修改“建川博物馆”目录中所有要素的图标和标注,如下图所示。

批量修改建川博物馆点样式
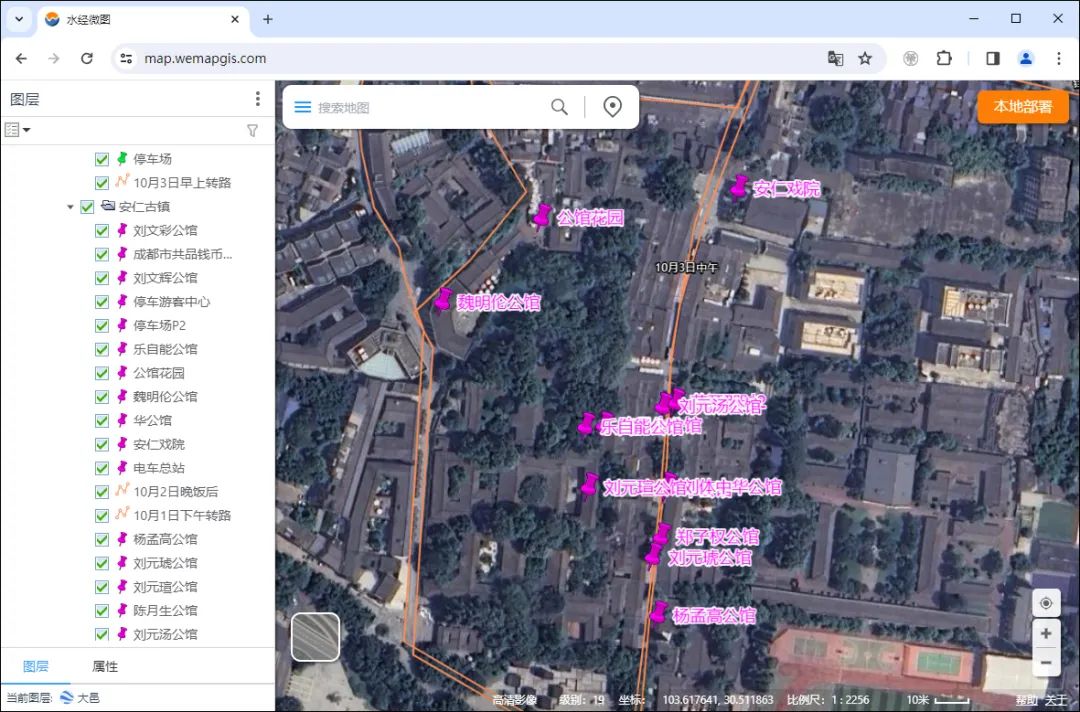
又比如修改“安仁古镇”目录中所有要素的图标和标注,如下图所示。

批量修改安仁古镇点样式
我们可以通过这种方式,快速修改相同要素目录下的地图标注,便于在查看地图时可以快速区分要素内容。

样式修改最终结果
需要注意的是,一次只能批量修改当前图层中所有相同类型的几何要素,不可以跨图层进行修改。
05写在最后
为了配图更方便,我们将来可能还会引入国标符号,这样就可以更方便地提高地图样式的配置效率了。