1. 简介
什么是 App Links呢?App Links 是 Android 6.0 (API 级别23) 引入的新功能,它是基于 DeepLinking,允许应用自动处理网站的 URL,而无需提示用户启动相应的应用。
例如:如果你在手机浏览器中输入了某个网站,而你的应用已经支持了那个网站,那么操作系统会直接打开你的手机应用,而并不是浏览器打开网站的网页。
2. DeepLinks
了解 App Links 之前,我们需要了解一下 DeepLinks,因为上面已经聊过了 App Links 是基于 DeepLinks。 DeepLinks 简单来说,就是能够在网页上跳转进入 App 某个功能页面的技术。也比较简单,现在带大家来做一个:
首先我们定义一个简单的 Activity,然后在 AndroidManifest.xml 中配置:
<activity android:name="com.xing.jnigo.DeepLinksUI" android:exported="true">
<intent-filter>
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
<data android:scheme="mydeeplink"
android:host="open.my.application"/>
</intent-filter>
</activity>
在这里, ”mydeeplink“ 是我定义的方案名称,”open.my.application“ 是我自定义的主机名称。当其它 app 或者 web 页面跳转时,需要这样使用 url scheme:
mydeeplink://open.my.application
在 DeepLinksUI中,我们还可以在 onCreate() 或者 onNewIntent() 方法中获取从其它应用传输过来的数据:
public class DeepLinksUI extends AppCompatActivity {
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.deep_links_ui_layout);
Uri data = this.getIntent().getData();
if (data != null) {
Log.i("MyApp", "data: " + data);
}
}
}
3. 测试 DeepLinks 是否有效
首先安装已经写好的的 App 到手机中,此时我们可以写一个网页,内容如下:
<html>
<title>测试DeepLinks</title>
<body>
<a href='mydeeplink://open.my.application'>点击我进入app</a>
</body>
</html>
然后部署在服务器上,让App去访问,尝试点击上面的超链接,查看是否能打开我们的目标App。
当然,这么做比较麻烦,那么有没有稍微不那么麻烦的方法么?当然有了,我们可以直接使用 adb 工具测试即可。
在控制台,输入以下 adb 命令:
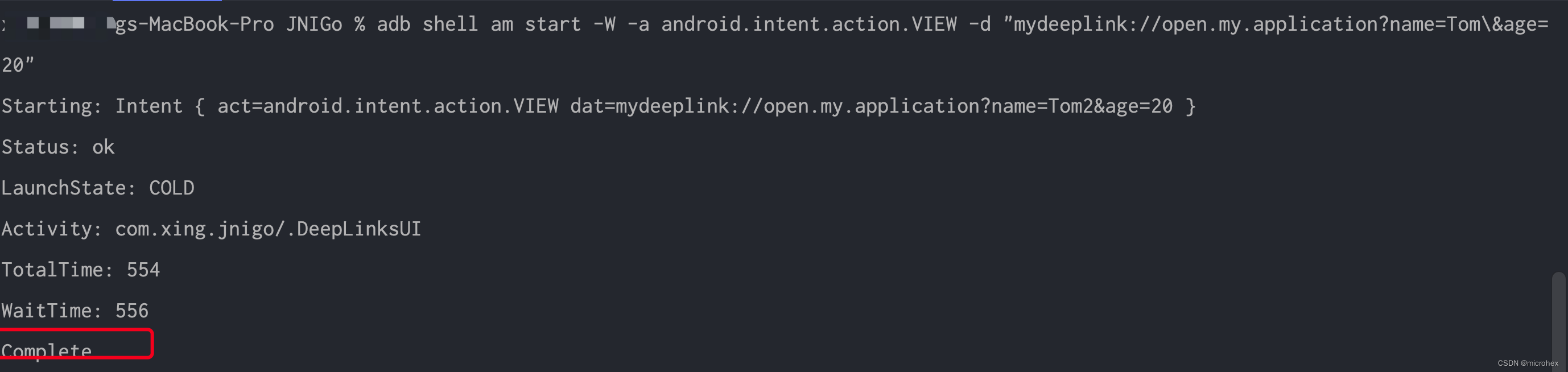
adb shell am start -W -a android.intent.action.VIEW -d “mydeeplink://open.my.application?name=Tom&age=20”
然后我们可以看到启动日志:

可以看到页面已经启动成功了,那么就说明我们自定义的 DeepLinks 成功匹配到目标 Activity.
4. App Links
如果你对 DeepLinks 有了解,那么 App Links 就会非常容易,首先我们修改一下 AndroidManifest.xml 的配置,使得它能适配 App Links:
<activity android:name="com.xing.jnigo.DeepLinksUI" android:exported="true">
<intent-filter>
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
<data android:scheme="mydeeplink"
android:host="open.my.application"/>
</intent-filter>
<intent-filter android:autoVerify="true">
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
<data android:scheme="https"
android:host="www.myapplication.com"/>
</intent-filter>
</activity>
这里我重新定义了一个 intent-filter, 修改了其 scheme 和 host;当然这里也需要添加一个 autoVerify=“true” 属性,它表示的意思是如果应用安装时设备链接到网络,系统会自动去尝试验证相应的网站 URL。
5. 为网站创建 Digital Asset Links 文件
此时,我们需要在我们网站(例如 www.myapplication.com/.well-konow/)中添加一个 json 格式的 assetlinks.json 文件。
文件格式如下:
[{
"relation": ["delegate_permission/common.handle_all_urls"],
"target": {
"namespace": "android_app",
"package_name": "com.xing.jnigo",
"sha256_cert_fingerprints":
["FA:2A:03:CB:38:9C:F3:BE:28:E3:CA:7F:DA:2E:FA:4F:4A:96:3B:DF"]
}
}]
你现在需要改的地方有两个
- package_name 需要你修改成你自己的包名;
- sha256_cert_fingerprints 需要获取你的apk 的sha-256签名
tips 确认你的网站启用了https,默认情况下,Digital Asset Links 仅支持 https 的网站。
正常情况下了,你在手机浏览器访问 :
https://www.myapplication.com
即可打开你的app。
6. 使用 App Links Assistant 验证你的 App Links
当然,如果手头暂时没有可用的网站,但是又想验证一下你的 App Links 是否配置正常,那么就可以使用 Android Studio 自带的 App Links Assistant 来验证了。
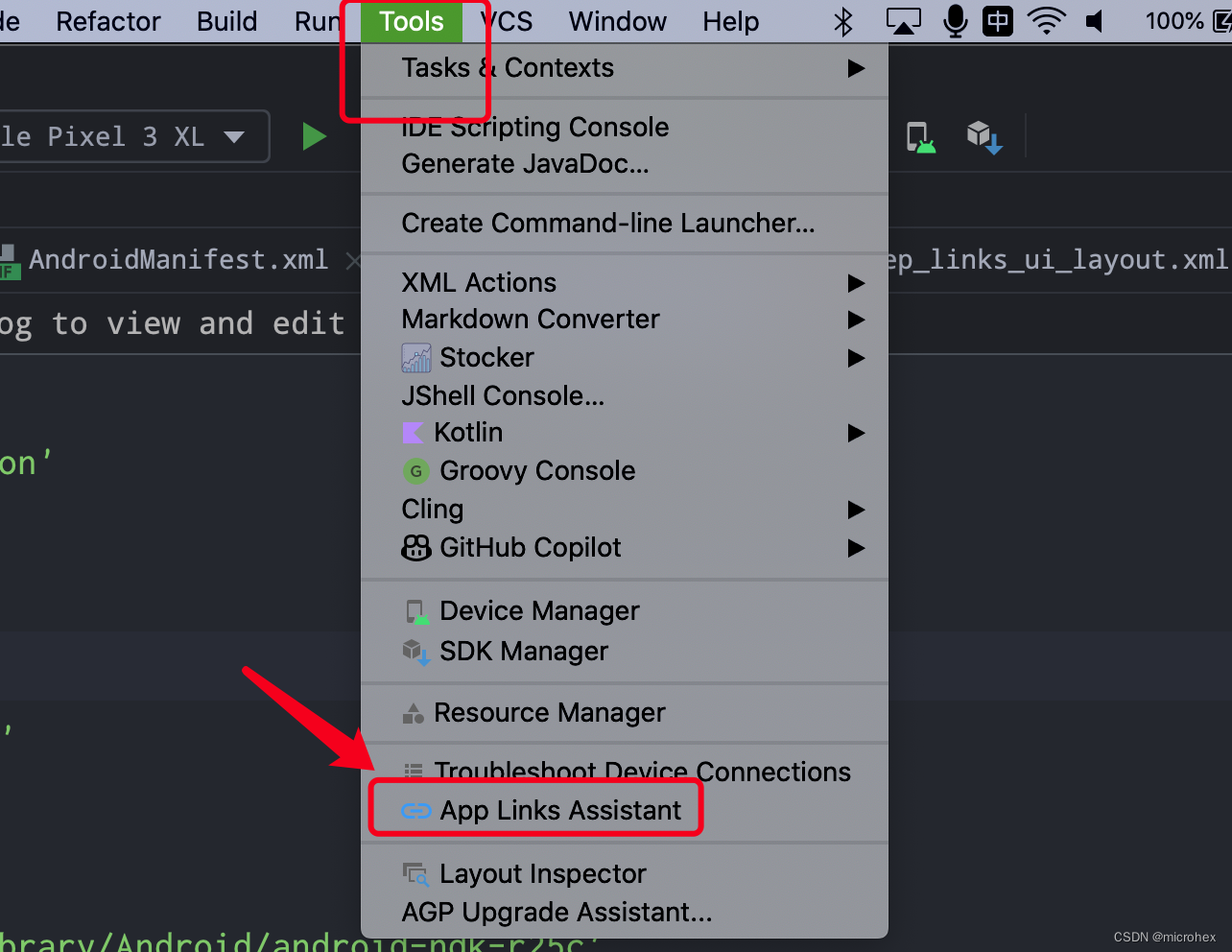
- 在Android Studio中打开 “App Links Assistant”:点击 “Tools” > “App Links Assistant”。

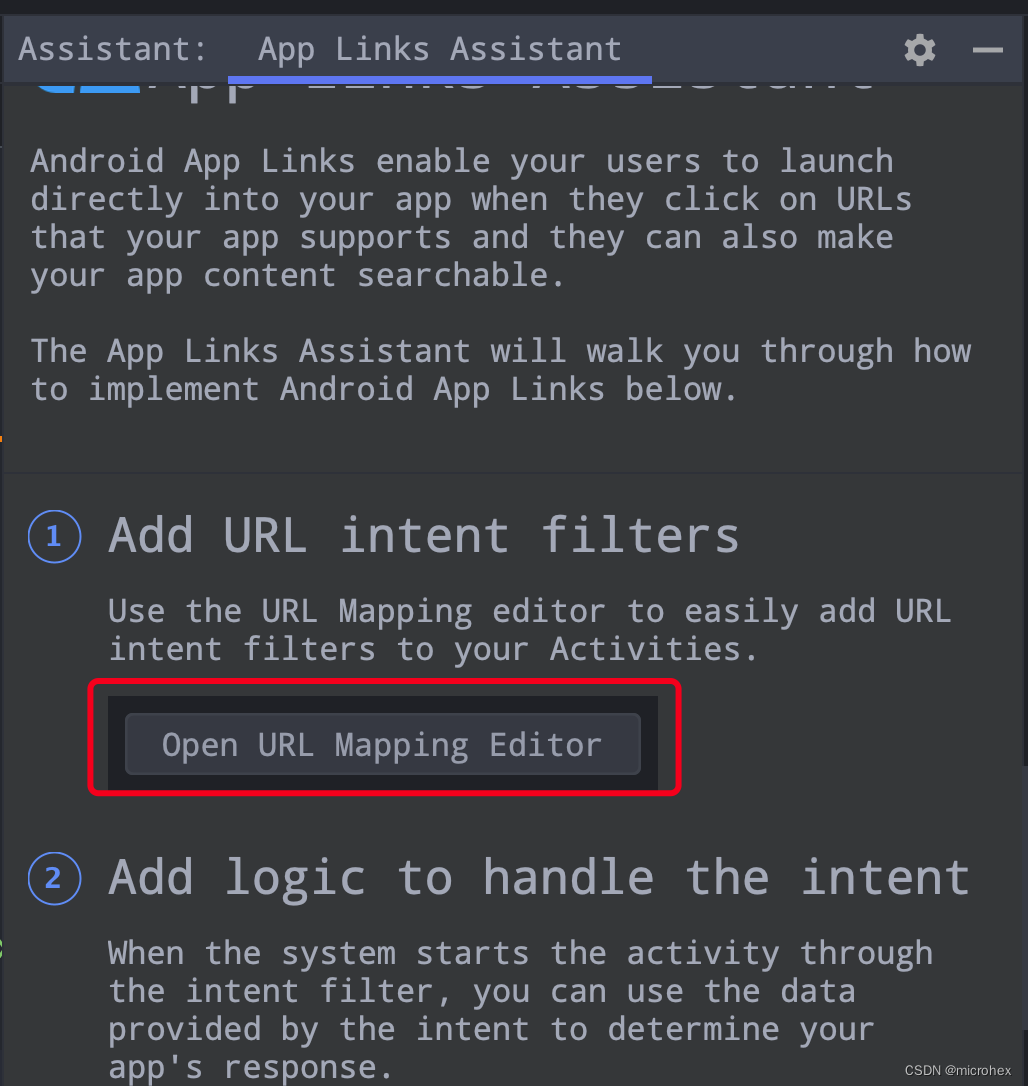
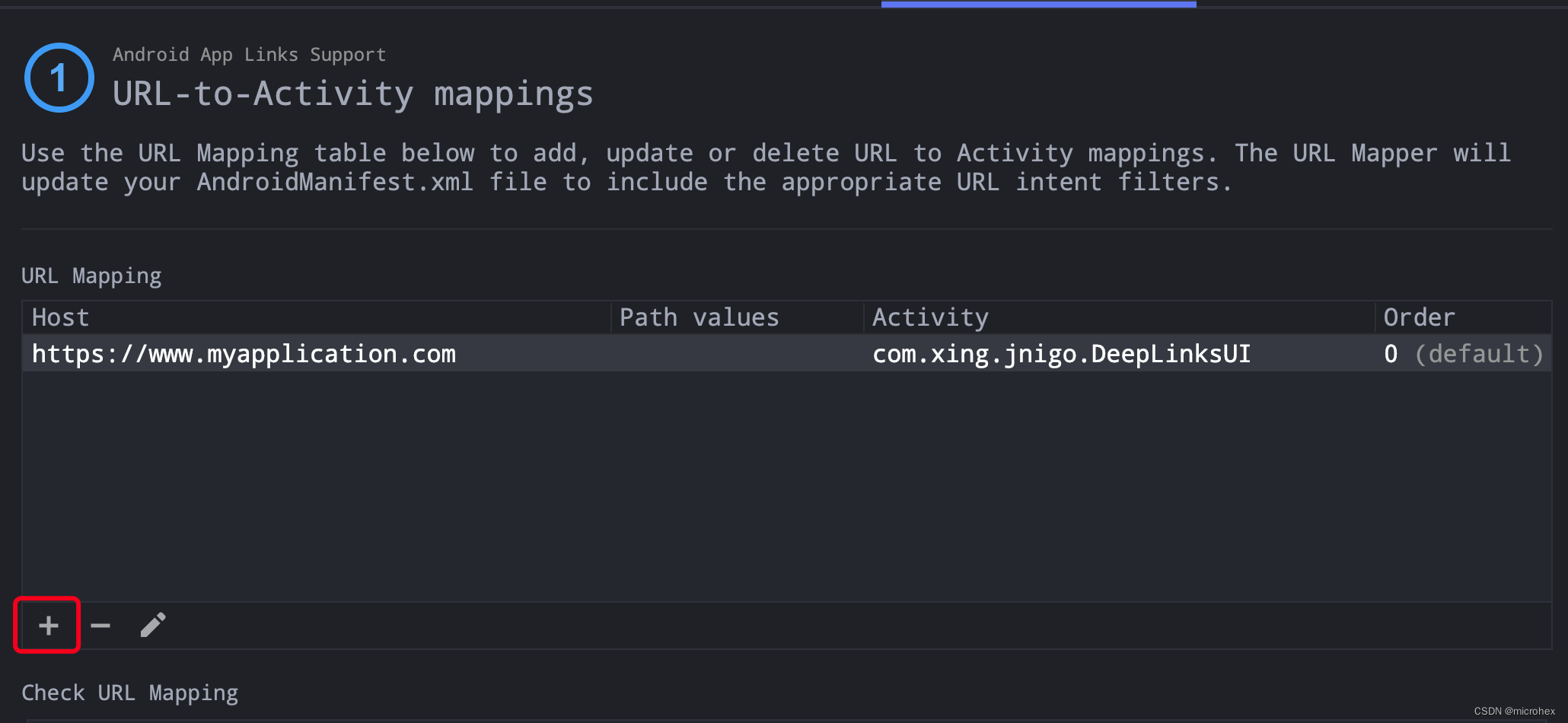
- 在 “App Links Assistant” 窗口中选择 “Open URL Mapping Editor”,然后点击 “Add” 在当前 Activity 上添加 URL。

-
填入你的 URL 模式,例如
https://www.myapplication.com,点击 “OK”。
-
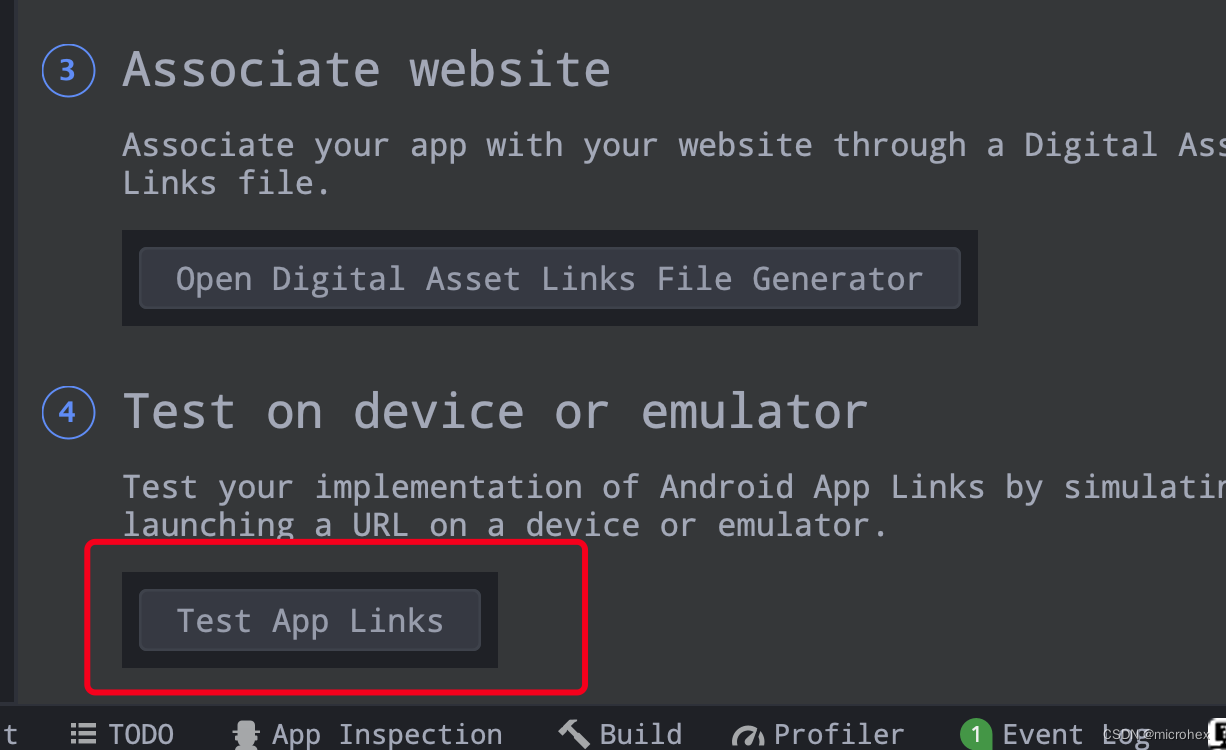
在 “App Links Assistant” 窗口中,选择 “Test App Links”。

-
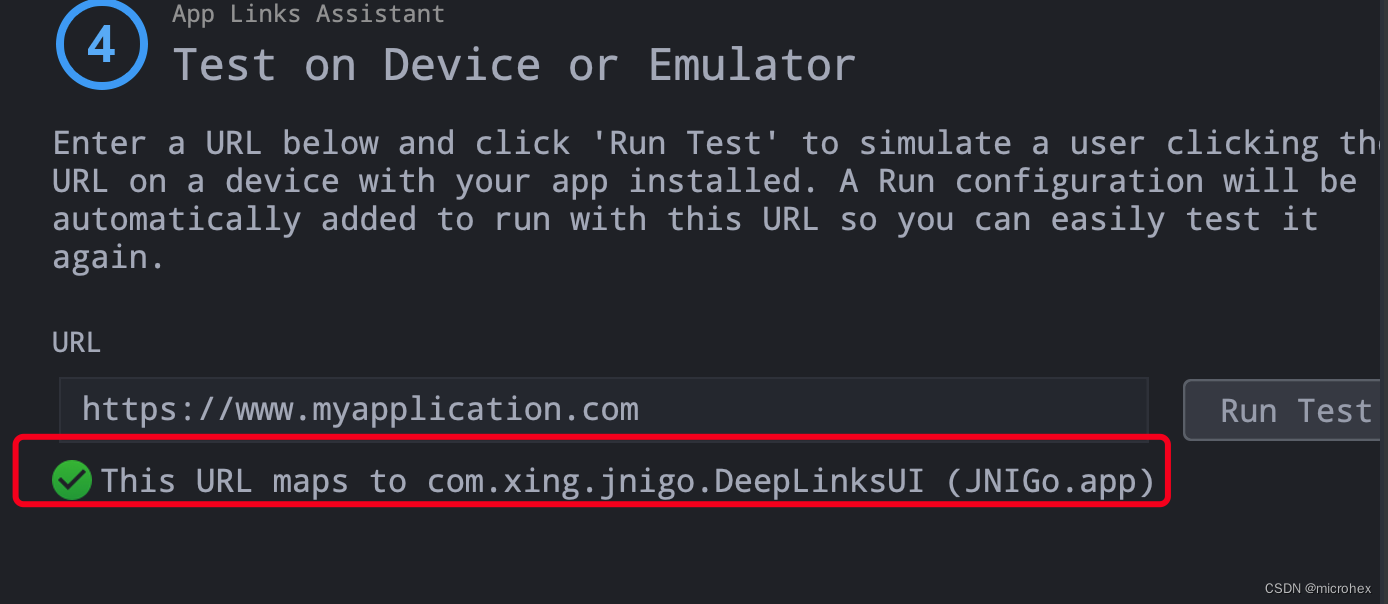
在“Test URLs”区域中,输入你想测试的网址,如 https://www.myapplication.com`, 然后点击 “Run Test”

可以看到,这个url成功适配,说明成功了。