仅涉及后端,全部目录看顶部专栏,代码、文档、接口路径在:
【Lilishop商城】记录一下B2B2C商城系统学习笔记~_清晨敲代码的博客-CSDN博客
全篇会结合业务介绍重点设计逻辑,其中重点包括接口类、业务类,具体的结合源代码分析,源码读起来也不复杂~
谨慎:源代码中有一些注释是错误的,有的注释意思完全相反,有的注释对不上号,我在阅读过程中就顺手更新了,并且在我不会的地方添加了新的注释,所以在读源代码过程中一定要谨慎啊!
目录
No4 业务逻辑的代码开发阶段说明
A1.第三方平台授权登录逻辑(需要了解哦)
B1.微信的授权方式
C1.微信小程序
C2.微信开放平台
C3.微信AppID、openid、unionid(必须要知道)
B2.QQ的授权方式
C1.应用开发平台
C3.QQ的AppID、openid、UnionID(必须要知道)
B3.第三方平台授权登录与自身平台登录的逻辑整合思考(可略过)
C1.逻辑思考
C2.举例子
B4.shop平台B端会员登录实际逻辑(需了解)
C1.实际第三方和账号登录结果
C2.实际第三方和账号登录逻辑
C3.实际第三方和账号登录代码开发逻辑(主要分析出相似开发逻辑的,减少低质量代码)
A2.会员登录接口
B1.会员接口
B2.微信小程序登录接口
B3.web端第三方授权联合登录
No4 业务逻辑的代码开发阶段说明
第三部分的详细设计基本上差不多了(剩下的都不难理解,后面再补充),现在开始根据业务逻辑开发代码。写代码容易,但前提是要结合业务逻辑,写出漂亮代码,既要考虑代码规范,又要考虑调用是否恰当、依赖是否严格、逻辑是否合理、设计是否环保简洁。
所以我们先学习shop项目的开发思想,分析其优点,琢磨是否有缺点,当然以自己的理解也不一定思考的完全正确,但是自己不思考就永远不知道正确的方案的!
同时也要区分重点,不是什么都需要详细分析的,就像普通的增删改查逻辑就说清楚带过就好,复杂的就要仔细考虑啦~而有些逻辑是作为代码开发经常需要的,例如登录逻辑、支付逻辑等。
由于是要全面分析的,所以就从基础的、关联较少的分析起,大致方向就按照NO3-2接口分析的逻辑走就可以。
大致方向如下:
1.先解决系统设置,因为全局需要的;【例如:物流、区划、配置等,大多是运营端的,或者是系统的】
2.再解决会员基础管理、店铺基础关管理;【例如会员登录、注册、修改,店铺申请、管理等,都涉及到三端】
3.然后开始解决商品的管理、购物车管理、促销管理;【这三块都挺复杂的,涉及到的业务都挺多的呢,而且三块之间还相互关联,要一同考虑】
4.最后在解决其余小的模块,毕竟大多模块都与前三个模块相关呢【例如,会员评价、消息、配送等,也是三端有关的】
分析的内容大致包括:
- 业务的分析【得先分析清楚要解决的业务吧,然后根据业务思考用什么样的方式来编写代码】
- 业务类之间的关系【分析清楚涉及到的关键类间的关系,利于理解业务,清楚代码设计架构~】
- 代码的编写【挑取关键方法逻辑的重点描述,吸取编码思想】
- 第三方工具【记录使用的工具、为啥使用】
以上分析不分前后,毕竟我们是要分析shop系统的,和正常的开发流程肯定不一样的。业务分析我们在之前大多都有分析过,所以后面如果非必须就略过了,业务类间的关系肯定是要分析的,之前有的我们也简单分析过,例如促销的。代码编写就是将业务类间的关系思想落实到代码中,而第三方工具有些是影响业务的,有些就是简单的快捷工具,例如第三方登录、支付,hutool 工具等等。
OK,一切思考完毕,要不我们就先从会员登录开始吧~~~~~~~~~~~~~~
A1.第三方平台授权登录逻辑(需要了解哦)
由于我们需要用到第三方工具进行授权登录,所以需要了解他们的使用指南,才能添加到咱们的系统里面。
说白了就是拿到第三方平台里面用户的信息(一定会有一个用户唯一标识),然后将这个信息与我们shop平台的用户进行绑定,这样就能通过第三方登录shop平台了。
所以重点就是要知道怎样从第三方拿到的授权用户信息。
在了解前我们先整理都需要哪些第三方登录方式,然后根据需要的登录方式去了解实际的使用~
- PC端,用户名密码登录、手机号码登录、这俩是注册的,所以放到一起
- PC端,手机App/小程序扫码登录
- PC端,QQ授权登录
- PC端,微信扫码授权登录
- 微信小程序端,微信授权+手机号码授权登录
- 微信浏览器端,微信授权登录
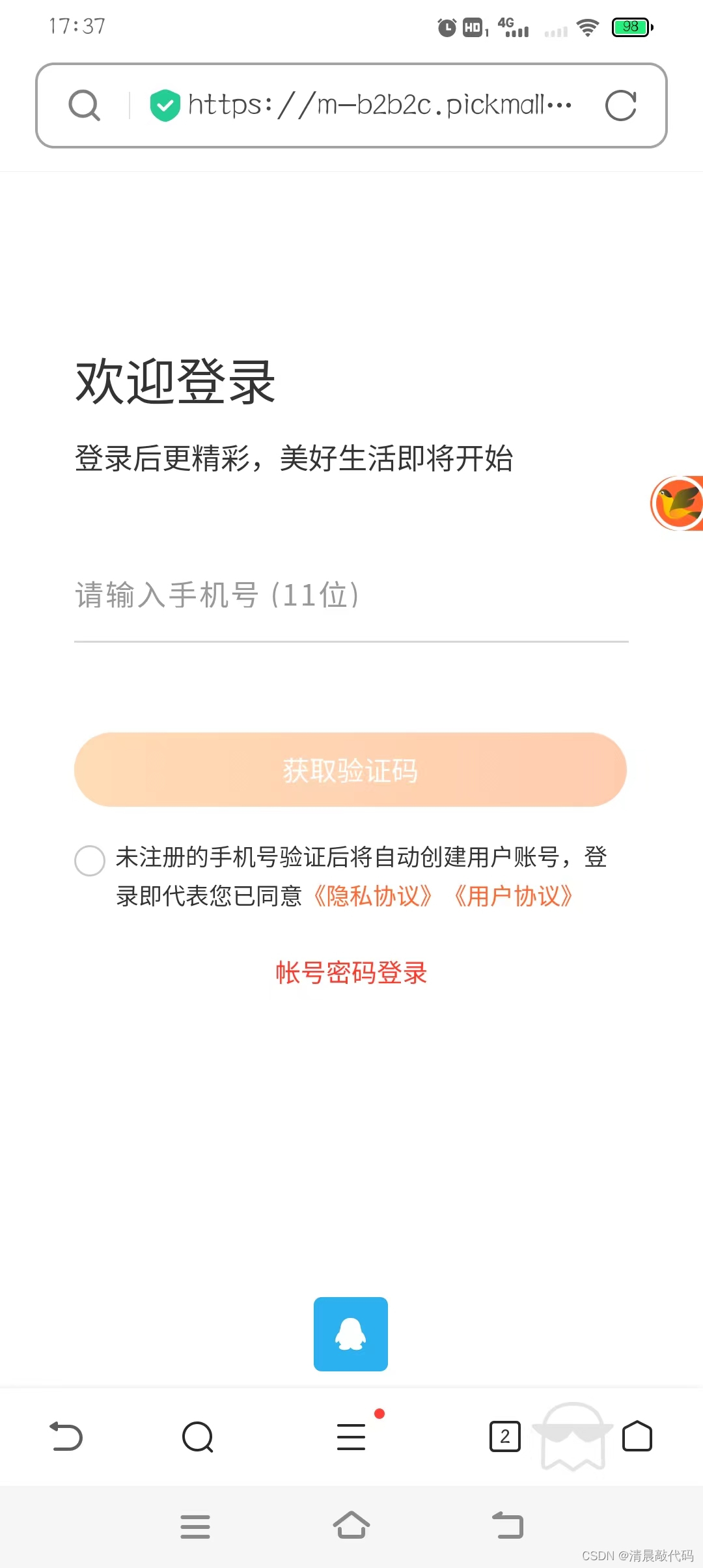
- 移动浏览器端,用户名密码登录、手机号码登录
- 移动浏览器端,QQ授权登录
- APP端,用户名密码登录、手机号码登录
- APP端,QQ授权登录
- APP端,微信授权登录
上方绿色的是需要第三方的授权登录方式,其余的是平台的登录方式哦。
B1.微信的授权方式
对于微信来说,他有微信开发平台,并提供了好多种产品的授权指南:小程序、公众号、开放平台、小游戏等等,我们需要了解小程序的、开放平台的。
需要小程序方式是由于我们有小程序端,所以可以直接使用小程序的API来获取到我们想要的用户信息或者手机号码;
需要开放平台方式是由于我们有PC端微信扫码授权、APP端/微信浏览器端调用微信客户端授权,我们需要开放平台授权的appid、secret来调用他提供的API接口,最终获取到我们想要的用户信息;而且开放平台里面又区分为网站应用、移动应用、第三方平台等,我们只需要使用网站应用、第三方平台就可以啦。
C1.微信小程序
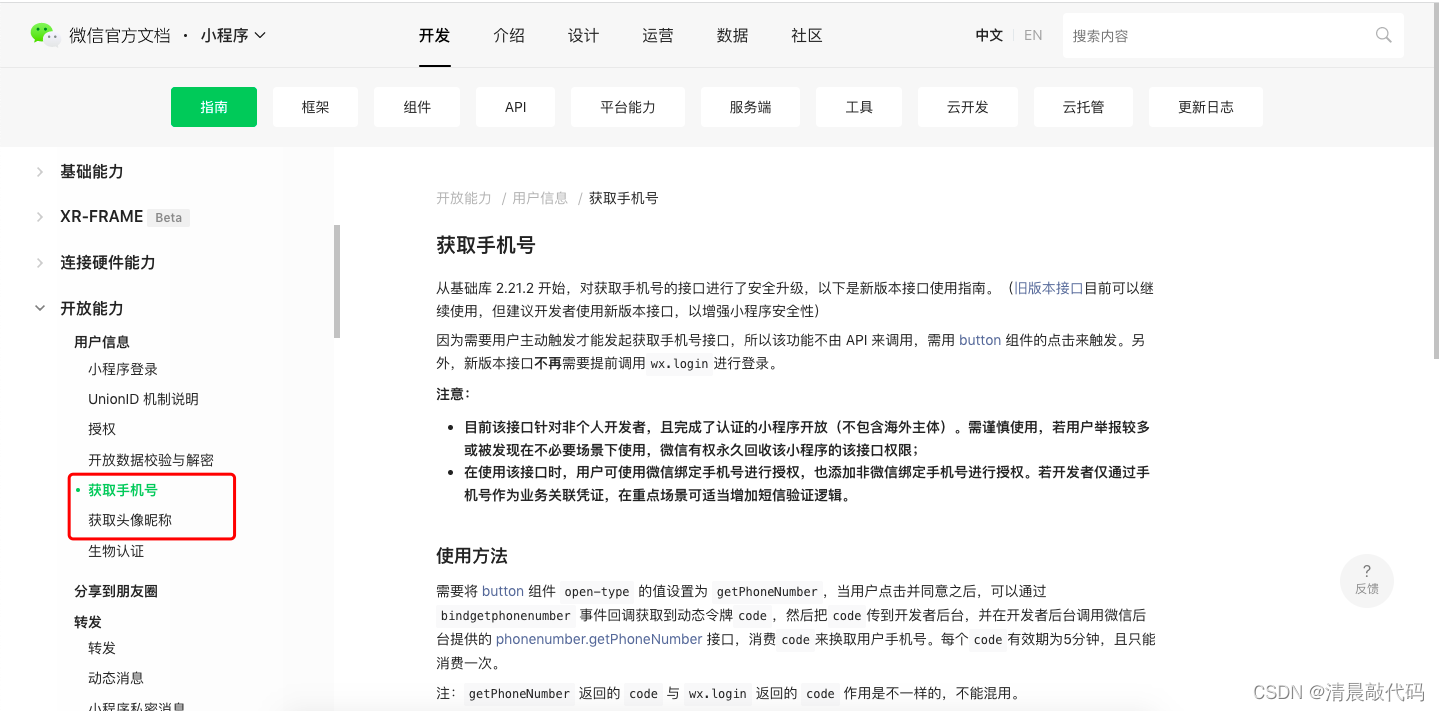
微信小程序的授权逻辑时基于微信小程序组件的API的,也就是说在小程序前端拿到授权的用户信息,比如获取手机号码,此时拿到的授权信息是加密的,需要调用微信方接口拿到code值解密才能获取到手机号码。
具体的可以看文档很好理解的
如下图及文档地址:
微信小程序授权手机号码登录:获取手机号 | 微信开放文档

C2.微信开放平台
开放平台的授权逻辑,只说网站应用和第三方平台的哈,他们的授权逻辑都是基于OAuth2的,并且都支持 Authorization code 授权模式,所以步骤都相似:
1. 获取code
2. 通过 code 换取 accesstoken
3. 然后根据 accesstoken 进行接口调用,获取用户基本数据资源或帮助用户实现基本操作。微信网站应用授权登录: 网站应用 网站应用微信登录开发指南 | 微信开放文档

微信第三方平台授权登录: 第三方应用 代公众号发起网页授权 | 微信开放文档
C3.微信AppID、openid、unionid(必须要知道)
我们使用微信授权的一个重点就是,需要拿到微信里授权的用户信息,该用户信息里面一定有一个用户唯一标识并且是不可更改的,必须保证用户每次授权时的用户信息是一致的,这样我们shop平台才能通过用户标识找到绑定的会员信息~~~
那么openid、unionid就是用户的唯一标识,但是又有区别,直接看下图就理解了~~
不同类型的ID 基本概念介绍 | 微信开放文档

通过上方图,我们可以了解到openid、unionid两个的区别。
我们可以根据不同的业务进行不同的使用,举个例子:
业务1:项目有多端应用,要保证每个端的授权登录最终都指向同一个本平台的账号。
设计1:(1)我们可以使用第三方平台将多端进行关联,然后在任意一个端种通过拿到微信用户授权的unionid并将他与平台的某个用户绑定起来,那么之后无论在哪个端登录最终都会通过unionid找到关联的账号;(2)我们也可以使用直接使用openid,用户在哪个端第一次授权时都要与平台的某个用户绑定起来,在某个端绑定一次后,再一次授权就可以定位到用户了,但是需要在每个端第一次登录时都绑定一次。
业务2:项目有只有APP端应用,并且平台不需要注册,只需要微信授权登录即可。
设计2:(1)我们直接使用openid,用户在APP端第一次授权时直接登录,之后每次登录直接授权就可以了,根本不需要绑定用户信息~
B2.QQ的授权方式
对于QQ来说,他也有腾讯开放平台,并且里面也有多种服务平台,应用开发平台、内容开发平台、QQ开发平台等。我们只需要了解应用开发平台即可。
C1.应用开发平台
应用开发平台里面的接入方式又分为:移动应用、移动游戏、PC应用、网站接入。重点就在网站接入,QQ登录也是基于 OAuth2.0 的方式。QQ登录OAuth2.0支持网站接入和移动应用接入。
这两种接入方式都可以使用QQ提供的 SDK ,也可以根据OAuth2.0协议自主开发,shop平台就是用的第二种根据协议自主开发的。也就是说这两种接入方式相当于是同一种哦(又一次感慨太方便了~~~)
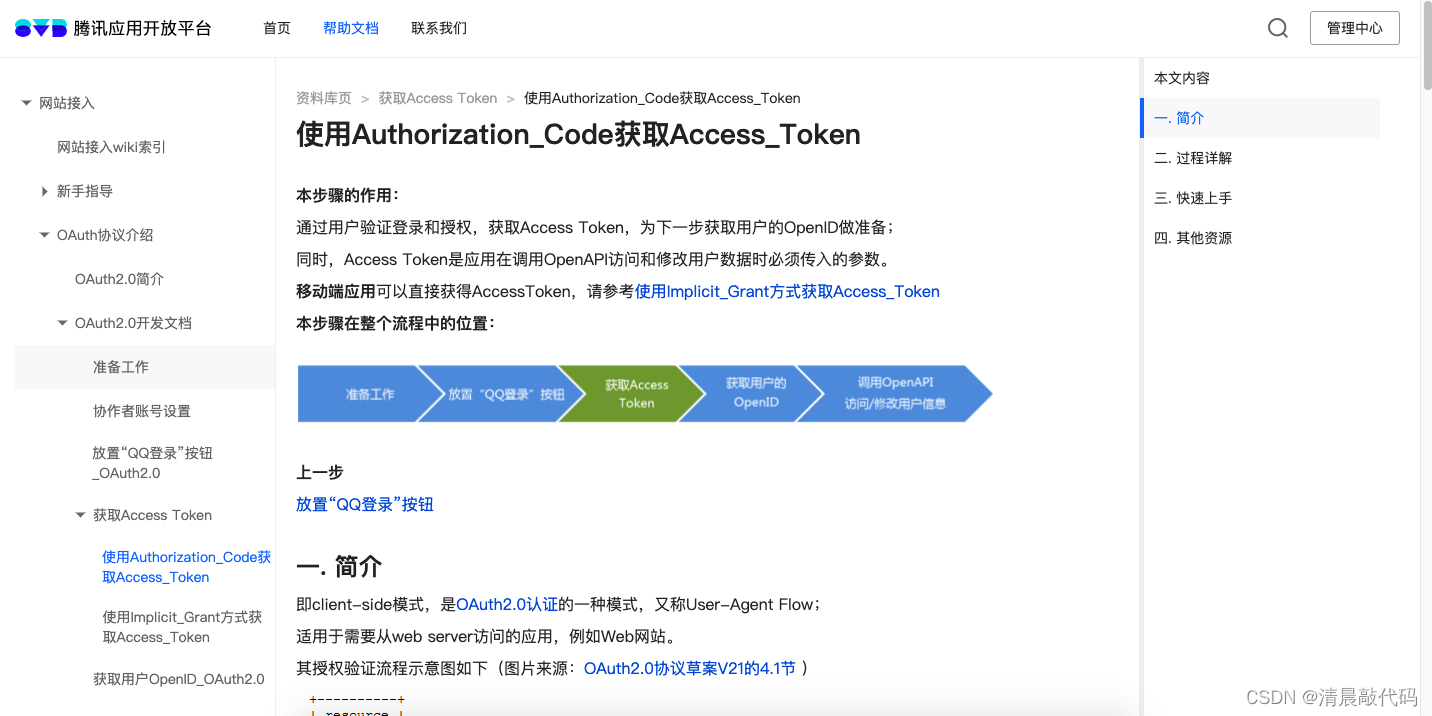
QQ也支持支持 Authorization code 授权模式,所以步骤也是相似的:
Step1:获取Authorization Code
Step2:通过Authorization Code获取Access Token
Step3:(可选)权限自动续期,获取Access Token
Step4:使用Access Token来获取用户的OpenID如下图及文档地址:
QQ网站、移动应用授权登录: 开发攻略_Server-side 腾讯开放平台
/oauth2.0/authorize 和 /oauth2.0/show 区别 网站接入QQ登录注意事项 - 走看看

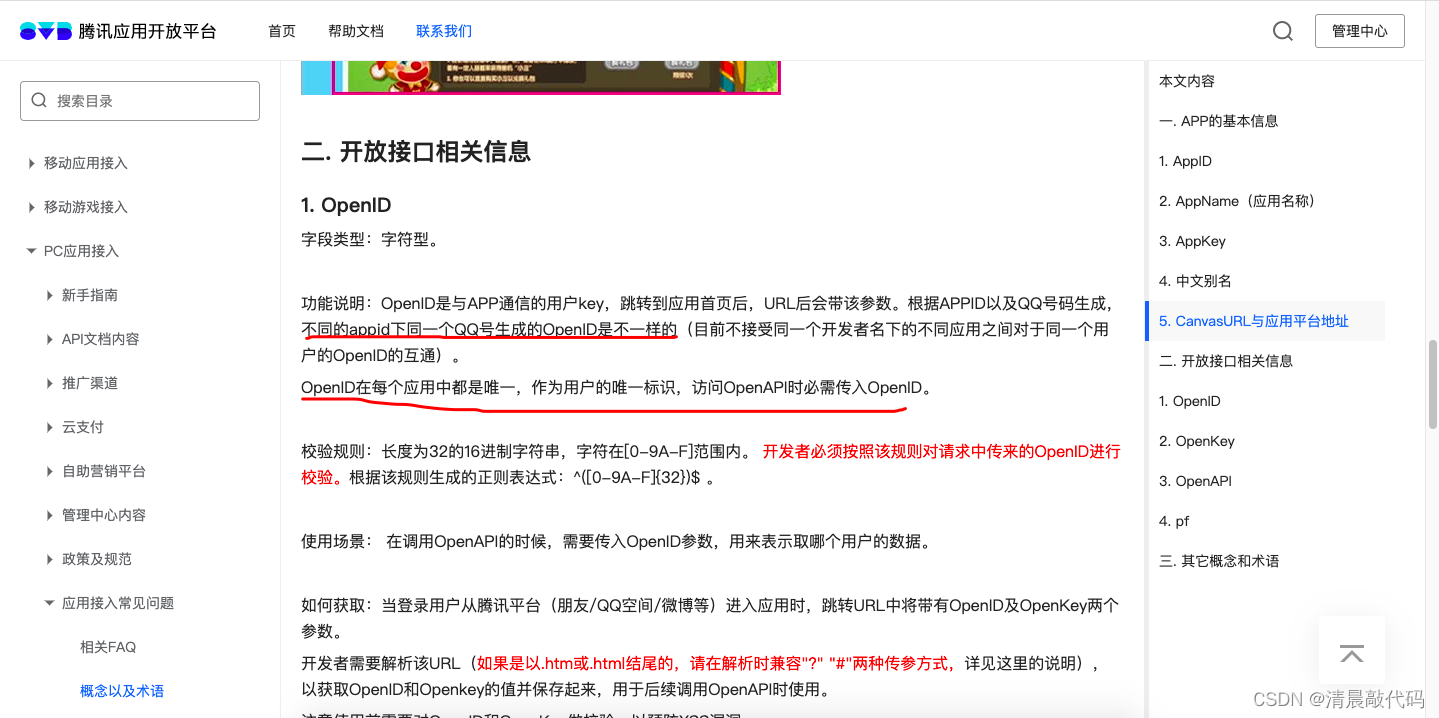
C3.QQ的AppID、openid、UnionID(必须要知道)
QQ授权的用户信息当然也要有用户唯一标识啦,也是openid,具体可以看文档说明。
有一点,QQ也提供不同应用的appid获取唯一的UnionID,需要申请获取。
腾讯开放平台 概念以及术语
 QQ 互联UnionID打通业务自助处理指引 — QQ互联WIKI
QQ 互联UnionID打通业务自助处理指引 — QQ互联WIKI
B3.第三方平台授权登录与自身平台登录的逻辑整合思考(可略过)
C1.逻辑思考
记录一下这种逻辑思考,保持头脑清晰。
首先如果自身平台不需要整合第三方登录,那么平台就必须记录并保存用户的账号信息,最基础的也就是账号和密码,账号可以是用户名或手机号码,必须是唯一的。这样才能保证用户每次登录打开的都是同一个账号及账号关联的数据。
但是如果我们使用第三方平台登录授权,那么平台还需要记录并保存用户账号信息吗?这是就要根据具体业务来开发了。此时有两个方案:
方案1.平台使用某个第三方应用登录授权后,会根据第三方的用户信息保存记录为账号信息,这样下次再通过第三方授权登录时,就会根据用户信息查找账号,然后进行登录。
【此方案中,如果第三方用户信息里面没有平台的账号唯一标识(例如用户名或者手机号码),就会根据第三方的用户标识创建一个新的账号,那么此用户还可以通过用户名/手机号码注册一个会员账号,这样就会产生两个账号,最终同一个人可能会有多个账号!!】
方案2.平台使用某个第三方应用登录授权后,将第三方的用户标识和平台中已存在的账号进行绑定,那么该用户下次再通过此第三方授权登录时,就会查找关联的账号,然后进行登录。
【此方案中,第三方平台进行用户授权登录时一定会和平台的账号进行绑定,这样同一个用户无论是通过哪种方式登录都只会拿到一个账号,最终同一个用户只会有一个账号!!】
回到我们的问题,平台还需要记录并保存用户账号信息吗?看具体业务吧,以上两种方案也不是最绝对的,只是大众使用的两种方案,根据业务和实际开发还可以细分呢。
一般来说方案2更合理,同一个用户也不应该产生多个帐号,这样用户自己也会迷惑的~~~~~~~~就比如说在某网站,你使用手机号码注册账号后购买了vip,第二天又用微信授权登录了,此时打开账号发现账号不是vip,此时的你:emmmmmmm
C2.举例子
目前后很多大网站都会增加第三方平台授权登录的,例如CSDN、码云等,都是使用的方案2。
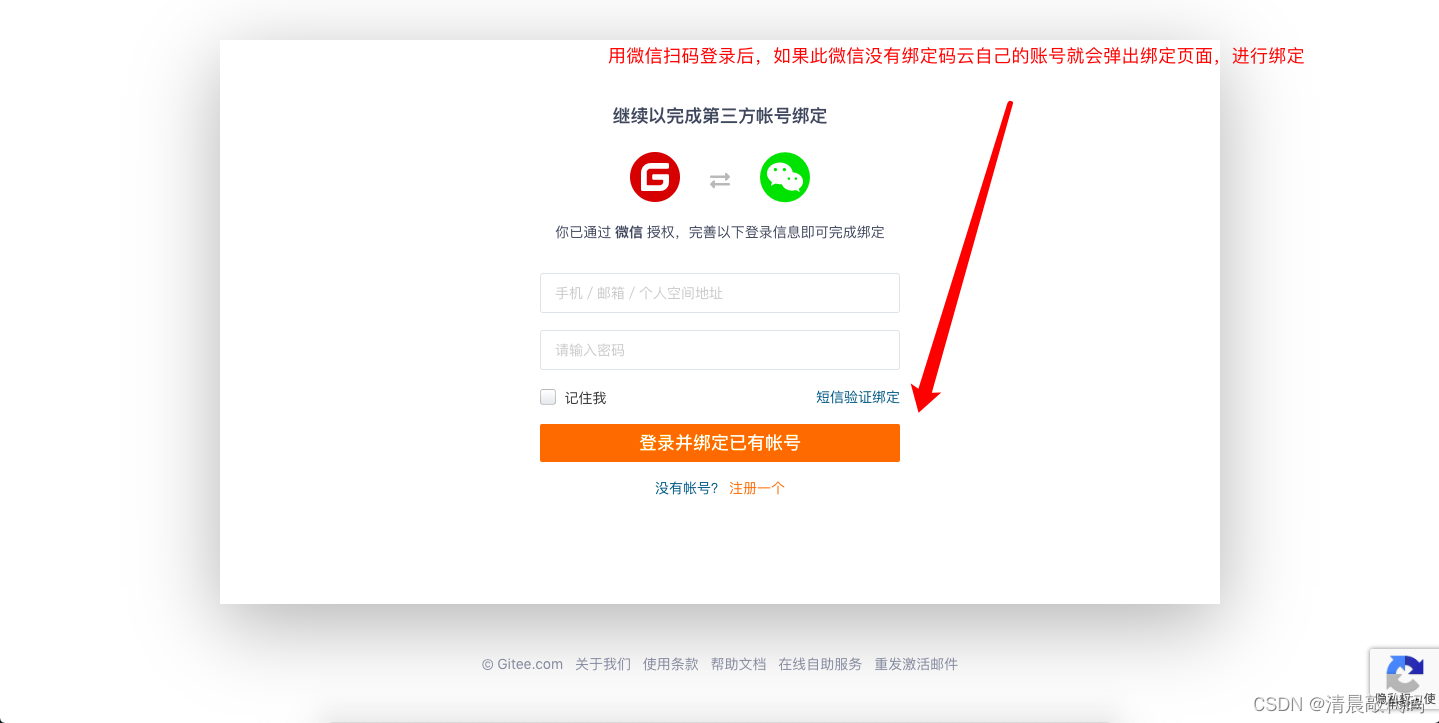
例子1,码云网站就是用的方案2,码云可以通过多种登录方式登录,授权登录时必须绑定码云自己的账号,然后之后再使用此登录授权方式后,都会拿到同一个账号信息。



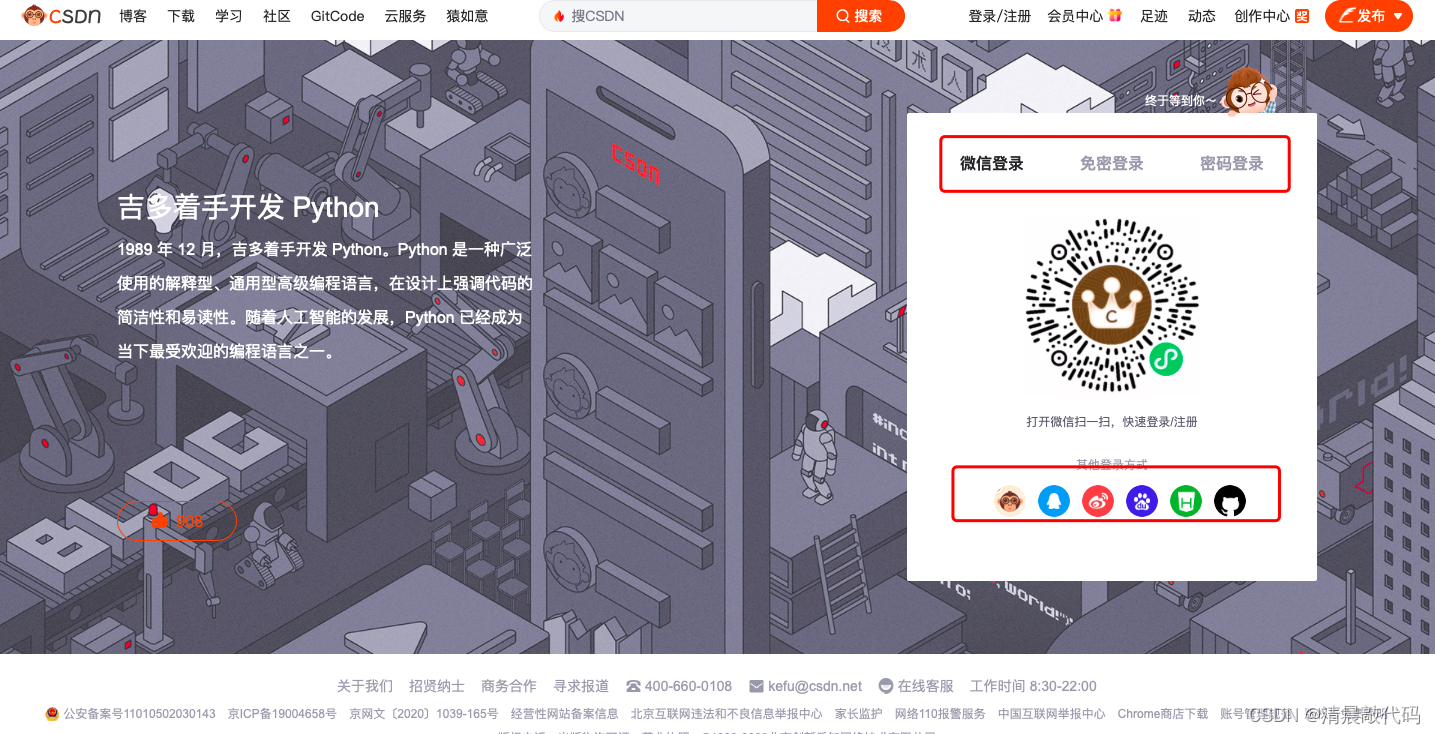
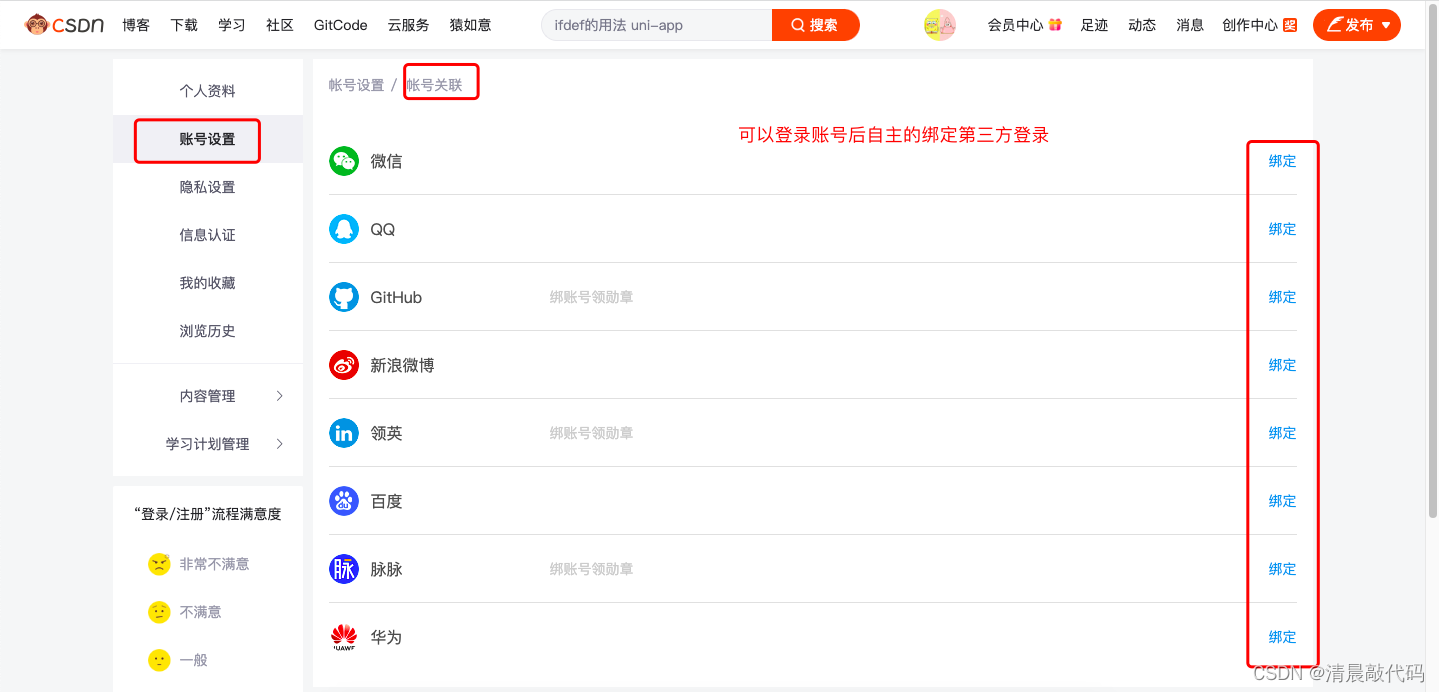
例子2,CSDN网站也是用的方案2,也可以通过多种登录方式登录,但是使用第三方授权登录时,会判断是否已绑定账号,如果没有绑定就无法登录成功!可以登录csdn账号后主动去绑定某个第三方应用,然后之后再使用此登录授权方式后,都会登录成功,并且拿到也是同一个账号信息。
注意:微信第三方登录除外,微信登录后可以直接定位到账号并绑定,或者直接注册账号并绑定。为啥呢?
首先,csdn的账号注册是需要手机号码的,注册成功后可以添加邮箱、用户名登录。
其次,微信小程序第三方授权登录的方式可以拿到用户微信的手机号码!
所以,很明显,此方式可以直接定位到账号~~~~



B4.shop平台B端会员登录实际逻辑(需了解)
项目的开发逻辑是根据业务和实际情况设计的对吧,但是我们现在毕竟是学习shop项目的(并且shop项目也没提供具体业务需求,咱们也无从得知呀),所以与实际开发逻辑肯定是相反的,所以我们先要知道shop项目最终的开发结果,然后再分析开发实际逻辑,最后可以选择分析业务需求得到设计。【正着的思路大致就是:需求设计、开发设计、代码开发】
C1.实际第三方和账号登录结果
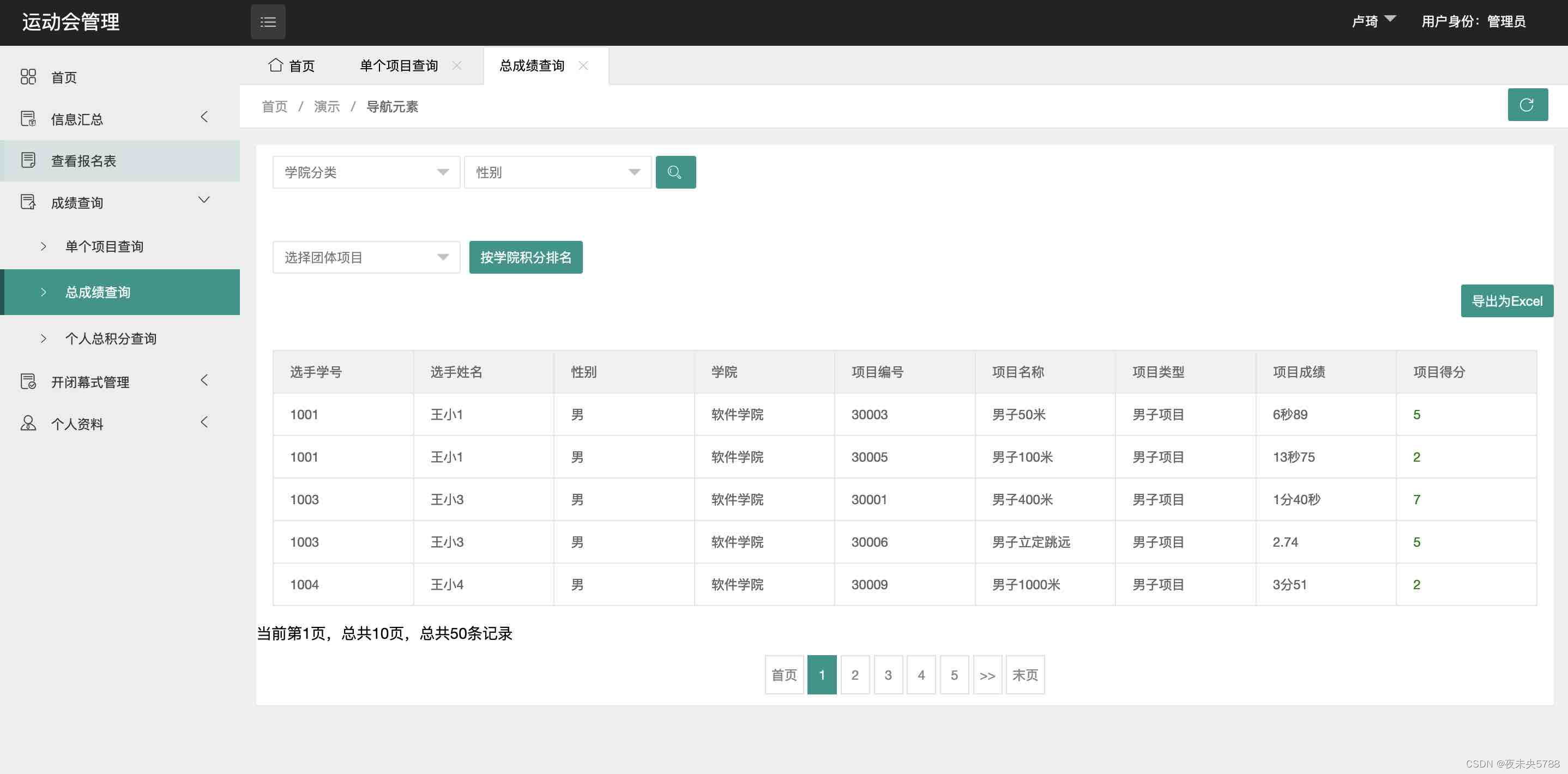
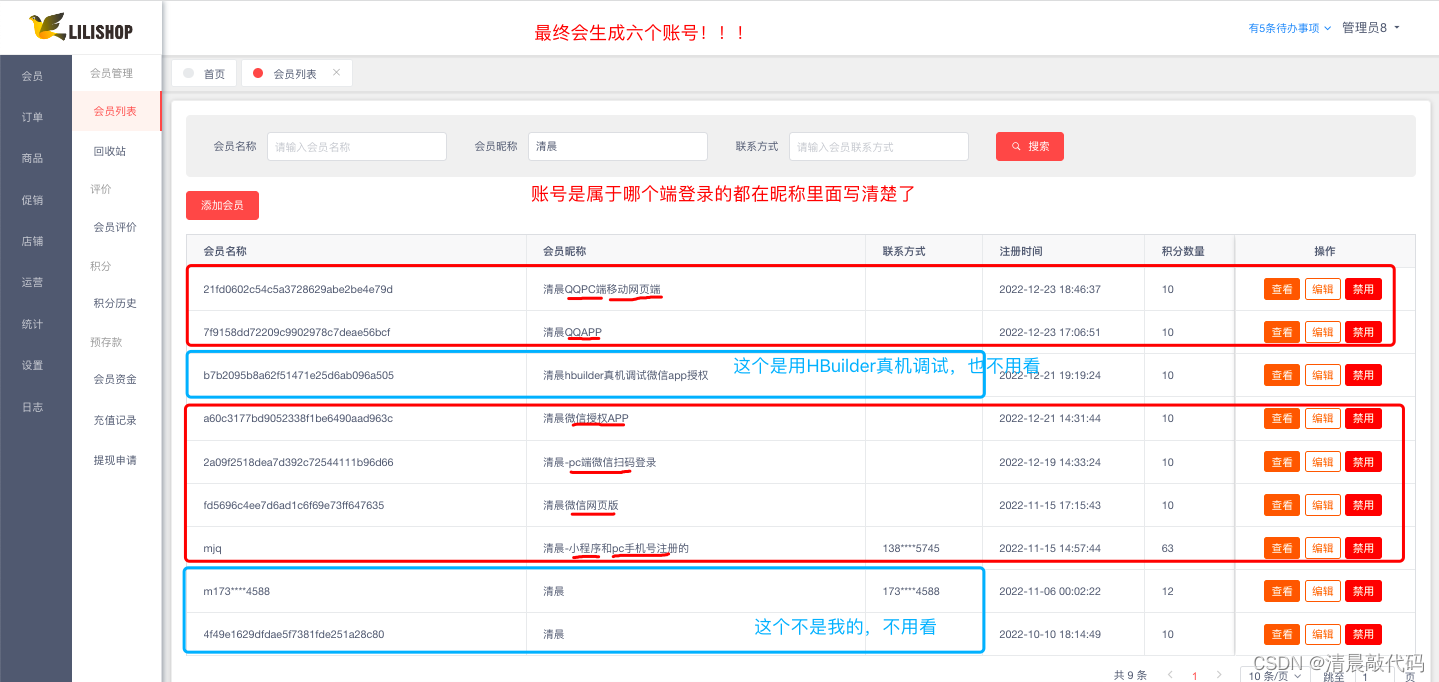
直接看我在shop提供的演示地址的结果吧。

是的,不同的授权登录方式会产生六个账号,不信可以自己在演示地址测试。
C2.实际第三方和账号登录逻辑
这一切都是基于 master 分支的源代码和演示地址的。
首先,先列出一共有多少种授权登录方式:
绿色底纹的是授权登录方式。
- PC端,用户名密码登录、手机号码登录、这俩是注册的,所以放到一起
- PC端,手机App/小程序扫码登录
- PC端,QQ授权登录
- PC端,微信扫码授权登录
- 微信小程序端,微信授权+手机号码授权登录
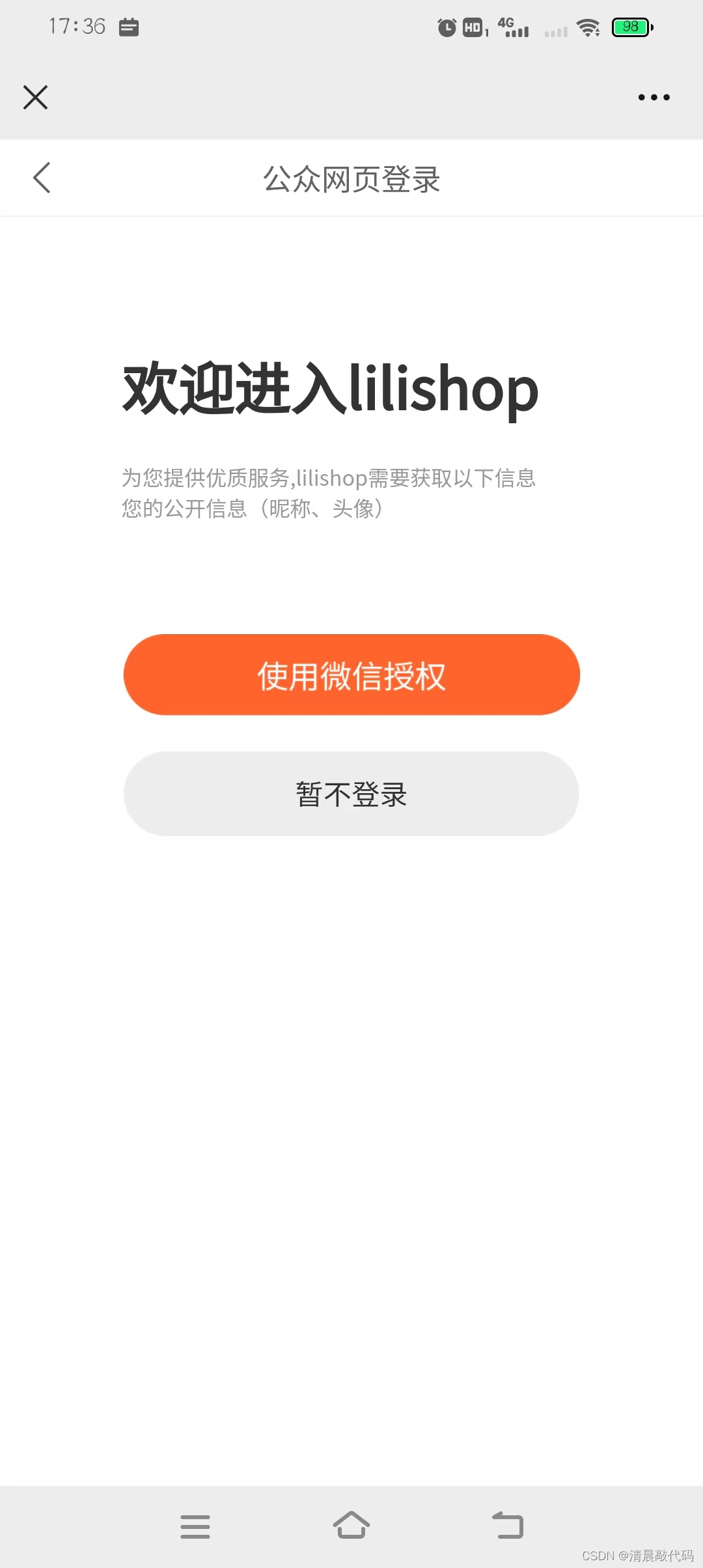
- 微信浏览器端,微信授权登录
- 移动浏览器端,用户名密码登录、手机号码登录
- 移动浏览器端,QQ授权登录
- APP端,用户名密码登录、手机号码登录
- APP端,QQ授权登录
- APP端,微信授权登录
先把2.扫码注册的逻辑摘出来啊,因为这个逻辑是根据已登录的账号进行登录的,不会产生新的账号。 1.7.9.都是用的同一个平台账号登录方式(因为代码使用的都是同一个)。
其中,3.和8.的QQ登录产生的是一个账号(因为代码使用的都是同一个),5.和1.登录产生的是一个账号(因为逻辑是相同的)。
所以对于登录方式的逻辑来说(不是代码开发!!!代码开发区分看 c3),最终我们可以只注意:
- PC端,用户名密码登录、手机号码登录,微信小程序端,微信授权+手机号码授权登录
- PC端,移动浏览器端,QQ授权登录
- PC端,微信扫码授权登录
- 微信浏览器端,微信授权登录
- APP端,QQ授权登录
- APP端,微信授权登录
一个一个分析吧。
对于 1. 来说,shop平台的会员账号通过用户名和手机号码确定用户唯一标识,并且手机号码登录时可以直接使用手机号码注册。而微信小程序端进行授权登录时,最终获取的是微信用户的手机号码,所以最终都是通过手机号码获取到会员的信息的,所以这两种方式最终操作是同一个账号~
对于 2. 来说,移动浏览器端和PC端的操作代码是完全相同的,也就是说他们操作的 appid 是同一个,那么拿到的用户的 openid 也是同一个,所以最终关联到的账号也是同一个~
那么 5. 和 2. 为啥不一样呢?因为他俩的登录方式最终操作的应用不是一个,所以 appid 就不是一个 ,最终拿到的用户的 openid 肯定就不是同一个,那么 unionid 呢?这个我们肯定是不知道这俩应用是不是绑定到同一个开发账号下的,但是源码里面是有这 unionid 和 openid 绑定逻辑的,但是演示地址里面显示的是两个账号,那么 unionid 就不是一致的,所以最终关联到的账号也就不是同一个~
对于 3. 4. 6. 来说,先说明他三个的登录方式最终操作的应用也不是同一个,所以 appid 就不是一个 ,最终拿到的用户的 openid 肯定就不是同一个,那么 unionid 呢?和上面逻辑一样,应该不是同一个开发账号下的,所以最终关联到的账号也就不是同一个~
上面所说的都是逻辑,那么具体开发代码呢?是一种登录方式开发一种代码接口吗?那肯定不是呀,如果有相似的流程的,我们肯定以最少的代码逻辑开发喽~
C3.实际第三方和账号登录代码开发逻辑(主要分析出相似开发逻辑的,减少低质量代码)
我们先将源代码的登录方式开发逻辑列出来,然后再具体分析哦
根据代码开发逻辑,可以将shop项目会员端分为:
- PC端
- 微信小程序端
- 微信H5端
- 移动H5端
- APP端
其中 pc端是一个前端代码,用 vue 框架,剩下四种是一个前端代码,用的 uni-app 框架,在代码里面区分不同端的不同登录方式。
后端都是同一套代码。
根据代码开发逻辑,可以将各端的开发代码分为好几种(主要区分后端,因为最终前端都是调用接口来实现登录逻辑的,前端涉及到的页面我放最后面了):
- 用户名密码登录【各个端的后端代码是一样】
- 手机号码登录【各个端的后端代码是一样】
- PC端手机App/小程序扫码登录
- 微信小程序中,微信授权手机号登录
- 微信H5端微信授权登录、移动H5端QQ授权登录、PC端微信扫码登录、PC端QQ扫码登录
- APP端微信授权登录、APP端QQ授权登录
所以shop最终开发的接口就是这六种:
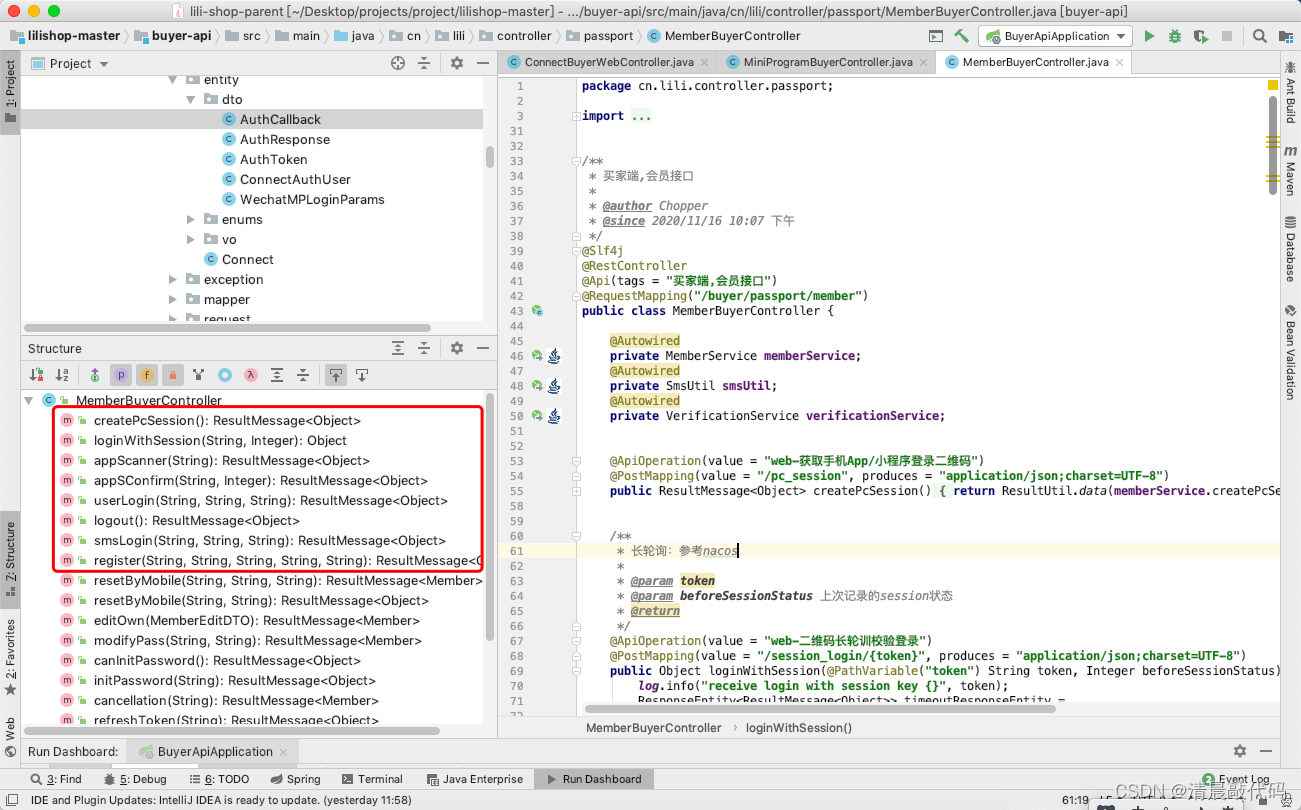
1. 2. 3. 的应用接口见:cn.lili.controller.passport.MemberBuyerController【会员接口】
4. 的应用接口见:cn.lili.controller.passport.connect.MiniProgramBuyerController【小程序登录接口】
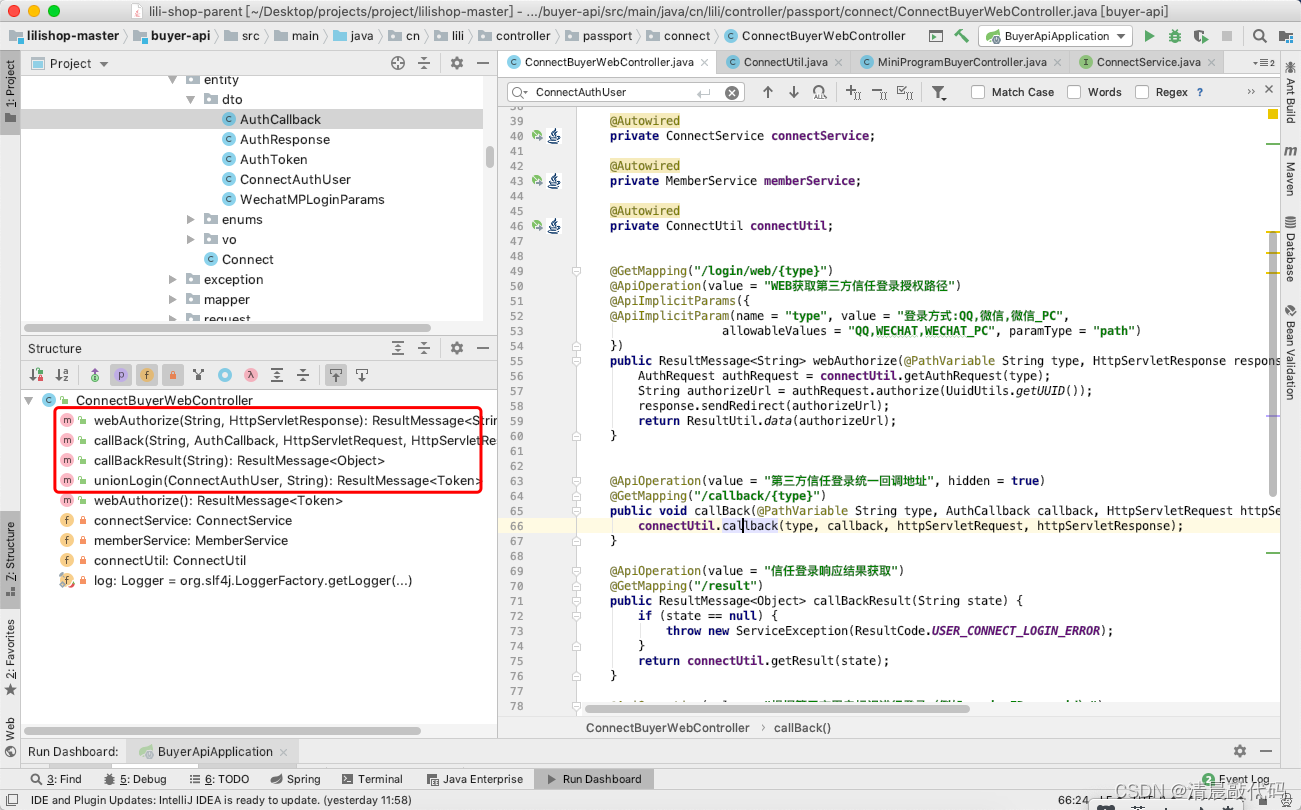
5. 6. 的应用接口见:cn.lili.controller.passport.connect.ConnectBuyerWebController【web端第三方授权联合登录】
具体的开发详情,在下一篇详细记录,下面就记录一下应用接口和逻辑~~~~~
A2.会员登录接口
B1.会员接口
短信登录接口需要结合短信验证码接口,短信验证码接口可以看:cn.lili.controller.common.SmsController,后面我们在结合详细业务介绍~~~
- 注册用户(用户名、手机号)
- 用户名密码登录接口
- 短信登录接口(此逻辑需要结合短信验证码接口哦)
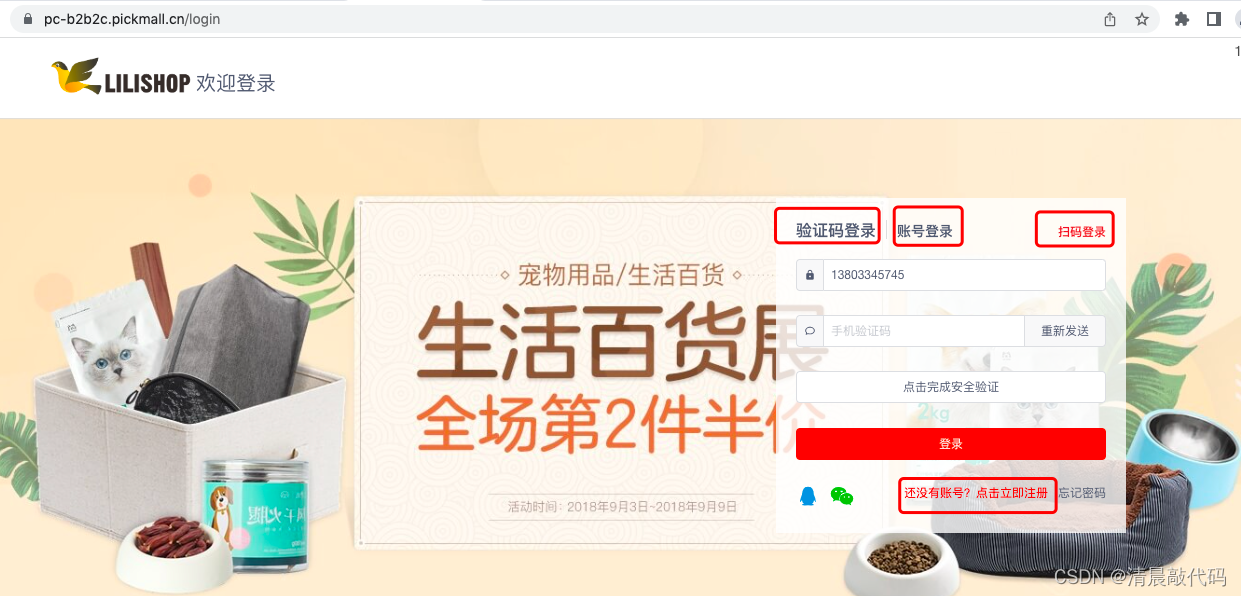
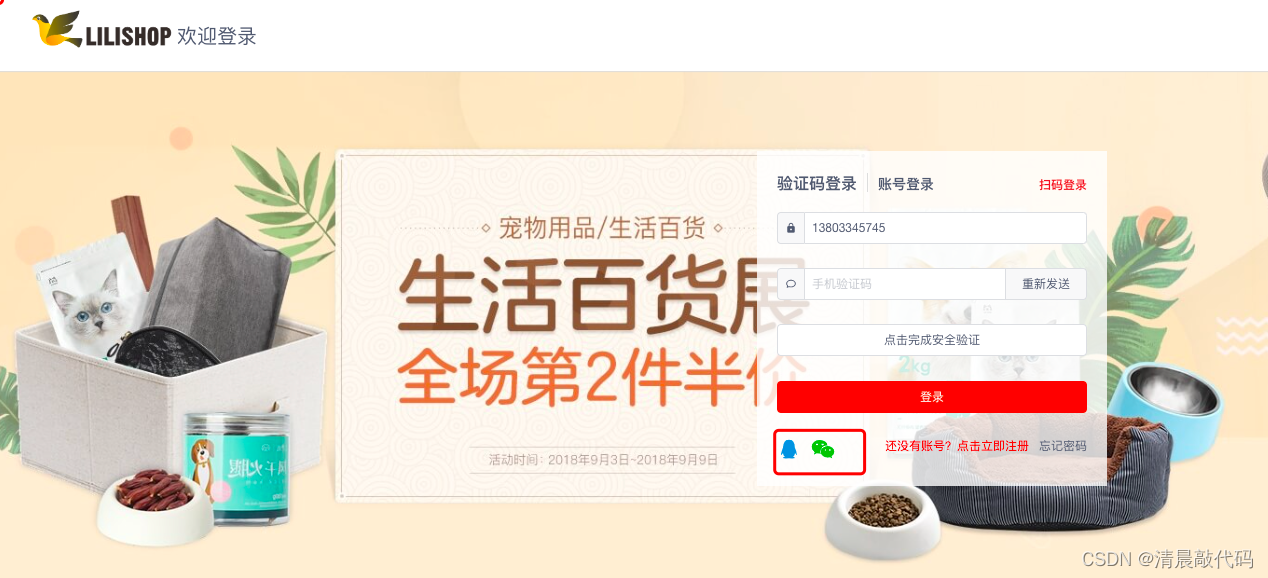
- web-获取手机App/小程序登录二维码、web-二维码长轮训校验登录、App/小程序扫码、app扫码-登录确认:同意/拒绝
- 账号退出接口

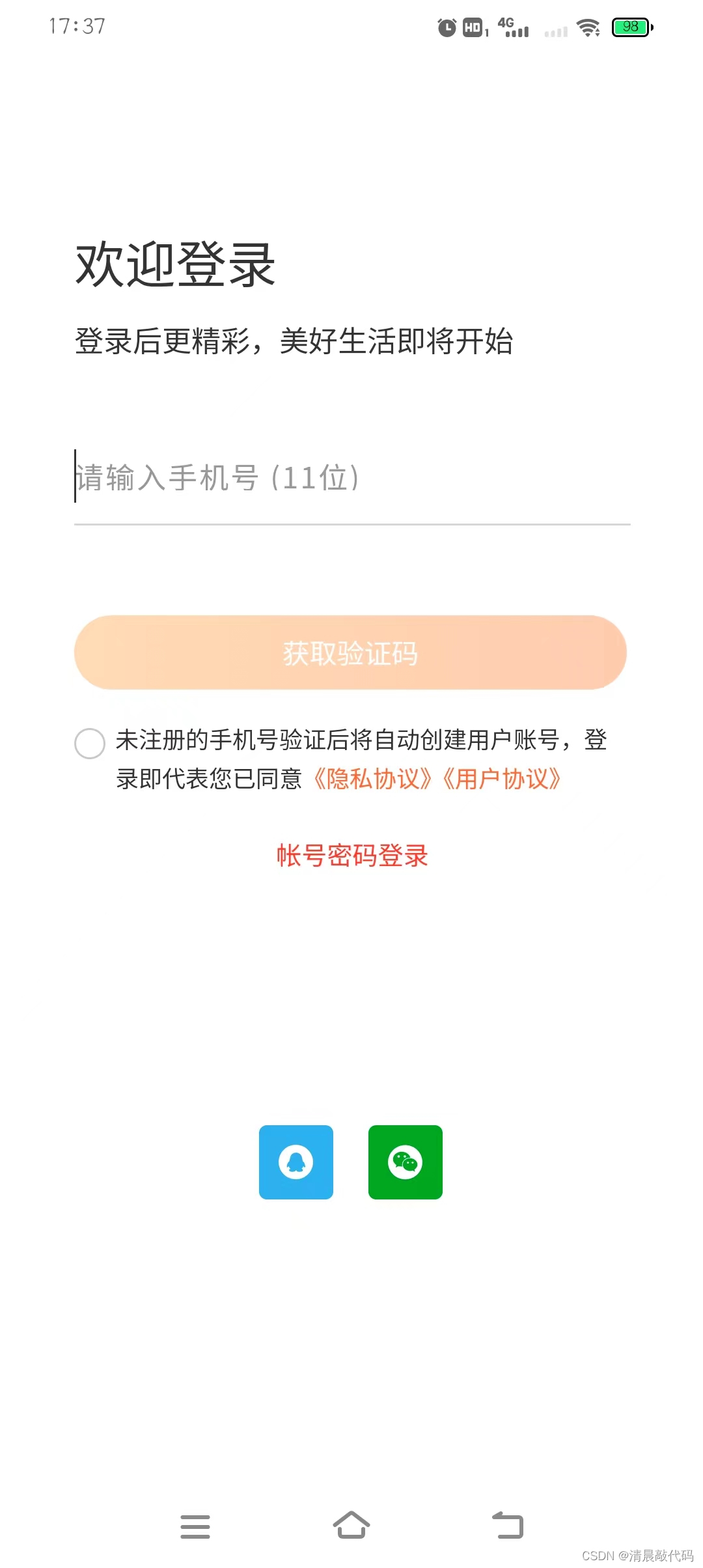
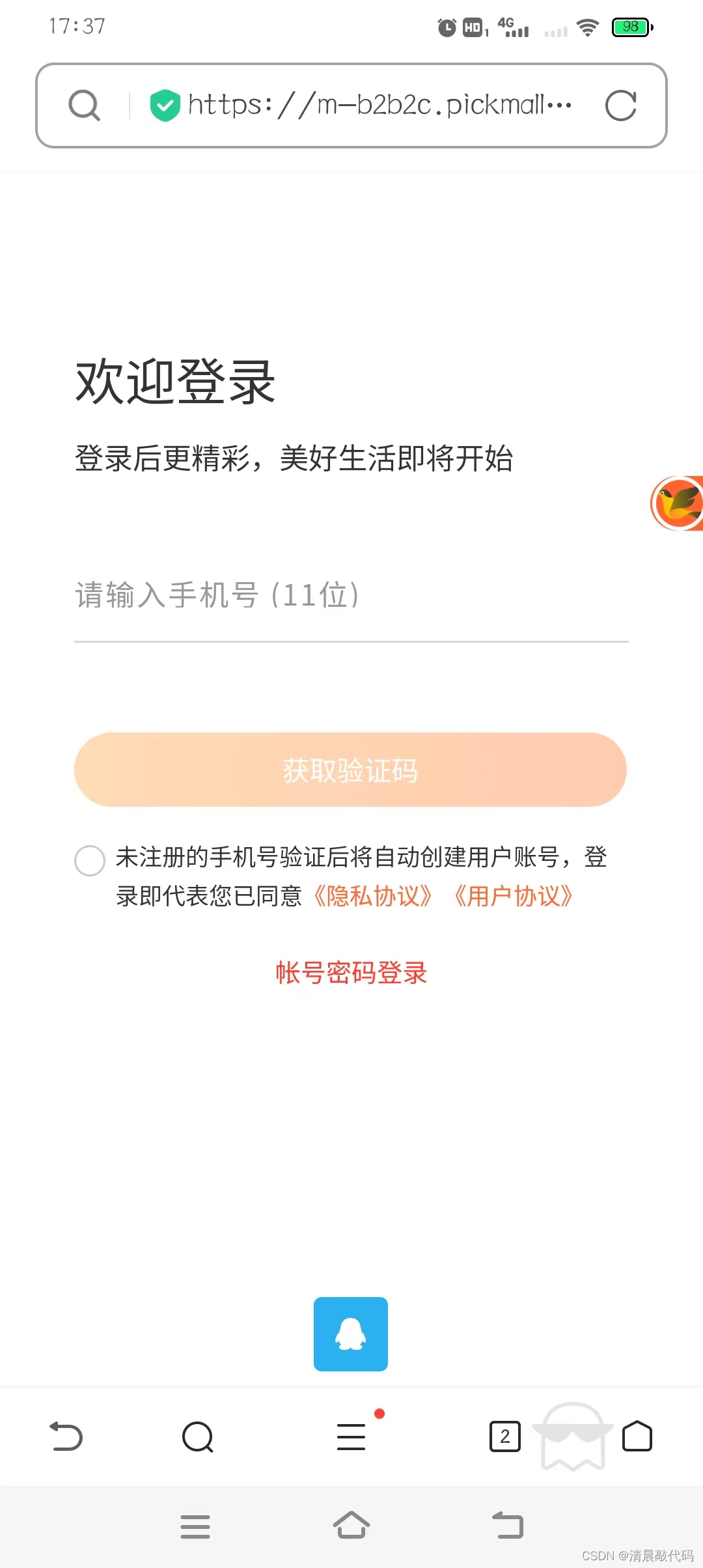
 APP的、移动H5端
APP的、移动H5端


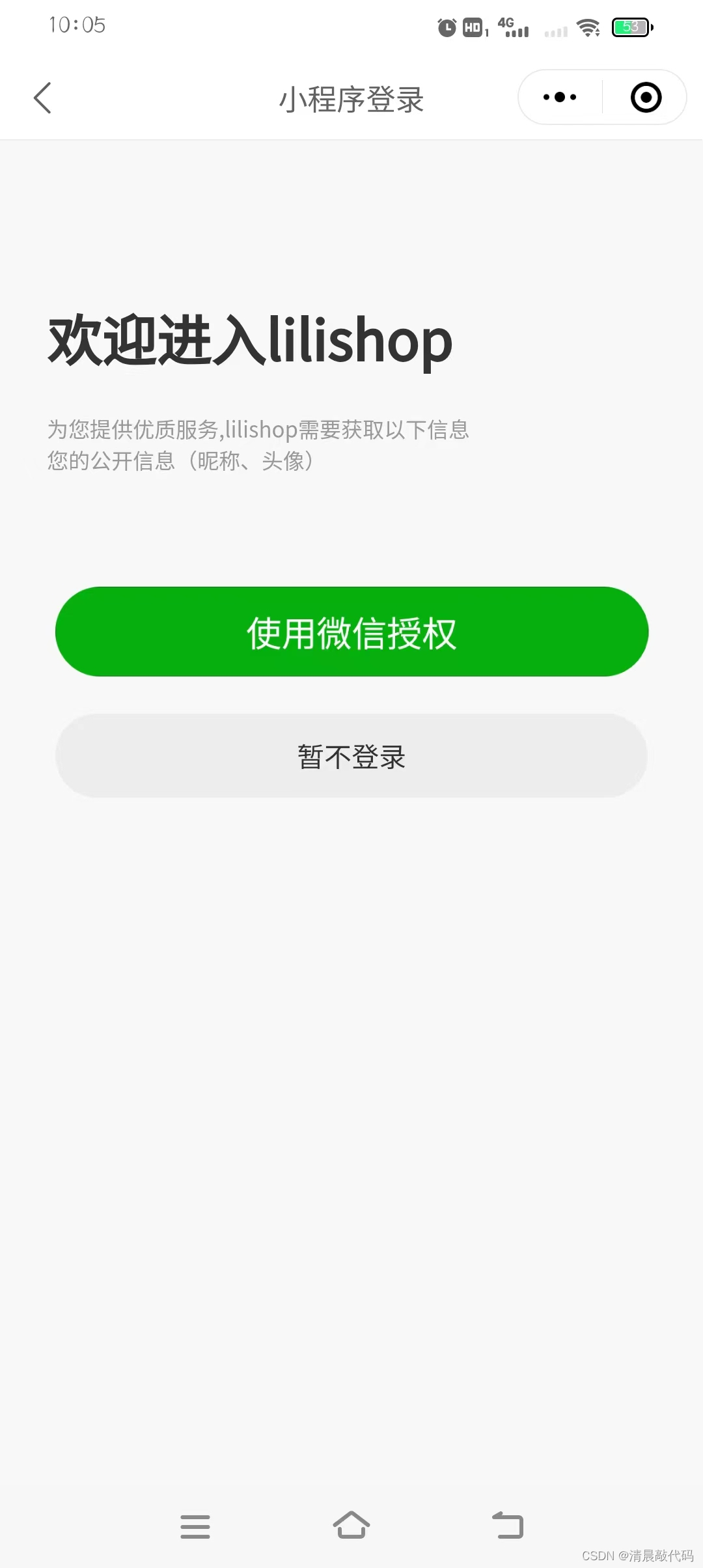
APP的、微信小程序端,右上角的扫码登录


B2.微信小程序登录接口
微信小程序的前端代码会拿到用户授权的手机号码和用户信息,然后作为入参调用后端接口,如果成功直接返回 token。由于需要解密小程序的手机号,所以单出的接口。
所以这个不是很复杂。
- 小程序登录/自动注册
 微信小程序端
微信小程序端

B3.web端第三方授权联合登录
这里面包含两类登录方式,第一种是第三方联合登录的方式,第三方主要是使用 oauth2.0 的Authorization code 授权模式,所以综合到了一起,第三方会回调平台接口,然后再接口里面重定向平台前端页面,由页面再调用平台结果接口拿到响应结果token。第二种是根据第三方的用户标识进行登录,和小程序的逻辑类似,但是开发不一样哦,所以也是单出的接口。
- WEB获取第三方信任登录授权路径、第三方信任登录统一回调地址、第三方信任登录响应结果获取
- 根据第三方用户标识进行登录(例如:unionID、openid)
 PC端
PC端

移动H5端 、APP端、微信H5端