目标
-
理解类型验证的必要性
-
灵活掌握类型验证的使用
知识点
- 在给react组件传属性的的时候,我们可以定义属性的类型,此时我们需要下载
prop-types这个库。
安装prop-types
npm install prop-types -S
引入和使用
import PropTypes from 'prop-types';
class Hello extends Component{
static propTypes = {
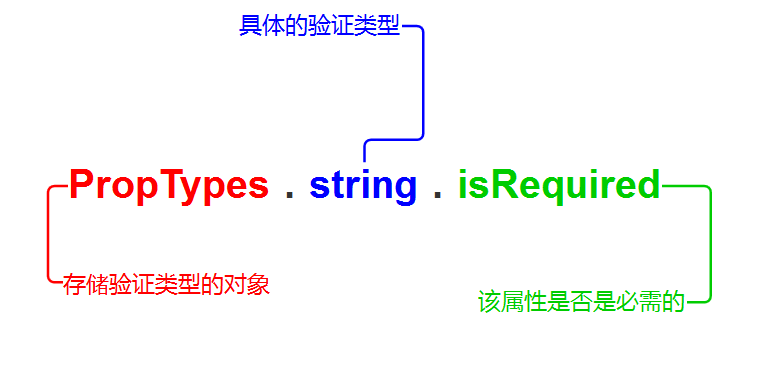
title: PropTypes.string.isRequired
}
}
// title属性的值必须是字符串且必传
基本的使用格式如下:

-
基本的类型验证如下
- PropTypes.array 类型应为数组
- PropTypes.bool 类型应为布尔
- PropTypes.func 类型应为函数
- PropTypes.number 类型应为数字
- PropTypes.object 类型应为对象
- PropTypes.string 类型应为字符串
- PropTypes.element 验证属性为React元素
- PropTypes.node 类型为React可以渲染的任何东西,数字,字符串,元素等等
- PropTypes.any 任何类型都可以
-
还有一些辅助方法
-
instanceOf 使用形式如下:
PropTypes.instanceOf(Array).isRequired这个方法表示验证类型必须是某个类的实例,上述代码表示传入的参数必须是Array的实例;一般这个方法会接收一个类; -
oneOf 使用形式如下:
PropTypes.oneOf([‘news’,’photos’])这个方法用来规定传入的属性必须是给定值中的一个,上述代码表示传入的值只能是’news’或者’photos’,一般该方法接收一个数组,数组的元素则为供选择的值 -
oneOfType 使用形式如下
PropTypes.oneOfType([ PropTypes.string, PropTypes.number, PropTypes.instanceOf(Array) ])这个方法表示传入的参数可以使多种类型中的一个,上述代码表示传入的参数可以是字符串,数字或者一个Array的实例;一般该方法接收一个数组,数组的元素是规定传入参数的类型的;
-
arrayOf 用法如下:
PropTypes.arrayOf(PropTypes.string)该方法表示传入的参数必须是某个类型的数组,上述代码表示传入的必须是一个字符串类型的数组,一般该方法接收一个验证类型; -
objectOf 用法如下
PropTypes.objectOf(PropTypes.string)该方法表示传入的参数必须是某个类型的对象,上述代码表示传入的必须是一个字符串类型的对象,一般该方法接收一个验证类型; -
shape 用法如下:
PropTypes.shape({ color:PropTypes.string fontSize:PropTypes.number })该方法规定传入的参数应该是一个特定的对象,上述代码表示传入的参数必须是对象,且应该有color属性其值是字符串,也应该有fontSize属性其值是数字;该方法接收一个对象,对象的属性值为验证类型;
前边提到的所有的类型都可以在最后添加isRequired标签,表示该属性必须存在;
-
-
自定义验证类型
当然React给我们预留了自己验证的方法,使用起来会更加的灵活;我么可以为要验证的属性添加一个函数,该函数会在验证的时候自动执行,并且接受几个参数;
propTypes:{
msg:function(props,propName,componentName){
if(!/matchme/.test(props[propName])){
return new Error(`${componentName}内的${propName}类型不正确`)
}
}
}
通过上述代码我们可以得知:该自定义的验证函数可以接收三个参数分别是:组件的属性(this.props)、当前正在验证的属性名、组件的名称;在函数内部我们可以书写验证逻辑,如果验证不通过,就返回一个Error类型的错误;













![静态时序分析简明教程(六)]时钟组与其他时钟特性](https://img-blog.csdnimg.cn/be8a2060bc2b4fb4b23142d5a3415482.png)