HTML
./当前文件夹
../返回上一级
../../返回上上级
如果点击链接需要在新标签中打开<a href="#" target="_blank">
网页中音频和视频都是默认不会自动播放的,视频得配合muted(静音)和autoplay配合使用
无语义标签:div独占一行、span不换行
列表:无序ul、有序ol、自定义dl(dt、dd)
表格:table(tr、td/dd)(rowspan、colspan)表头表身表尾不能跨行合并
表单:上传数据用的;【下面的表单用form包裹】
1.input(text、password、radio(单选)【audio音频、video视频】、checkbox(多选)、file)
2.下拉菜单:select嵌套option
3.文本域:textarea
4.label(用来增大点击范围,用户点击文字光标即可指定内容)有两种写法![]()
![]()
5.按钮:button属性type(submit提交、reset需要配合form使用、button这个结合js使用)
无语义标签:就是用来规划网页结构的。div独占一行、span不换行
CSS
css的引入方式(内部、外部、行内:行内用标签的属性style)
选择器
标签选择器(不能多选)
类选择器(可多选,用class类)
id选择器(得配合js使用)
通配符选择器(*{ }一般用于清楚网页的默认样式)
盒子
宽高背景色
文字(浏览器默认字体大小为16px,下面的css功能可以用于清除字体的默认样式)

font-weight(400为正常,700为加粗)
font-style(normal/italic)

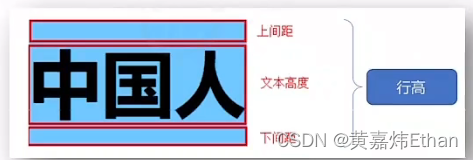
行高如果是数字代表字体的倍数,行高可以使文字在盒子居中,行高和盒子高度一致(但换行之后就不行,不过一般都是单行的文字)
家族名称复制tb或jd的官网就行(12px/1.5 tahoma, arial, 'Hiragino Sans GB', '\5b8b\4f53', sans-serif;)
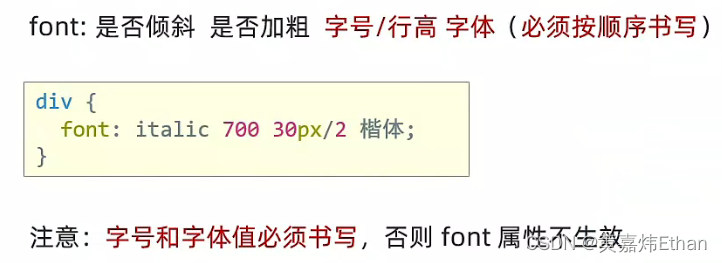
font一般用于网页文字公共样式

文本缩进,属性用em,1em等于1倍字体的宽度
text-align,用于文字或图片居中都可以,用div独占一整行包裹