该项目含有源码、文档、程序、数据库、配套开发软件、软件安装教程。欢迎交流
项目运行
环境配置:
Node.js+ Vscode + Mysql5.7 + HBuilderX+Navicat11+Vue+Express。
项目技术:
Express框架 + Node.js+ Vue 等等组成,B/S模式 +Vscode管理+前后端分离等等。
环境需要
1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可以。
2.开发环境:Vscode或HbuilderX都可以。推荐HbuilderX;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
Node.js毕设帮助,指导,本源码(见文末),调试部署
5系统详细设计
本系统使用了java和mysql结合的结构开发了某企业考勤系统应用,系统中所有和数据库有关系的操作都通过一个通用类来实现,大大提高了代码的耦合性,当数据库类型等信息变化后直接修改类文件就可以了,不再需要每个页面都修改。另外本系统解决了中文的问题,也是在配置文件中添加了编码方式的形式解决的,本系统另外一个大的特点是系统对数据库的操作都单独的写在了一个类里,这样对系统的所有数据库操作都只访问这个类就可以了,不要每个页面都去写数据库的操作,提高了系统的集成性。
5.1微信端
员工注册,在注册页面可以填写工号、密码、姓名、性别、年龄、部门、手机等信息,进行注册如图5-1所示。

图5-1员工注册界面图
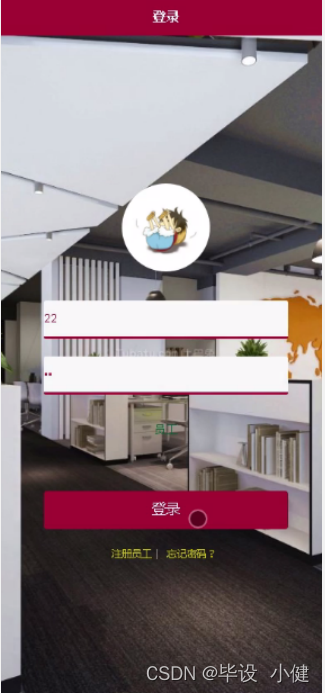
员工登录,在登录页面填写工号、密码进行登录如图5-2所示。

图5-2员工登录界面图
员工登录到某企业考勤系统可以查看首页、员工签到、员工请假、员工考勤、我的等内容,如图5-3所示。

图5-3员工首页功能界面图
用户信息,在用户信息页面可以填写工号、密码、姓名、性别、年龄、部门、手机、图片等信息进行保存、退出登录,如图5-4所示。

图5-4用户信息界面图
在部门信息页面可以查看部门编号、部门名称、部门主管、部门人数、部门电话等信息,并可根据需要进行提交,如图5-5所示。

图5-5部门信息界面图
在员工签到页面可以查看工号、姓名、图片、日期、状况、审核回复等信息,并可根据需要对员工签到进行提交,如图5-6所示。

图5-6员工签到界面图
在员工请假页面可以查看工号、姓名、图片、请假时间、请假天数、审核回复等信息,并可根据需要对员工请假进行提交,如图5-7所示。

图5-7员工请假界面图
5.2管理端
管理员通过填写用户名、密码、角色进行登录如图5-8所示。

图5.8管理员登录界面图
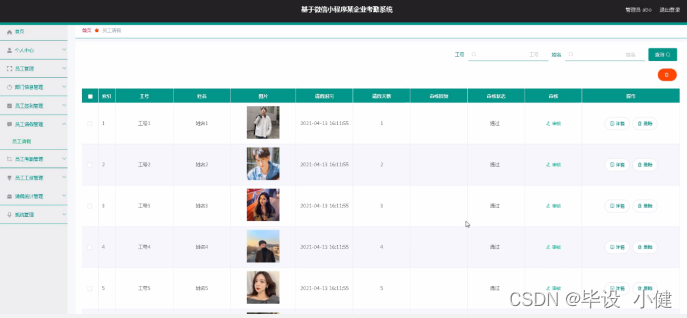
员工管理,通过查看工号、姓名、性别、年龄、部门、手机、图片等信息进行详情、删除操作,如图5-9所示。

图5.9员工管理界面图
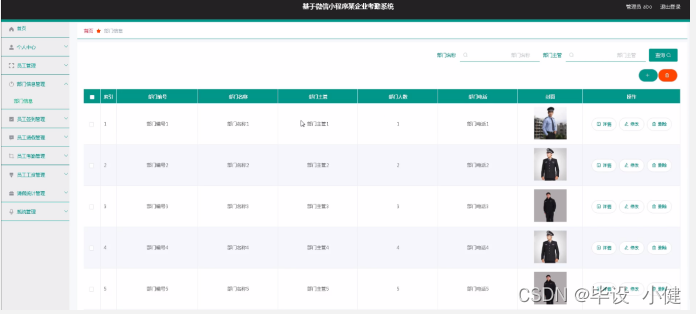
部门信息管理,通过查看部门编号、部门名称、部门主管、部门人数、部门电话、封面等信息进行详情、修改、删除操作,如图5-10所示。

图5-10部门信息管理界面图
员工签到管理,通过查看工号、姓名、图片、日期、状况、审核回复、审核状态、审核等信息进行详情、修改、删除等操作,如图5-11所示。

图5-11员工签到管理界面图
员工请假管理,通过查看工号、姓名、图片、请假时间、请假天数、审核回复、审核状态、审核等信息进行详情、删除操作,如图5-12所示。

图5-12员工请假管理如图所示。
员工考勤管理,通过查看工号、姓名、图片、考勤日期、考勤状况、登记人、备注
等信息进行详情、删除操作,如图5-13示。

图5-13员工考勤管理界面图
员工工资管理,通过查看月份、工号、姓名、图片、基本工资、加班工资、绩效奖金、其他补贴、扣款金额、实发工资、登记日期等信息进行详情、删除操作,如图5-14所示。

图5-14员工工资管理界面图
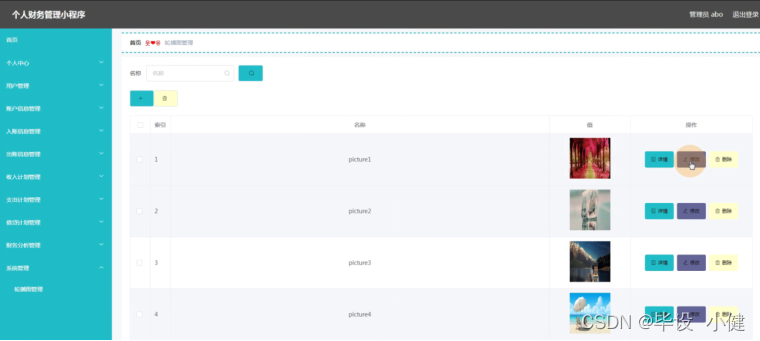
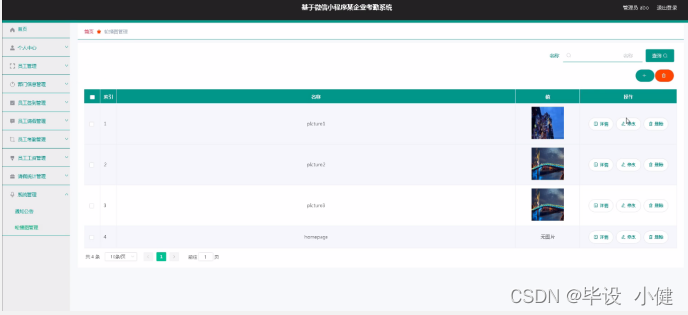
该页面为轮播图管理界面。管理员可以在此页面进行首页轮播图的管理,通过新建操作可在轮播图中加入新的图片,还可以对以上传的图片进行修改操作,以及图片的删除操作,如图5-15所示。

图5-15轮播图管理界面图
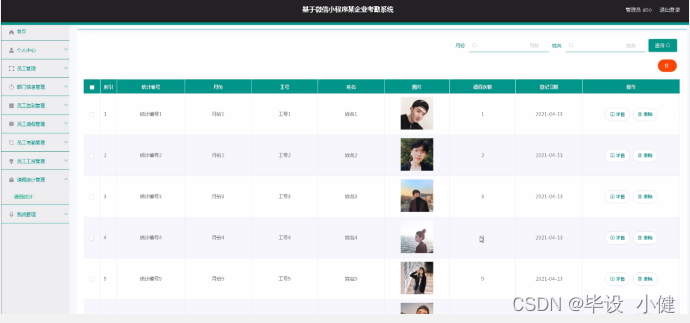
请假统计管理,通过查看统计编号、月份、工号、姓名、图片、请假天数、登记日期等信息进行详情、删除操作,如图5-16所示。

图5-16请假统计管理界面图
Node.js毕设帮助,指导,源码获取,调试部署