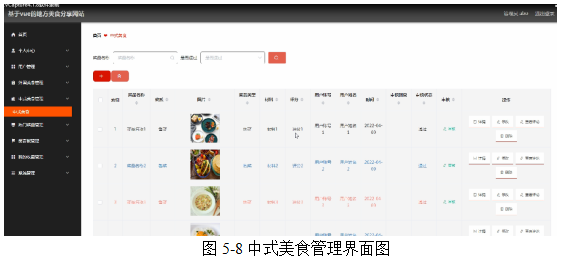
效果图(elementUI)

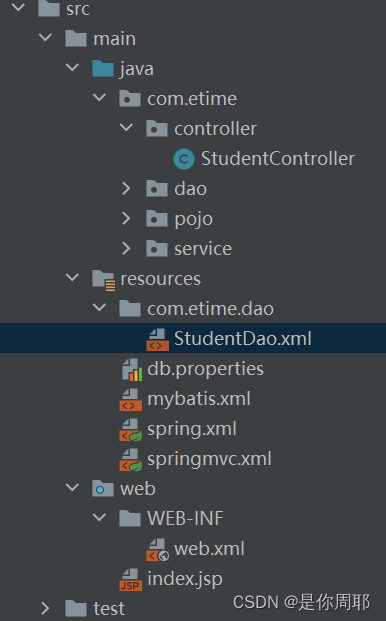
项目结构

web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd"
version="4.0">
<servlet>
<servlet-name>DispatcherServlet</servlet-name>
<servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
<init-param>
<param-name>contextConfigLocation</param-name>
<param-value>classpath:springmvc.xml</param-value>
</init-param>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>DispatcherServlet</servlet-name>
<url-pattern>/</url-pattern>
</servlet-mapping>
<filter>
<filter-name>CharacterEncodingFilter</filter-name>
<filter-class>org.springframework.web.filter.CharacterEncodingFilter</filter-class>
<init-param>
<param-name>encoding</param-name>
<param-value>utf-8</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>CharacterEncodingFilter</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
<context-param>
<param-name>contextConfigLocation</param-name>
<param-value>classpath:spring.xml</param-value>
</context-param>
<listener>
<listener-class>org.springframework.web.context.ContextLoaderListener</listener-class>
</listener>
<filter>
<filter-name>httpPutFormContentFilter</filter-name>
<filter-class>org.springframework.web.filter.HttpPutFormContentFilter</filter-class>
</filter>
<filter-mapping>
<filter-name>httpPutFormContentFilter</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
</web-app>springMVC
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:context="http://www.springframework.org/schema/context"
xmlns:mvc="http://www.springframework.org/schema/mvc"
xsi:schemaLocation="http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context.xsd
http://www.springframework.org/schema/mvc
http://www.springframework.org/schema/mvc/spring-mvc-3.2.xsd">
<!--扫描包-->
<context:component-scan base-package="com.etime.controller"></context:component-scan>
<mvc:annotation-driven></mvc:annotation-driven>
<bean class="org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name="prefix" value="/"></property>
<property name="suffix" value=".html"></property>
</bean>
</beans>spring
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:context="http://www.springframework.org/schema/context"
xmlns:aop="http://www.springframework.org/schema/aop"
xmlns:tx="http://www.springframework.org/schema/tx"
xsi:schemaLocation="http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context.xsd
http://www.springframework.org/schema/aop
http://www.springframework.org/schema/aop/spring-aop.xsd
http://www.springframework.org/schema/tx
http://www.springframework.org/schema/tx/spring-tx.xsd">
<!--扫描包-->
<context:component-scan base-package="com.etime.service"></context:component-scan>
<bean class="org.mybatis.spring.mapper.MapperScannerConfigurer">
<property name="basePackage" value="com.etime.dao"></property>
</bean>
<!--数据源-->
<context:property-placeholder location="classpath:db.properties"/>
<bean id="pool" class="com.mchange.v2.c3p0.ComboPooledDataSource">
<property name="driverClass" value="${jdbc.driver}"/>
<property name="jdbcUrl" value="${jdbc.url}"/>
<property name="user" value="${jdbc.username}"/>
<property name="password" value="${jdbc.password}"/>
</bean>
<!--mybatis的核心工厂对象-->
<bean id="sessionFactory" class="org.mybatis.spring.SqlSessionFactoryBean">
<!--注入数据源-->
<property name="dataSource" ref="pool"/>
<!--配置别名-->
<property name="typeAliasesPackage" value="com.etime.pojo"/>
<!--dao文件配置-->
<property name="mapperLocations" value="classpath:com/etime/dao/*.xml"/>
<!--分页插件-->
<property name="plugins">
<array>
<bean class="com.github.pagehelper.PageInterceptor"></bean>
</array>
</property>
<property name="configLocation" value="classpath:mybatis.xml"></property>
</bean>
<!--事务-->
<bean id="transactionManager" class="org.springframework.jdbc.datasource.DataSourceTransactionManager">
<property name="dataSource" ref="pool"/>
</bean>
<!--开启注解事务-->
<tx:annotation-driven transaction-manager="transactionManager"/>
</beans>myBatis
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE configuration
PUBLIC "-//mybatis.org//DTD Config 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-config.dtd">
<configuration>
<settings>
<!-- 打印查询语句 -->
<setting name="logImpl" value="STDOUT_LOGGING" />
</settings>
</configuration>studentDao.xml
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE mapper
PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.etime.dao.StudentDao">
<!--分页展示-->
<select id="getAllStudent" parameterType="Student" resultMap="getAllStudentMap">
SELECT * FROM student s,class c where s.class_id = c.cid
<if test="sname != ''">
and sname like concat('%',#{sname},'%')
</if>
<if test="gender != ''">
and gender = #{gender}
</if>
<if test="class_id != 0">
and class_id = #{class_id}
</if>
</select>
<resultMap id="getAllStudentMap" type="Student">
<id property="sid" column="sid"></id>
<result property="gender" column="gender"></result>
<result property="sname" column="sname"></result>
<association property="clazz" javaType="Clazz">
<id property="cid" column="cid"></id>
<result property="caption" column="caption"></result>
</association>
</resultMap>
<!--查询学生所有课程信息-->
<select id="getAllCourseBySid" parameterType="int" resultMap="getAllCourseBySidMap">
select *
from score s,
course c,
teacher t
where c.cid = s.course_id
and c.teacher_id = t.tid
and s.student_id = #{sid}
</select>
<resultMap id="getAllCourseBySidMap" type="Score">
<id property="sid" column="sid"></id>
<result property="student_id" column="student_id"></result>
<result property="course_id" column="course_id"></result>
<result property="num" column="num"></result>
<collection property="courses" ofType="Course">
<id property="cid" column="cid"></id>
<result property="cname" column="cname"></result>
<result property="teacher_id" column="teacher_id"></result>
<association property="teacher" javaType="Teacher">
<id property="tid" column="tid"></id>
<result property="tname" column="tname"></result>
</association>
</collection>
</resultMap>
<!--批量删除-->
<delete id="deleteStudents">
delete from student where sid in
<foreach collection="array" item="sid" separator="," open="(" close=")">
#{sid}
</foreach>
</delete>
</mapper>studentDao
@Repository
public interface StudentDao {
List<Student> getAllStudent(Student student);
@Select("select * from class")
List<Clazz> getAllClass();
List<Score> getAllCourseBySid(int sid);
int deleteStudents(int[] sids);
@Insert("insert into student(gender,class_id,sname) values(#{gender},#{class_id},#{sname})")
int addStudent(Student student);
@Update("update student set sname = #{sname},class_id=#{class_id},gender=#{gender} where sid = #{sid}")
int editStudent(Student student);
}
studentService
@Service
public class StudentServiceImpl implements StudentService {
@Autowired
private StudentDao studentDao;
@Override
public PageInfo<Student> getAllStudent(int page,int rows,Student student) {
PageHelper.startPage(page,rows);
List<Student> list = studentDao.getAllStudent(student);
PageInfo<Student> info = new PageInfo<>(list);
System.out.println(info);
return info;
}
@Override
public List<Score> getAllCourseBySid(int sid) {
return studentDao.getAllCourseBySid(sid);
}
@Override
public List<Clazz> getAllClass() {
return studentDao.getAllClass();
}
@Override
public boolean deleteStudents(int[] sids) {
return studentDao.deleteStudents(sids)==0?false:true;
}
@Override
public boolean addStudent(Student student) {
return studentDao.addStudent(student) == 0?false:true;
}
@Override
public boolean editStudent(Student student) {
return studentDao.editStudent(student)==0?false:true;
}
}controller
@Controller
@RequestMapping("student")
@ResponseBody
@CrossOrigin
public class StudentController {
@Autowired
private StudentService studentService;
/*分页展示加搜索*/
@GetMapping("getAllStudent")
public PageInfo<Student> getAllStudent(int page, int rows, String sname, String gender, String cid) {
int cids;
if (cid == null || cid == "") {
cids = 0;
} else {
cids = Integer.parseInt(cid);
}
System.out.println(sname + "," + gender);
return studentService.getAllStudent(page, rows, new Student(gender, cids, sname));
}
/*查所有班级*/
@GetMapping("getAllClass")
public List<Clazz> getAllClass(){
return studentService.getAllClass();
}
/*查询学生所有课程信息*/
@GetMapping("getAllCourseBySid/{sid}")
public List<Score> getAllCourseBySid(@PathVariable("sid")int sid) {
return studentService.getAllCourseBySid(sid);
}
/*删除*/
@DeleteMapping("deleteStudents")
public boolean deleteStudents(@RequestBody int[] sids){
return studentService.deleteStudents(sids);
}
/*添加*/
@PostMapping("addStudent")
public boolean addStudent(@RequestBody Student student){
return studentService.addStudent(student);
}
/*修改*/
@PutMapping("editStudent")
public boolean editStudent(@RequestBody Student student){
return studentService.editStudent(student);
}index.html
<head>
<title></title>
<meta charset="UTF-8">
<link rel="stylesheet" href="element-ui-2.13.0/lib/theme-chalk/index.css" />
<script type="text/javascript" src="vue/vue-v2.6.10.js"></script>
<script type="text/javascript" src="element-ui-2.13.0/lib/index.js"></script>
<script type="text/javascript" src="vue/axios-0.18.0.js"></script>
</head>
<body>
<div id="app">
<template>
<el-table :data="tableData" @selection-change="handleSelectionChange" size="medium"
highlight-current-row="true" style="width: 100%">
<el-table-column type="selection" width="55" prop="sid">
</el-table-column>
<el-table-column width="100px" label="序号" type="index">
</el-table-column>
<el-table-column label="姓名" prop="sname">
</el-table-column>
<el-table-column label="性别" prop="gender">
</el-table-column>
<el-table-column label="班级" prop="clazz.caption">
</el-table-column>
<el-table-column>
<template slot="header" slot-scope="scope">
<el-input v-model="search" placeholder="请输入姓名" />
</template>
</el-table-column>
<el-table-column>
<template slot="header" slot-scope="scope">
<el-select v-model="cid" placeholder="请选择班级">
<el-option v-for="item in classes" :key="item.cid" :label="item.caption" :value="item.cid">
</el-option>
</el-select>
</template>
</el-table-column>
<el-table-column>
<template slot="header" slot-scope="scope">
<el-radio v-model="sex" label="男">男</el-radio>
<el-radio v-model="sex" label="女">女</el-radio>
</template>
<template slot-scope="scope">
<el-button size="mini" @click="handleLook(scope.$index, scope.row)">查看课程信息</el-button>
</template>
</el-table-column>
<el-table-column>
<template slot="header" slot-scope="scope">
<el-button type="success" @click="findAll()">搜索</el-button>
</template>
<template slot-scope="scope">
<el-button size="mini" @click="handleEdit(scope.$index, scope.row)">修改</el-button>
</template>
</el-table-column>
</el-table>
</template>
<br />
<el-row>
<el-button type="warning" @click="delAll()">删除选中</el-button>
<el-button type="primary" @click="add()">添加用户</el-button>
</el-row>
<template>
<div class="block" align="right">
<el-pagination @size-change="handleSizeChange" @current-change="handleCurrentChange"
:current-page="currentPage" :page-sizes="[3, 4, 5, 6, 7, 8]" :page-size="pageSize"
layout="total, sizes, prev, pager, next, jumper" :total="totalCount">
</el-pagination>
</div>
</template>
<!-- 查看课程信息 -->
<el-dialog title="查看课程信息" :visible.sync="dialogFormVisible">
<el-form ref="ruleForm" :model="ruleForm" label-width="80px">
<el-form-item label="学生姓名">
<el-input v-model="ruleForm.sname" style="width: 210px;" readonly></el-input>
</el-form-item>
</el-form>
<el-table :data="tableCourse" @selection-change="handleSelectionChange" size="medium"
highlight-current-row="true" style="width: 100%">
<el-table-column width="100px" label="序号" type="index">
</el-table-column>
<el-table-column label="课程" prop="courses[0].cname">
</el-table-column>
<el-table-column label="成绩" prop="num">
</el-table-column>
<el-table-column label="老师" prop="courses[0].teacher.tname">
</el-table-column>
</el-table>
</el-dialog>
<!--添加学生-->
<el-dialog title="添加学生信息" :visible.sync="diaAdd">
<el-form :model="ruleForm" ref="ruleForm" label-width="100px">
<el-form-item label="姓名" prop="sname">
<el-input v-model="ruleForm.sname" style="width: 210px;"></el-input>
</el-form-item>
<el-form-item label="性別" prop="gender">
<el-radio-group v-model="ruleForm.gender">
<el-radio label="男">男</el-radio>
<el-radio label="女">女</el-radio>
</el-radio-group>
</el-form-item>
<el-form-item label="班级" prop="class_id">
<el-select v-model="ruleForm.class_id" placeholder="请选择班级">
<el-option v-for="item in classes" :key="item.cid" :label="item.caption" :value="item.cid">
</el-option>
</el-select>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="submitForm()">立即添加</el-button>
</el-form-item>
</el-form>
</el-dialog>
<!--修改-->
<el-dialog title="修改学生信息" :visible.sync="dialogVisible">
<el-form :model="ruleForm" ref="ruleForm" label-width="100px">
<el-form-item label="姓名" prop="sname">
<el-input v-model="ruleForm.sname" style="width: 210px;"></el-input>
</el-form-item>
<el-form-item label="性別" prop="gender">
<el-radio-group v-model="ruleForm.gender">
<el-radio label="男">男</el-radio>
<el-radio label="女">女</el-radio>
</el-radio-group>
</el-form-item>
<el-form-item label="班级" prop="class_id">
<el-select v-model="ruleForm.clazz.cid" placeholder="请选择班级">
<el-option v-for="item in classes" :key="item.cid" :label="item.caption" :value="item.cid">
</el-option>
</el-select>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="submitFormEd()">立即修改</el-button>
</el-form-item>
</el-form>
</el-dialog>
</div>
</body>
<script>
axios.defaults.withCredentials = false
new Vue({
el: "#app",
data: {
/*表格数据*/
tableData: [],
tableCourse: [],
/*条件查询关键字*/
search: '',
sex: "",
//批量删除存放选中的复选框
multipleSelection: [],
//存放删除的数据
delarr: [],
//当前页
currentPage: 1,
//每页显示条数
pageSize: 5,
//总条数
totalCount: '',
//总页数
totalPage: '',
// 是否展示课程信息对话框
dialogFormVisible: false,
diaAdd: false,
dialogVisible: false,
ruleForm: {
sid: '',
sname: '',
gender: '',
clazz: '',
class_id: '',
cid: '',
},
classes: '',
cid: '',
},
methods: {
findAll() {
axios({
method: "get",
url: "http://localhost:8080/day11_war_exploded/student/getAllStudent",
params: {
page: this.currentPage,
rows: this.pageSize,
sname: this.search,
gender: this.sex,
cid: this.cid
}
}).then(obj => {
console.log(obj)
this.tableData = obj.data.list;
this.totalCount = obj.data.total;
});
},
getAllClass() {
axios({
method: "get",
url: "http://localhost:8080/day11_war_exploded/student/getAllClass",
}).then(obj => {
this.classes = obj.data
});
},
handleSizeChange: function (size) {
this.pageSize = size;
this.findAll();
},
handleCurrentChange: function (currentPage) {
this.currentPage = currentPage;
this.findAll();
},
// 详情
handleLook(index, row) {
this.dialogFormVisible = true
this.ruleForm = row
axios({
method: "get",
url: "http://localhost:8080/day11_war_exploded/student/getAllCourseBySid/" + row.sid,
}).then(obj => {
this.tableCourse = obj.data
});
},
delAll() {
//获取删除的ID
this.delarr = [];
for (let i = 0; i < this.multipleSelection.length; i++) {
this.delarr.push(this.multipleSelection[i].sid);
}
//判断要删除的文件是否为空
if (this.delarr.length == 0) {
this.$message.warning("请选择要删除的数据!")
} else {
this.$confirm("是否确认删除?", "提示", { type: 'warning' }).then(() => {
//点击确认删除
axios({
method: "delete",
url: "http://localhost:8080/day11_war_exploded/student/deleteStudents",
data: this.delarr
}).then(obj => {
if (obj.data) {
this.$message.success("删除成功");
} else {
this.$message.console.error("删除失败");
}
this.findAll();
});
});
}
},
handleSelectionChange(val) {
this.multipleSelection = val;
},
// 添加
add() {
this.diaAdd = true;
},
submitForm() {
axios({
method: "post",
url: "http://localhost:8080/day11_war_exploded/student/addStudent",
data: {
sname: this.ruleForm.sname,
gender: this.ruleForm.gender,
class_id: this.ruleForm.class_id
}
}).then(obj => {
if (obj.data) {
this.$message.success("添加成功");
} else {
this.$message.error("添加失败");
}
this.findAll();
});
},
// 修改
handleEdit(index, row) {
this.dialogVisible = true;
this.ruleForm = row;
},
submitFormEd() {
axios({
method: "put",
url: "http://localhost:8080/day11_war_exploded/student/editStudent",
data: {
sname: this.ruleForm.sname,
gender: this.ruleForm.gender,
class_id: this.ruleForm.clazz.cid,
sid:this.ruleForm.sid
}
}).then(obj => {
if (obj.data) {
this.$message.success("修改成功");
} else {
this.$message.error("修改失败");
}
this.findAll();
});
},
},
created() {
this.findAll();
this.getAllClass();
}
})
</script>
</html>