一键式部署前后端分离项目,快速构建强大的容器化应用
文章目录
- 一键式部署前后端分离项目,快速构建强大的容器化应用
- 关于作者
- 1.搜索nginx镜像
- 2.拉取nginx镜像
- 3.运行镜像
- 4.在`/home/` 目录下新建目录 `nginx`
- 5.拷贝nginx配置文件到主机目录,为文件映射做准备(直接映射会出错)
- 6.停止运行容器并删除容器
- 7.重新启动容器(映射相应的目录文件)
- 8.发布Vue项目
- buil打包后vue pathRewrite不生效
- 9.配置nginx
- 防火墙命令
- doker安装数据库
- 1. 拉取Mysql镜像版本
- 2. 启动Mysql镜像
- 3. 配置Mysql远程链接
- 后端生成DockerFile打包镜像
关于作者
- 作者介绍
🍓 博客主页:作者主页
🍓 简介:JAVA领域优质创作者🥇、一名初入职场小白🎓、曾在校期间参加各种省赛、国赛,斩获一系列荣誉🏆
🍓 关注我:关注我学习资料、文档下载统统都有,每日定时更新文章,励志做一名JAVA资深程序猿👨💻
在当今的软件开发领域,前后端分离项目极为流行。它们以其灵活性、可维护性和可扩展性而受到开发者的青睐。与此同时,容器化技术的崛起也为项目的部署和管理提供了全新的可能性。在本文中,我们将探索如何利用Docker容器化技术快速而高效地部署前后端分离项目。通过将前端和后端分别打包为独立的容器,我们能够实现快速部署、灵活扩展以及更好的资源隔离。无需担心依赖冲突或环境配置问题,我们将一键式地完成整个部署过程。接下来一起深入了解如何利用Docker为前后端分离项目搭建一个强大的容器化应用!
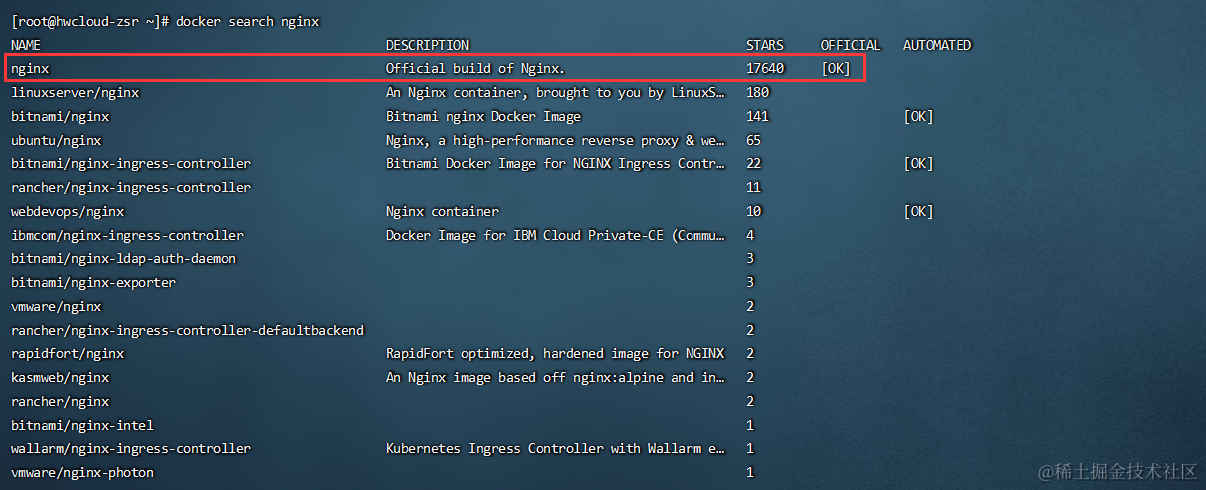
1.搜索nginx镜像
docker search nginx

2.拉取nginx镜像
docker pull nginx:latest
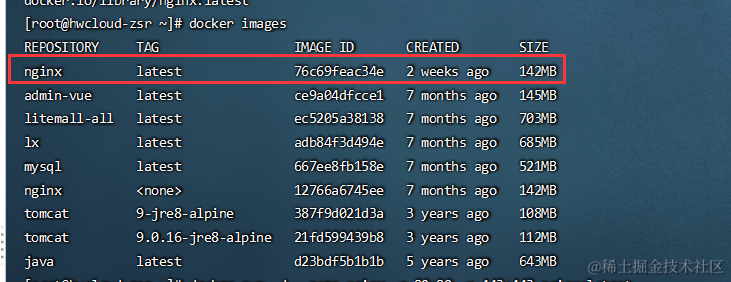
查看一下拉取的镜像
docker images

3.运行镜像
docker run -d --name zsrnginx -p 80:80 -p 443:443 nginx:latest
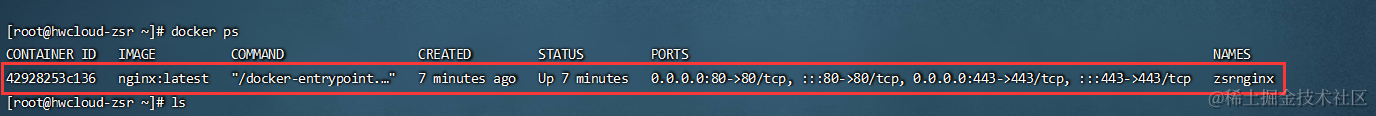
查看运行情况:
docker ps

4.在/home/ 目录下新建目录 nginx
mkdir /home/nginx
cd /home/nginx
5.拷贝nginx配置文件到主机目录,为文件映射做准备(直接映射会出错)
nginx配置文件、html文件、logs日志文件
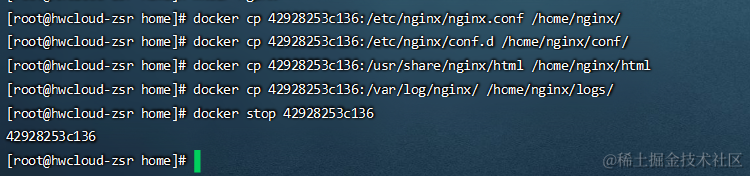
docker cp 42928253c136:/etc/nginx/nginx.conf /home/nginx/
docker cp 42928253c136:/etc/nginx/conf.d /home/nginx/conf/
docker cp 42928253c136:/usr/share/nginx/html /home/nginx/html
docker cp 42928253c136:/var/log/nginx/ /home/nginx/logs/
6.停止运行容器并删除容器
docker stop 42928253c136

docker rm 42928253c136
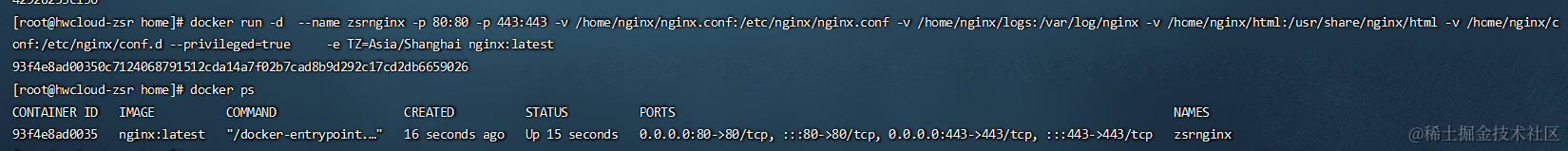
7.重新启动容器(映射相应的目录文件)
docker run -d --name zsrnginx -p 8088:8088 -p 443:443 -v /home/nginx/nginx.conf:/etc/nginx/nginx.conf -v /home/nginx/logs:/var/log/nginx -v /home/nginx/html:/usr/share/nginx/html -v /home/nginx/conf:/etc/nginx/conf.d --privileged=true -e TZ=Asia/Shanghai nginx:latest
查看运行情况:
docker ps

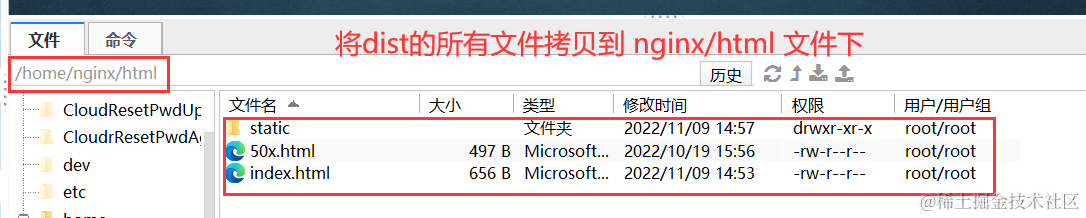
8.发布Vue项目
npm install
npm run build
#运行完成后在项目目录下生成dist文件


buil打包后vue pathRewrite不生效
vue.js - Vue 代理设置 在打包后是不是不生效了
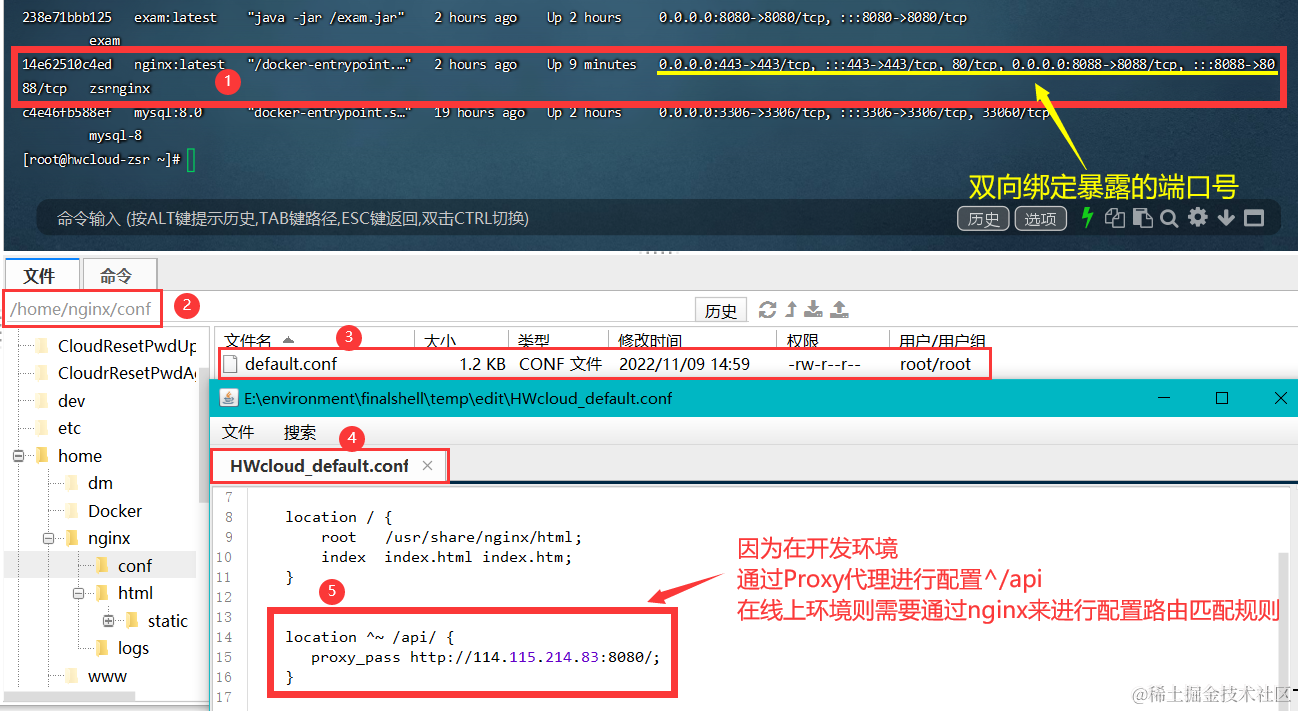
9.配置nginx

配置完成后通过 ip+端口号 进行访问。

防火墙命令
#1.检验防火墙是否启动
firewall-cmd --state
#2. 检查8080 端口是否启动:
firewall-cmd --permanent --zone=public --list-ports
#3.开启 8080 端口:
firewall-cmd --zone=public --add-port=8080/tcp --permanent
#4.重新启动防护墙
firewall-cmd --reload
#5.验证8080 端口是否生效
firewall-cmd --zone=public --query-port=8080/tcp
#Centos 7中默认的linux的系统默认防火墙不是iptables,而是firewall,此时应该使用以下方式关闭防火墙了。
#开启、重启、关闭firewalld.service服务
service firewalld start #开启
service firewalld restart #重启
service firewalld stop #关闭
systemctl disable firewalld.service #禁止firewall开机启动
doker安装数据库
1. 拉取Mysql镜像版本
docker pull mysql:8.0
docker images
2. 启动Mysql镜像
docker run -itd --name mysql-8 -p 3306:3306 -e MYSQL_ROOT_PASSWORD=需要设置的mysql密码 mysql:8.0
参数说明:
- -name mysql-8:所建容器的名称
- -p 3306:3306 :映射容器服务的 3306 端口到宿主机的 3306 端口,外部主机可以直接通过
宿主机ip:3306访问到 MySQL 的服务。 - MYSQL_ROOT_PASSWORD=需要设置的mysql密码:设置 MySQL 服务 root 用户的密码
- mysql:8.0:使用的镜像,即镜像名:tag(版本)
启动后:使用命令 docker ps 查看
3. 配置Mysql远程链接
# 进入镜像
docker exec -it mysql-8 /bin/bash
# 登录Mysql
mysql -u root -p
# 切换数据库
use mysql
# 设置远程访问
select host,user,plugin from user;
+-----------+------------------+-----------------------+
| host | user | plugin |
+-----------+------------------+-----------------------+
| % | root | caching_sha2_password |
| localhost | mysql.infoschema | caching_sha2_password |
| localhost | mysql.session | caching_sha2_password |
| localhost | mysql.sys | caching_sha2_password |
| localhost | root | mysql_native_password |
+-----------+------------------+-----------------------+
# 这里需要修改配置来允许远程登录
delete from user where user ='root' and host='%';
# 设置所有host都可以访问
update user set host='%' where user ='root';
# 修改加密方式
ALTER USER 'root'@'%' IDENTIFIED WITH mysql_native_password BY '待修改密码';
# 刷新生效
FLUSH PRIVILEGES;
后端生成DockerFile打包镜像
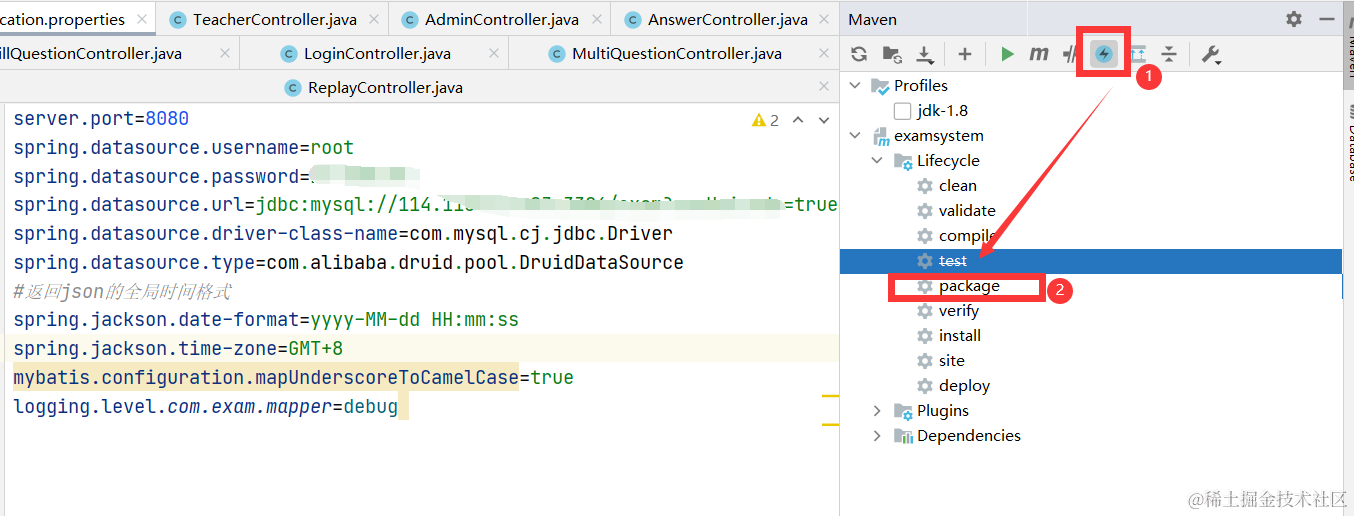
将maven的test禁用 (选择test,点闪电),mysql的连接配置需要修改为服务器的ip端口和密码。

# 打包完成
[INFO] --- spring-boot-maven-plugin:2.1.2.RELEASE:repackage (repackage) @ exam ---
[INFO] Replacing main artifact with repackaged archive
[INFO] ------------------------------------------------------------------------
[INFO] BUILD SUCCESS
[INFO] ------------------------------------------------------------------------
[INFO] Total time: 15.112 s
[INFO] Finished at: 2022-11-09T10:46:57+08:00
[INFO] ------------------------------------------------------------------------
# 将target生成jar包放入linux文件夹
#到根目录
mkdir /home/zsr
#进入文件夹内
cd zsr #将jar包放入该文件夹内
# 新建文件 Dockerfile文件
touch Dockerfile
# 编辑 Dockerfile文件
vim Dockerfile
# Dockerfile 文件内容
FROM java
VOLUME /tmp
ADD exam-0.0.1-SNAPSHOT.jar exam.jar
EXPOSE 8080 #对外暴露的端口 ↕ 这两个地方的名字必须一致
ENTRYPOINT ["java","-jar","/exam.jar"]
# 镜像构建build
docker build -f DockerFile -t exam .
# 运行容器
docker run -itd --name exam -p 8080:8080 exam:latest
通过本文的学习,我们了解到了如何利用Docker容器化技术来部署前后端分离项目。我们学会了将前端和后端分别打包为独立的容器,实现了快速部署、灵活扩展和更好的资源隔离。使用Docker,我们能够轻松解决依赖冲突和环境配置的问题,大大提高了开发和部署的效率。无论是在本地开发环境还是生产环境,Docker都为我们提供了一种优雅而高效的解决方案。希望本文对你理解和应用Docker在前后端分离项目部署中的价值有所帮助。在容器化的世界里,构建出更加强大、可靠的应用程序。
参考文献:
Docker部署前后端分离项目
Docker安装Mysql 8.0
Docker 部署Vue项目