一、新建一个项目
首先,下载微信小程序开发工具,具体下载方式可以参考文章《微信小程序开发者工具下载》。
然后,注册小程序账号,具体注册方法,可以参考文章《微信小程序个人账号申请和配置详细教程》。
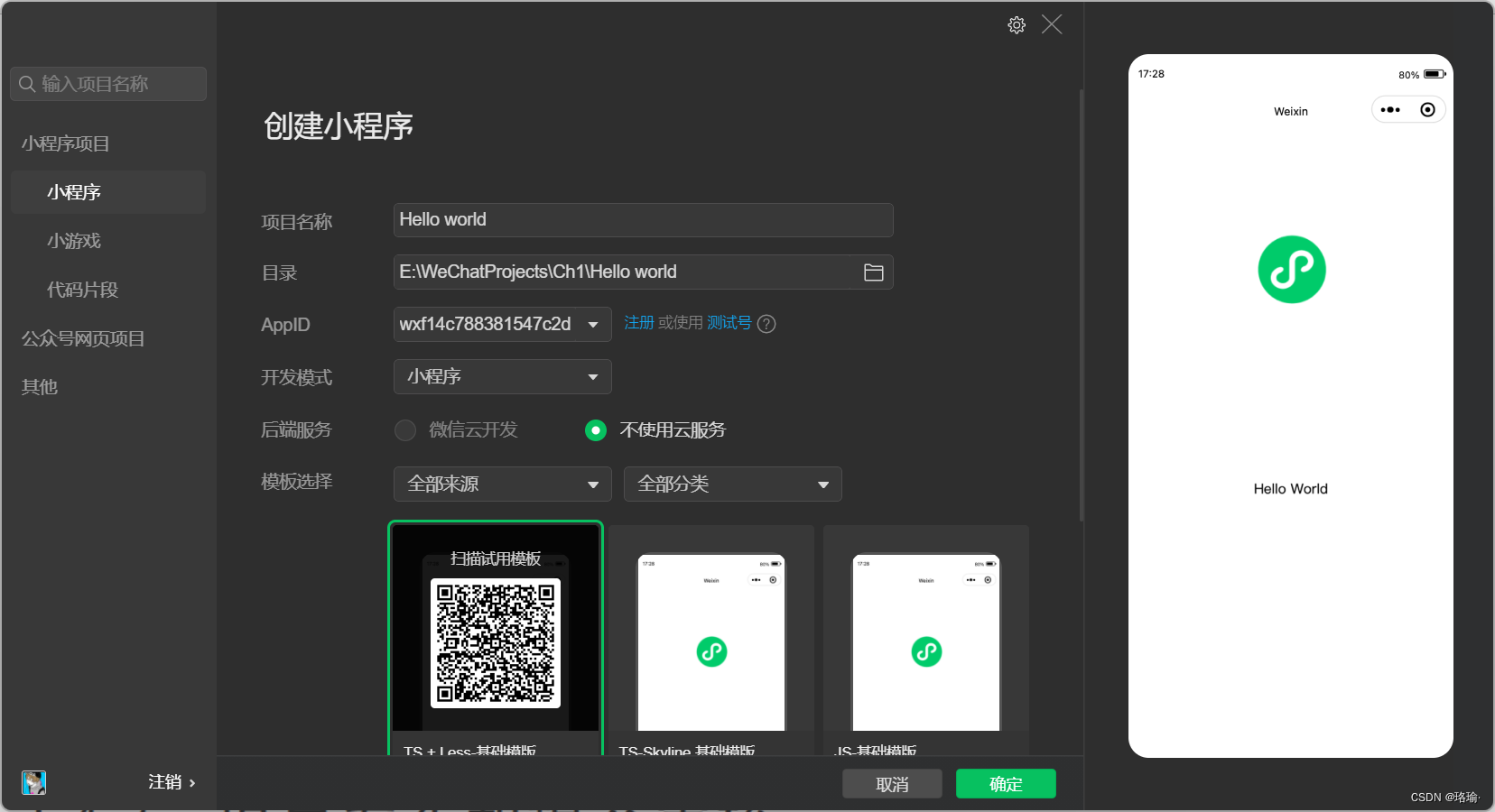
在得到了测试号的账号信息之后,可以在开发者工具中使用此账号信息创建项目进行开发。

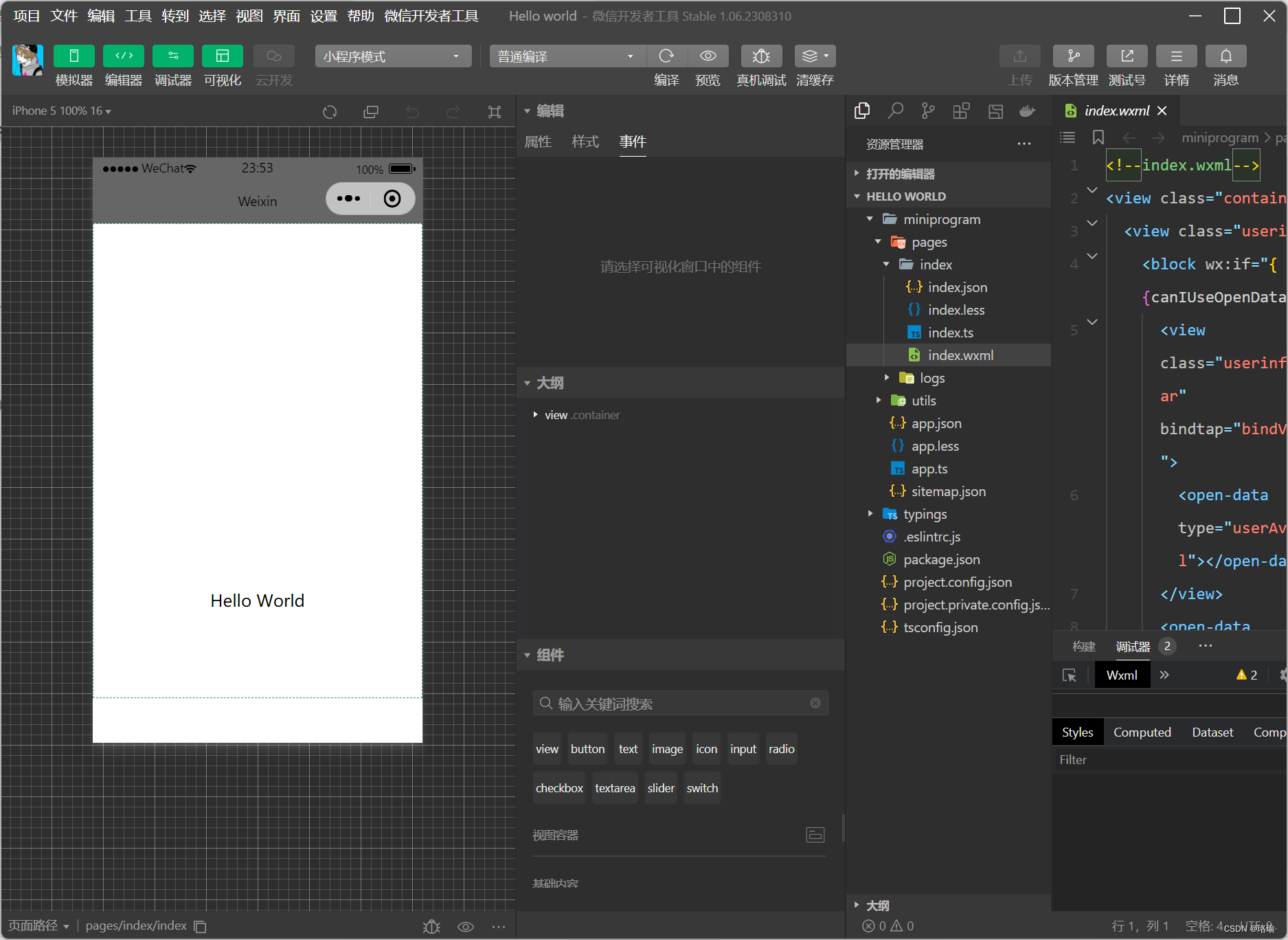
点击确定后,可以在左侧看到小程序的主要界面【Hello World】。

二、app.js/ts介绍
1、app.js/ts
老版本是app.js,现在新版本是app.ts。所以看书上写的基本是app.js,内容适用于app.ts。

app.js/ts 文件是小程序的全局逻辑文件。
2、代码
代码片段如下:
// app.ts
App<IAppOption>({
globalData: {},
onLaunch() {
// 展示本地存储能力
const logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
wx.setStorageSync('logs', logs)
// 登录
wx.login({
success: res => {
console.log(res.code)
// 发送 res.code 到后台换取 openId, sessionKey, unionId
},
})
},
})省略 app.js /ts 中具体的函数内容后将得到以下代码框架 :
// app.ts
App<IAppOption>({
globalData: {},
onLaunch() {}
})由此可见,所有内容都写在 App()函数内部,并且彼此之间用逗号隔开。
更多内容:
微信小程序开发笔记_珞瑜·的博客-CSDN博客
微信小程序开发者工具下载-CSDN博客
微信小程序个人账号申请和配置详细教程-CSDN博客
微信小程序设计之主体文件app-json-pages-CSDN博客
微信小程序设计之主体文件app-json-window-CSDN博客
微信小程序设计之主体文件app-json-tabBar-CSDN博客









![[ACTF2020 新生赛]Exec 1](https://img-blog.csdnimg.cn/img_convert/62a8bb1a1d66e870a5c09ba4c312a9d4.png)