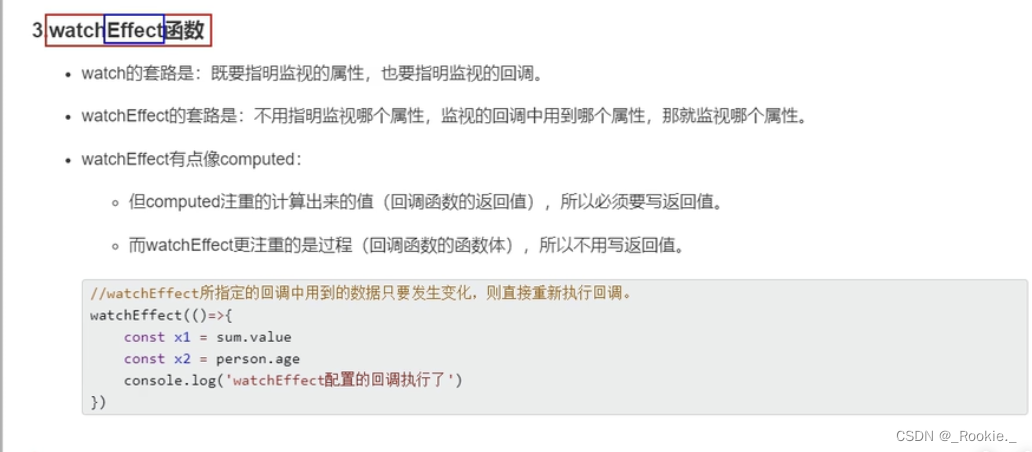
1.watch watchEffect 监听汇总
| watch | watchEffect |
| 默认情况是惰性的,也就是说仅在侦听的源数据变更时才执行回调。 | 不需要手动传入依赖 |
| 更明确哪些状态的改变会触发侦听器重新运行副作用; | 会先执行一次用来自动收集依赖 |
| 获取到侦听状态变化前后的值。 | 无法获取到变化前的值, 只能获取变化后的值 |
watch
监视单个
let num = ref<number>(10)
watch(num,(nv,ov)=>{
console.log(nv,ov);
})监视多个普通 返回的也是数组形式
let num = ref<number>(10)
let str = ref<string>('你好')
watch([num,str],(nv,ov)=>{
console.log(nv,ov);
})
检测ref 对象 ref传入多级结构对象要加 deep 属性
let refObj = ref<object>({
r1:{
r2:'r1'
}
})
watch (refObj,(nv,ov)=>{
console.log(nv,ov,'refObj');
},{
deep:true
})检测 reactive 对象 vue默认加了 deep 属性
type propObj = {
name:string;
hobby:Object;
home: {
pri: string;
};
aa: Object
};
let ins = reactive<propObj[]>([
{
name: "ww",
hobby: ["play", "sing"],
home: {
pri: "henna",
},
aa: {
bb: {
cc: "ccc",
},
},
},
]);
watch(ins[0],(nv,ov)=>{
console.log(nv,ov);
})ref 和 reactive 检测对象是 都检测不到 旧值 nv ov 都是最新的值
检测目标是多级对象某个属性 第一个参数写成回调的形式 这种形式能检测到旧的值
let ins = reactive<propObj[]>([
{
name: "ww",
hobby: ["play", "sing"],
home: {
pri: "henna",
},
aa: {
bb: {
cc: "ccc",
},
},
},
]);
watch(()=>ins[0].aa.bb.cc,(nv,ov)=>{
console.log(nv,ov); // c变了 ccc
})
let change =()=>{
ins[0].aa.bb.cc = 'c变了'
}watchEffect

let str = ref<string>('watchEffect1');
let watchStop= watchEffect((watchEcb)=>{
console.log(str);
watchEcb(()=>{
console.log('watchEcb');
})
})
let ws = ()=>{
watchStop()
}watchEffect接收一个副作用函数 《watchEcb》
此外,watchEffect 接受一个函数作为参数 在函数体内用到的数据发生改变时会重新 触发该函数执行,而且 该函数还接受一个回调作为参数 《watchEcb》 watchEcb内的函数执行的时机 要比
watchEffect 调用的函数 执行的要快 ,可以再这里面 做防抖等 ,watchEffect 返回一个 回调
当停止监视时,执行该回调 会再触发一次 《watchEcb》 以后就不在监视
watch 和watchEffect 的 配置对象 option 内的属性
| deep | true | fasle <boolean> |
| immediate | true | false <boolean> |
| fluse | pre | sync | post <string> |
| pre | 在组件更新更新前运行,默认为'pre' |
| sync | 强制效果始终同步触发。然而,这是低效的,应该很少需要。 |
| post | 在组件更新更新后运行 |





![[oeasy]python0032_杀死进程_进程后台运行不输出_nohup_ps_显示进程](https://img-blog.csdnimg.cn/img_convert/bf0c00a5dc5e725e0ff80364ec8e8f8c.png)



![【问题记录与解决】OSError: [WinError 127] 找不到指定的程序。](https://img-blog.csdnimg.cn/179ef90ca9ca4c6798e1e8d5abc77696.jpeg#pic_center)