Azure 文本翻译是 Azure AI 翻译服务的一项基于云的 REST API 功能。 文本翻译 API 支持实时快速准确地进行源到目标文本翻译。 文本翻译软件开发工具包 (SDK) 是一组库和工具,可用于轻松地将文本翻译 REST API 功能集成到应用程序中。 文本翻译 SDK 可跨 C#/.NET、Java、JavaScript 和 Python 编程平台使用。
一、准备
1、注册Microsoft(https://www.microsoft.com/)账户
2、绑定Azure(https://azure.microsoft.com/free/)账户
3、Node项目(例:vue)及环境
创建Key
1、登录Azure账户,进入账户主页
![登录Azure账户,进入[账户主页]](https://img-blog.csdnimg.cn/66d1efa2c0fb4b25bd3cdd6d64524b75.png)
可通过“搜索“和”更多服务“来找到”翻译工具“
2、创建资源服务


填写完成后,点击”下一页“,后面的几项默认即可;

确认填写信息没什么问题后,点击”创建“,等待1-10分钟等待服务部署完成!

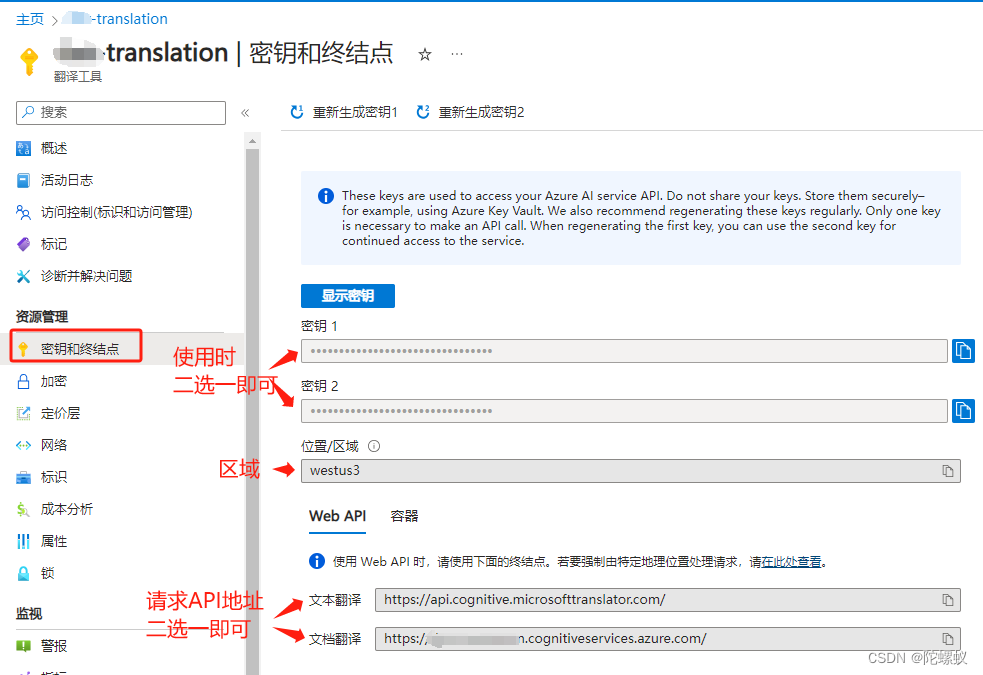
3、获取服务授权KEY

点击图中资源链接,进入资源管理界面,点击”资源管理“->”密钥和终结点“

二、项目集成
【官方Demo】
- https://learn.microsoft.com/zh-cn/azure/ai-services/translator/text-sdk-overview?tabs=javascript#3-authenticate-the-client
- https://www.npmjs.com/package/@azure-rest/ai-translation-text/v/1.0.0-beta.1#transliterate
- https://github.com/Azure/azure-sdk-for-js/tree/main/sdk/translation/ai-translation-text-rest/samples/v1-beta (包含Ts\js的示例)
基本使用示例
引入翻译依赖包:
// @link https://www.npmjs.com/package/@azure-rest/ai-translation-text/v/1.0.0-beta.1
npm i @azure-rest/ai-translation-text@1.0.0-beta.1
// or
pnpm add @azure-rest/ai-translation-text@1.0.0-beta.1
// or
yarn add @azure-rest/ai-translation-text@1.0.0-beta.1
引用依赖包进行翻译调用:
import TextTranslationClient, {
TranslatorCredential,
isUnexpected,
} from "@azure-rest/ai-translation-text";
const apiKey = "<your-key>"; // 密钥1 或 密钥2
const endpoint = "<your-endpoint>"; // API地址(二选一)
const region = "<region>"; // 区域
async function main(inputText){
console.log("== Simple translate sample ==");
const translateCedential: TranslatorCredential = {
key: apiKey,
region
};
const translationClient = TextTranslationClient(endpoint, translateCedential);
const translateResponse = await translationClient.path("/translate").post({
body: inputText,
queryParameters: {
to: "en",
}});
if (isUnexpected(translateResponse)) {
throw translateResponse.body.error;
}
const translations = translateResponse.body;
for (const translation of translations) {
console.log(
`Text was translated to: '${translation?.translations[0]?.to}' and the result is: '${translation?.translations[0]?.text}'.`
);
}
}
// 调用
let demoTest = [
{ text: "这是个测试。" }
];
main(demoTest).catch((err) => {
console.error(err);
});