该项目含有源码、文档、程序、数据库、配套开发软件、软件安装教程。欢迎交流
项目运行
环境配置:
Node.js+ Vscode + Mysql5.7 + HBuilderX+Navicat11+Vue+Express。
项目技术:
Express框架 + Node.js+ Vue 等等组成,B/S模式 +Vscode管理+前后端分离等等。
环境需要
1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可以。
2.开发环境:Vscode或HbuilderX都可以。推荐HbuilderX;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
Node.js毕设帮助,指导,本源码(见文末),调试部署
第五章 系统实现
5.1微信端
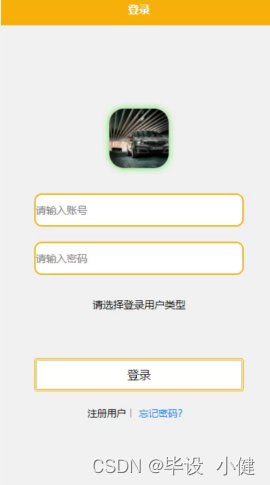
用户登录,用户通过输入账号和密码,选择角色并点击登录进行系统登录操作,如图5-1所示。

图5-1用户登录界面图
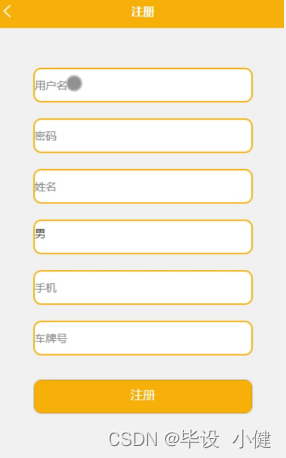
用户注册,在用户注册页面通过填写用户名、密码、姓名、性别、手机、车牌号等信息进行注册操作;如图5-2所示。

图5-2用户注册界面图
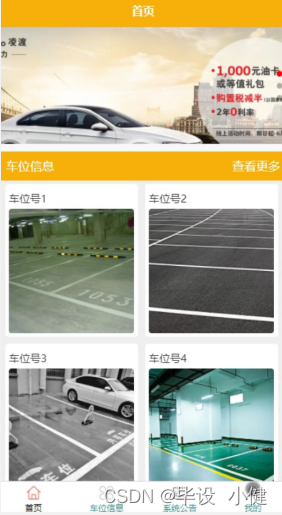
用户登陆系统后,可以对首页、车位信息、系统公告、我的等功能模块进行操作,如图5-3所示。

图5-3系统首页界面图
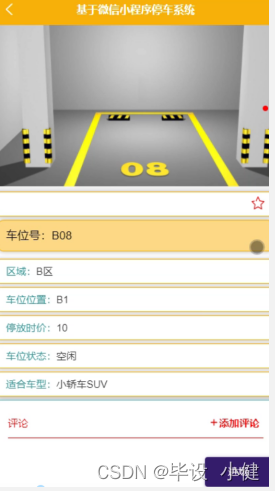
车位信息,在车位信息页面可以查看区域、车位号、图片、车位位置、停放时价、车位状态、适合车型等信息,如图5-4所示。

图5-4车位信息界面图
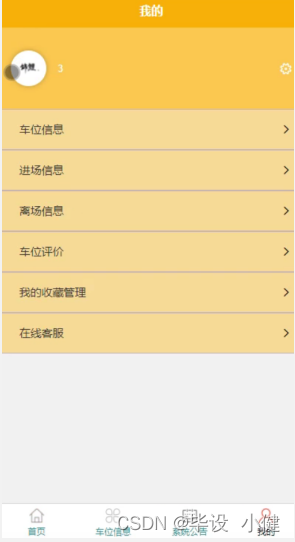
我的,在我的页面可以对车位信息、进场信息、离场信息、车位评价、我的收藏管理、在线客服等详细信息进行操作,如图5-5所示。

图5-5我的界面图
进场信息,在进场信息页面可以查看租用编号、区域、车位号、图片、车位位置、车位状态、停放时价、进场时间、备注、用户名、手机、车牌号等信息,如图5-6所示。

图5-6进场信息界面图
离场信息,在离场信息页面可以查看租用编号、区域、车位号、图片、车位位置、停放时价、进场时间、离场时间、停放时长、租用金额等信息进行支付、评价操作,如图5-7所示。

图5-7离场信息界面图
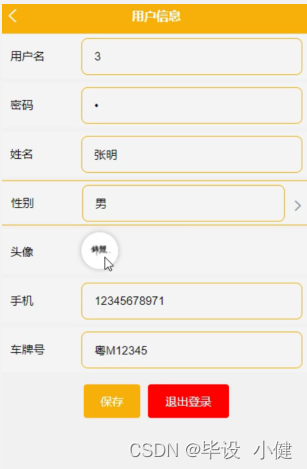
用户信息,在用户信息页面通过填写用户名、密码、姓名、性别、头像、手机、车牌号等详细信息进行保存操作,如图5-8所示。

图5-8用户信息界面图
5.2服务端
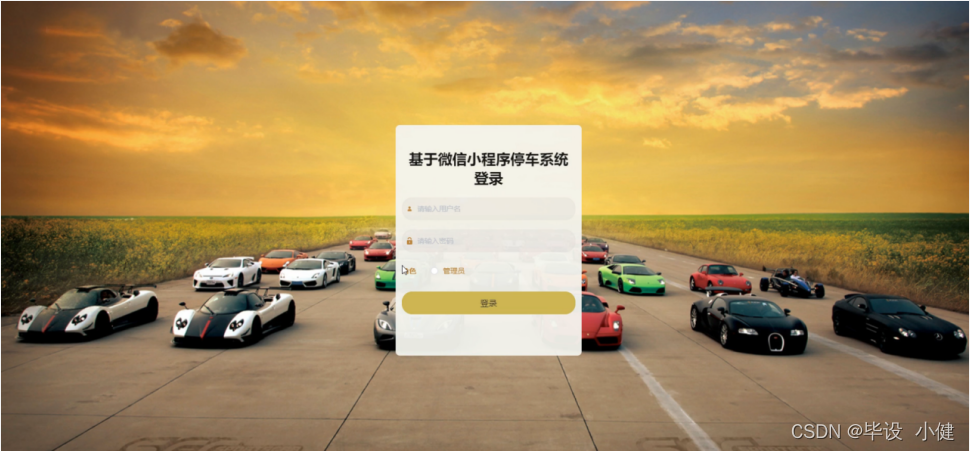
管理员登录,管理员通过输入用户名、密码,选择角色并点击登录进行系统登录操作,如图5-9所示。

图5-9管理员登录界面图
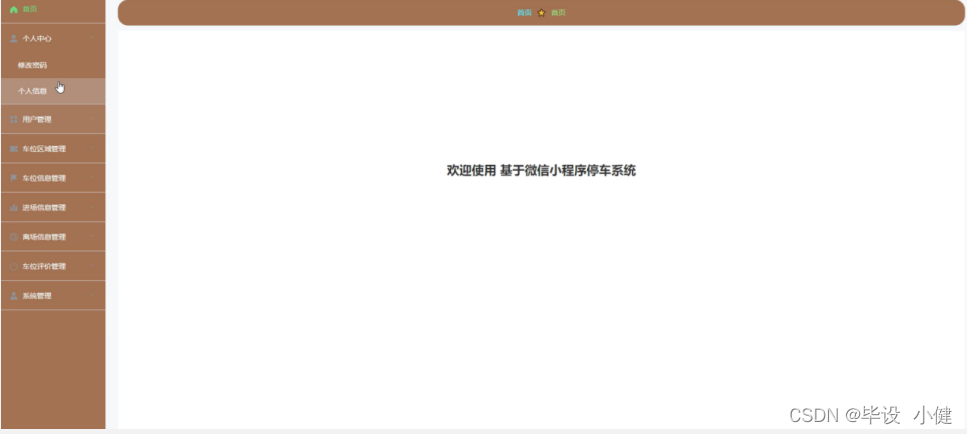
管理员登陆系统后,可以对首页、个人中心、用户管理、车位区域管理、车位信息管理、进场信息管理、离场信息管理、车位评价管理、系统管理等功能模块进行相应操作,如图5-10所示。

图5-10管理员功能界面图
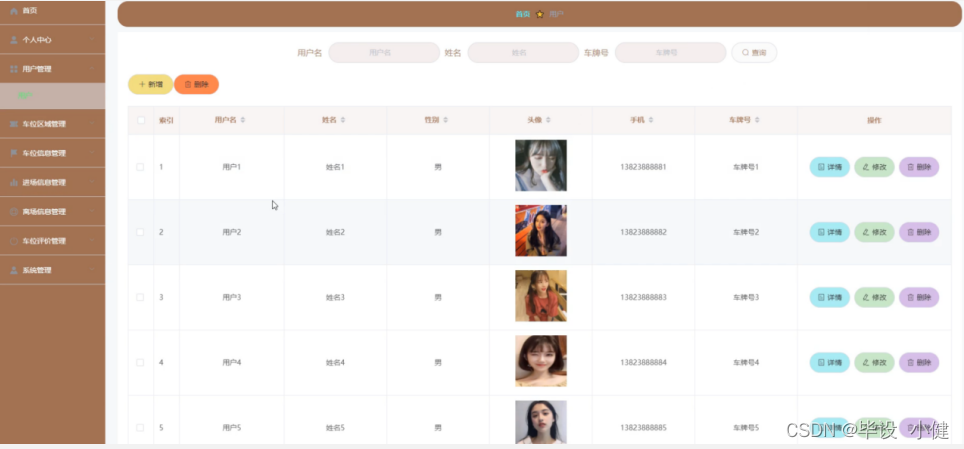
用户管理,在用户管理页面可以对索引、用户名、姓名、性别、头像、手机、车牌号等内容进行详情、修改或删除等操作,如图5-11所示。

图5-11用户管理界面图
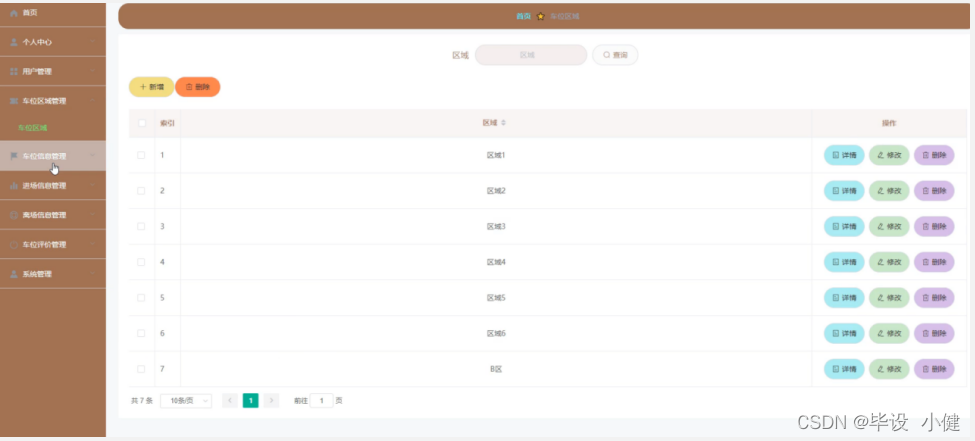
车位区域管理,在车位区域管理页面可以对索引、区域等内容进行详情、修改或删除等操作,如图5-12所示。

图5-12车位区域管理界面图
车位信息管理,在车位信息管理页面可以对索引、区域、车位号、图片、车位位置、停放时价、车位状态、适合车型等内容进行详情、查看评论、修改或删除等操作,如图5-13所示。

图5-13车位信息管理界面图
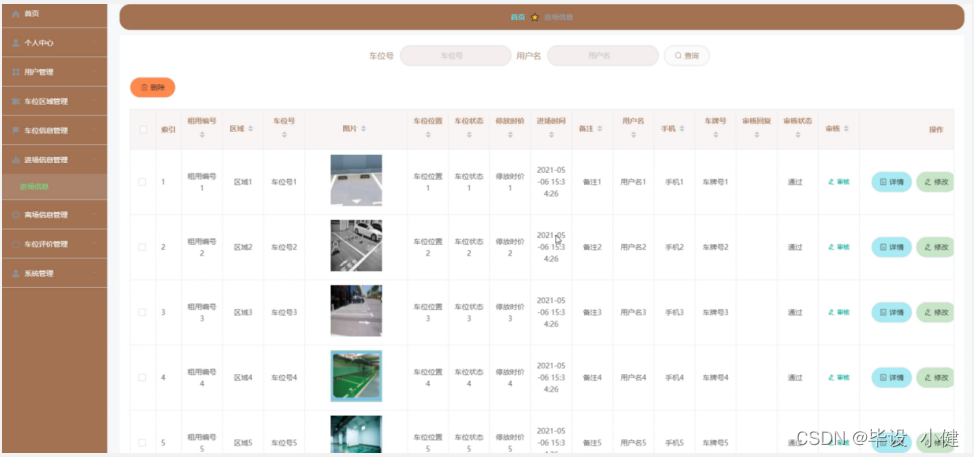
进场信息管理,在进场信息管理页面可以对索引、租用编号、区域、车位号、图片、车位位置、车位状态、停放时价、进场时间、备注、用户名、手机、车牌号、审核回复、审核状态、审核等内容进行详情、修改等操作,如图5-14所示。

图5-14进场信息管理界面图
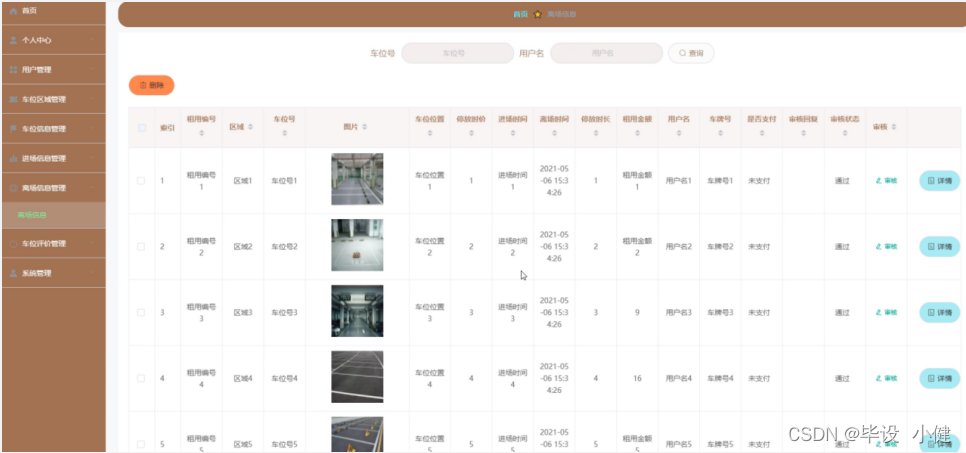
离场信息管理,在离场信息管理页面可以对索引、租用编号、区域、车位号、图片、车位位置、停放时价、进场时间、离场时间、停放时长、租用金额、用户名、车牌号、是否支付、审核回复、审核状态、审核等内容进行详情等操作,如图5-15所示。

图5-15离场信息管理界面图
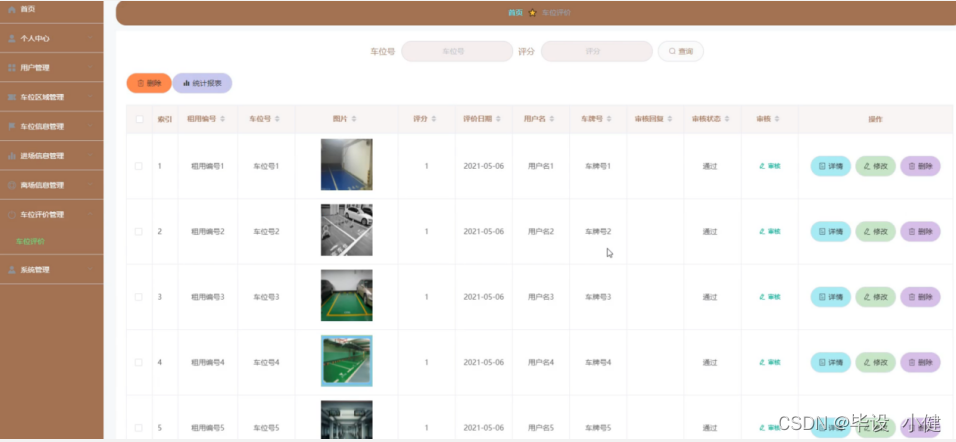
车位评价管理,在车位评价管理页面可以对索引、租用编号、车位号、图片、评分、评价日期、用户名、车牌号、审核回复、审核状态、审核等内容进行详情、修改或删除等操作,如图5-16所示。

图5-16车位评价管理界面图
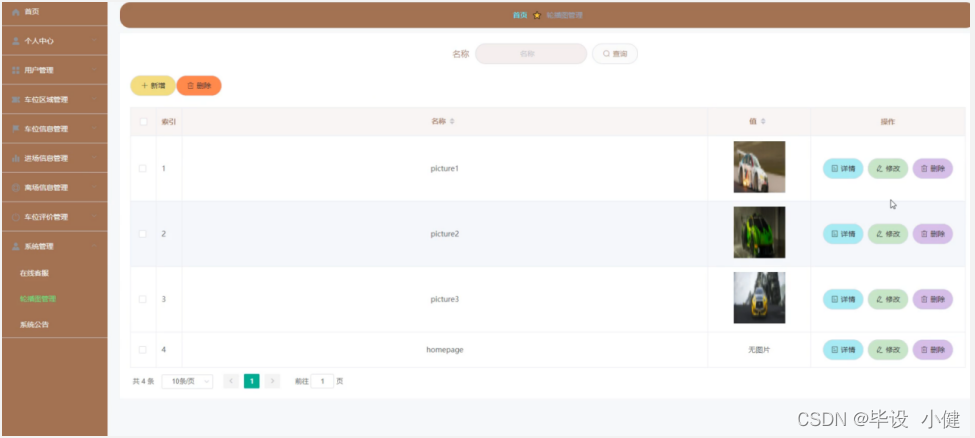
系统管理,在轮播图管理页面可以对索引、名称、值等内容进行详情、修改或删除等操作,还可以对在线客服、系统公告进行相对应操作,如图5-17所示。

图5-17系统管理界面图
Node.js毕设帮助,指导,源码获取,调试部署










![【问题记录与解决】TimeoutError: [WinError 10060] 由于连接方在一段时间后没有正确答复或连接的主机没有反应,连接尝试失败。](https://img-blog.csdnimg.cn/2be7c33ce1ff42a996a6811a65cb8be2.jpeg#pic_center)








![[oeasy]python0032_杀死进程_进程后台运行不输出_nohup_ps_显示进程](https://img-blog.csdnimg.cn/img_convert/bf0c00a5dc5e725e0ff80364ec8e8f8c.png)