
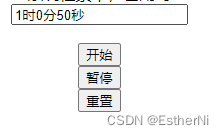
<el-input type="text" id="timetext" value="00时00分00秒" readonly></el-input>
<el-button type="button" @click="start()">开始</el-button>
<el-button type="button" @click="stop()">暂停</el-button>
<el-button type="button" @click="Reset()">重置</el-button>
hour: 0,
minute: 59,
second: 58,
int: null,
millisecond: 0,
Reset() {
window.clearInterval(this.int);
this.millisecond = this.hour = this.minute = 0;
this.second = 58;
document.getElementById("timetext").value = "00时00分00秒";
},
start() {
this.int = setInterval(this.timer, 1000);
},
timer() {
this.second++;
if (this.second >= 60) {
this.second = 0;
this.minute = this.minute + 1;
}
if (this.minute >= 60) {
this.minute = 0;
this.hour = this.hour + 1;
}
document.getElementById("timetext").value =
this.hour + "时" + this.minute + "分" + this.second + "秒";
}