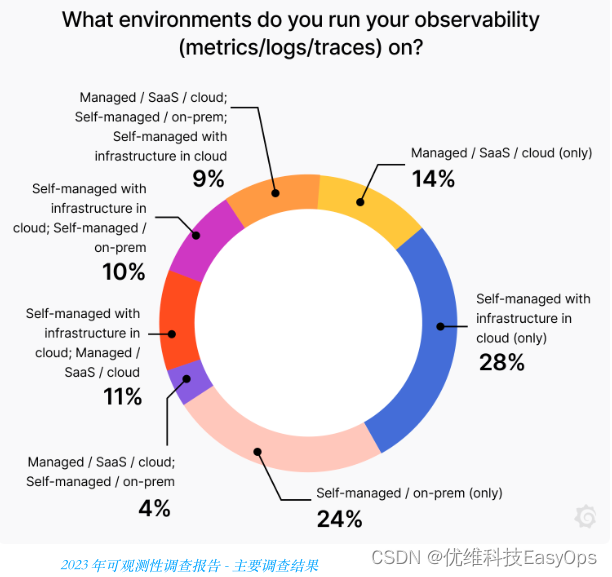
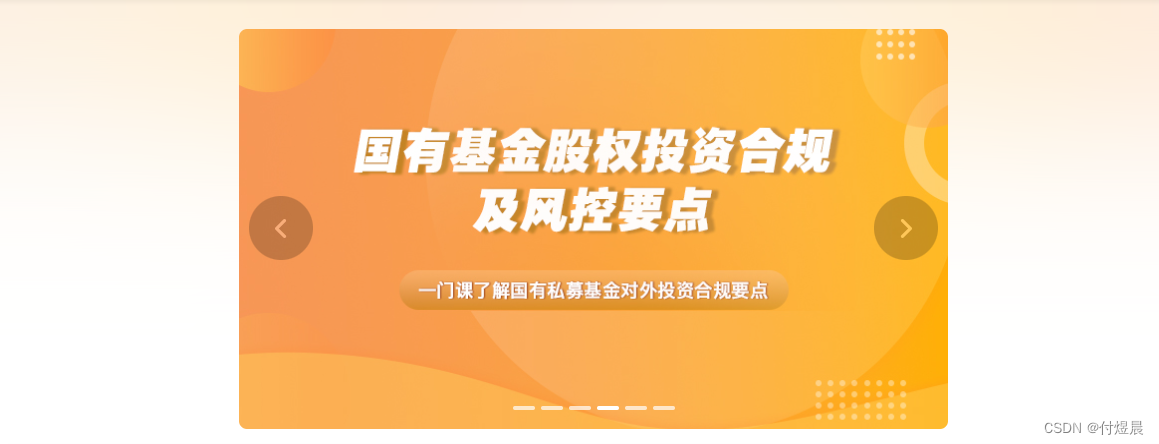
首先看效果!
比如轮播图时红色,那么背景的底色也是红色,轮播图时黄色,背景的底色也是黄色,这就是根据轮播图的图片切换,而改变背景颜色随轮播图颜色一致


话不多说,直接上代码!非常简单
轮播图代码就不放上去了,直接使用插件 swiper ,选择你喜欢的版本 就可以了
在轮播图的位置 放置一个 div
<!-- 完事,对!你没有看错 只需要一个div 来放置图片就ok啦! -->
<!--
display-{{count}} : 此处我的background-image 是循环出来的
是为了 轮播图中 点击切换按钮的时候,切换图片,背景色也跟着切换
这个逻辑也很简单,通过 swiper插件 可以获取到切换的时候,当前的图片索引,和上一张的图片索引,
然后通过 display-{{count}} 做显引操作 display:none/display: block
-->
<div class="backgroundChange display-{{count}}" style="background-image: url('{{poster.src}}'); display: none;">
<!-- CSS -->
<style>
.backgroundChange{
height: 200px;
position: absolute;
width: 100%;
opacity: .3;
filter: blur(100px);
}
</style>
只需要简短的代码,就可以完成上面的效果,是不是很简单!!!