该项目含有源码、文档、程序、数据库、配套开发软件、软件安装教程。欢迎交流
项目运行
环境配置:
Node.js+ Vscode + Mysql5.7 + HBuilderX+Navicat11+Vue+Express。
项目技术:
Express框架 + Node.js+ Vue 等等组成,B/S模式 +Vscode管理+前后端分离等等。
环境需要
1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可以。
2.开发环境:Vscode或HbuilderX都可以。推荐HbuilderX;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
Node.js毕设帮助,指导,本源码(见文末),调试部署
5 系统实现
5.1用户功能模块
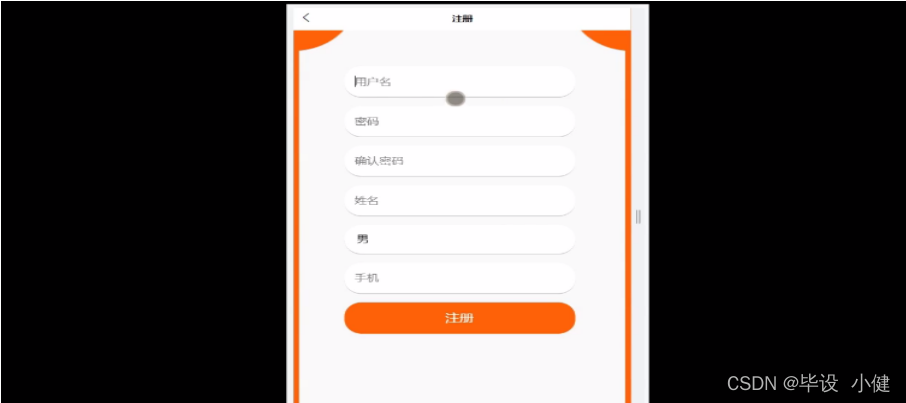
用户注册,用户通过输入用户名、密码、姓名、性别、手机进行注册,如图5-1所示。
图5-1用户注册界面图
用户登录,用户通过输入账号、密码进行登录,如图5-2所示。
 图5-2用户登录界面图
图5-2用户登录界面图
用户通过登录进入小程序可查看首页、菜品信息、购物车、我的等内容,如图5-3所示。 图5-3用户功能界面图
图5-3用户功能界面图
我的,用户在我的页面可查看用户信息、留言备注、餐桌预订、我的收藏管理、用户充值、会员购买、购物车、我的订单等内容,如图5-4所示。 图5-4我的界面图
图5-4我的界面图
餐厅,用户可在餐厅页面查看餐厅名称、餐厅编号、联系电话、餐厅地址、经营范围、积分、是否会员等内容,还可进行收藏等操作,如图5-5所示。
图5-5餐厅界面图
餐桌预订,用户可通过输入开桌编号、餐厅编号、餐桌编号、餐桌图片、餐桌类型、开桌时间、用户名、手机等内容进行提交等操作,如图5-6所示。
图5-6餐桌预订界面图
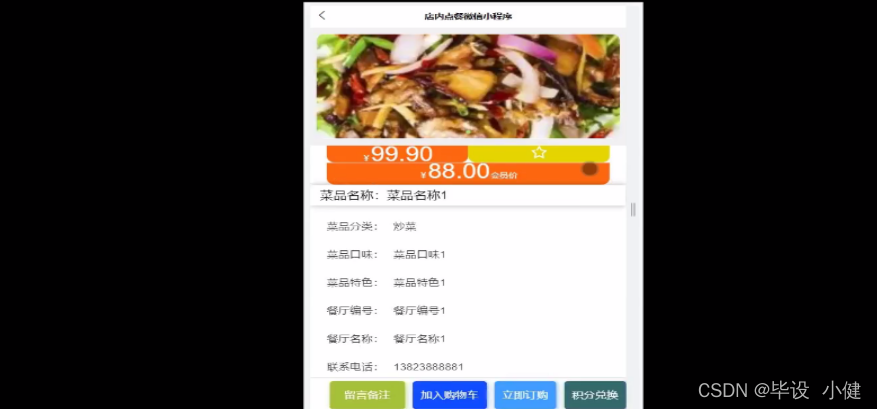
菜品信息,用户可在菜品信息页面查看菜品名称、图片、价格、会员价、菜品分类、菜品口味、菜品特色、餐厅编号、餐厅名称、联系电话等内容,还可进行留言备注、收藏、加入购物车、立即订购或积分兑换等操作,如图5-7所示。

图5-7菜品信息界图面
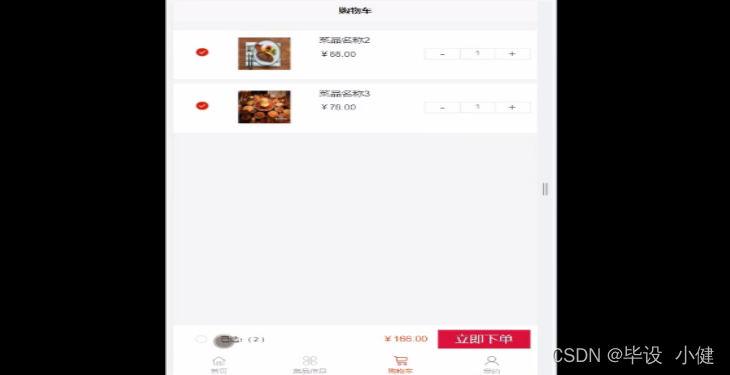
购物车,用户可在购物车页面查看菜品名称、菜品图片、价格、数量、总价等内容,还可进行立即下单等操作,如图5-8所示。
图5-8购物车界图面
我的订单,用户可在我的订单页面查看订单编号、订单状态、商品名称、价格、数量、总价、下单时间等内容,如图5-9所示。
图5-9我的订单界面图
5.2服务端餐厅功能模块
餐厅注册,餐厅通过输入餐厅编号、密码、餐厅名称、联系电话、餐厅地址、经营范围等内容进行注册,如图5-10所示。
图5-10餐厅注册界面图
餐厅通过登录进入系统可查看个人中心、餐桌信息管理、菜品信息管理、留言备注管理、餐桌预订管理、订单管理等内容,如图5-11所示。
图5-11餐厅功能界面图
餐桌信息管理,餐厅可在餐桌信息管理页面查看餐厅编号、餐厅名称、餐桌图片、餐厅地址、联系电话、餐桌类型、餐桌编号、餐桌状态等内容,还可进行新增、修改或删除等操作,如图5-12所示。
图5-12餐桌信息管理界面图
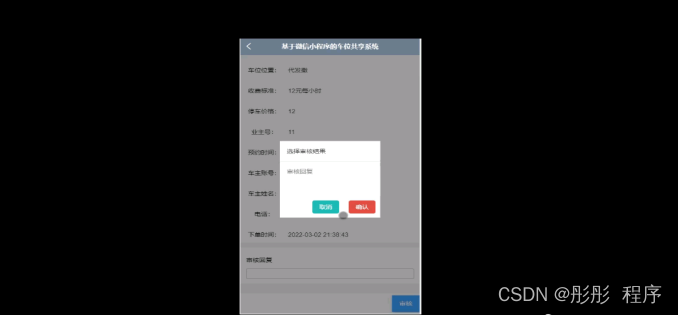
餐桌预订管理,餐厅可在餐桌预订管理页面查看开桌编号、餐桌编号、餐厅编号、餐桌图片、餐桌类型、开桌时间、用户名、手机、审核回复、审核状态等内容,还可进行审核等操作,如图5-13所示。
图5-13餐桌预订管理界面图
留言备注管理,餐厅可在留言备注管理页面查看菜品图片、菜品名称、留言备注、留言时间、餐厅编号、餐桌编号、用户名、手机、审核回复、审核状态等内容,还可进行审核等操作,如图5-14所示。
图5-14留言备注管理界面图
Node.js毕设帮助,指导,源码获取,调试部署