
前一篇内容讲到Express框架的安装以及对Express项目的目录文件有一定的认识了解之后,使用Express创建了最基本的一个Web服务器,接下来进行对Express框架的一些内容来做一个基本的使用;
创建 Web 服务器
node 或 nodemon 执行app.js文件;
// app.js
const express = require('express');
const app = express();
app.get('/',function(req,res){
res.send('WeCome TO Express');
})
app.listen('3000',function(){
console.log('Server Running ...')
})
监听GET请求
通过 app.get() 方法 ,监听客户端的GET请求;
app.get('客户端请求URL地址',function(req,res){
// 处理函数
})监听POST请求
通过 app.post() 方法,监听客户端的POST请求;
app.post('客户端请求URL地址',function(req,res){
// 处理函数
})响应给客户端
通过res.send() 方法,将处理好的内容发送给客户端;
res.send()Postman 测试运行
const express = require('express');
const app = express();
app.get('/',function(req,res){
res.send('WeCome TO Express');
})
app.get('/user',function(req,res){
res.send('用户名:admin');
})
app.post('/psd',function(req,res){
res.send('密码:admin');
})
app.listen('3000',function(){
console.log('Server Running ...')
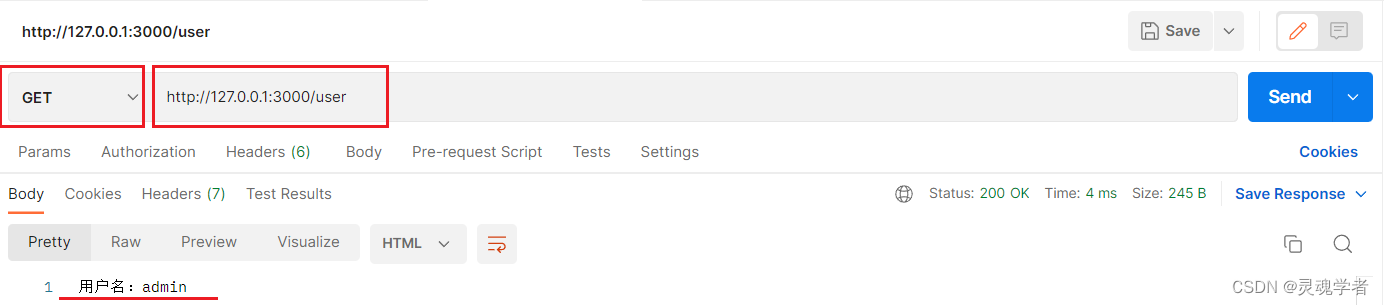
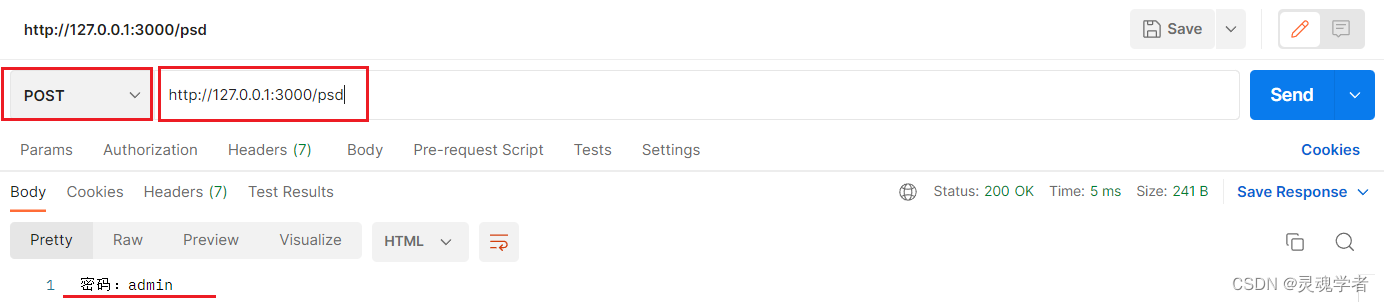
})下面进行接口测试:使用的是Postman工具测试;
输入请求的URL地址 http://loacalhost:3000/user 或 http://127.0.0.1:3000/user

输入请求的URL地址 http://loacalhost:3000/psd 或 http://127.0.0.1:3000/psd

获取URL中携带的参数 —— req.query
一般客户端在发送GET请求中会携带一些参数(如id)传给服务器,这时服务器可以通过req.query对象可以访问到携带参数并可以进行后续处理:
// http://127.0.0.1:3000?id=10001&page=1
app.get('/',function(req,res){
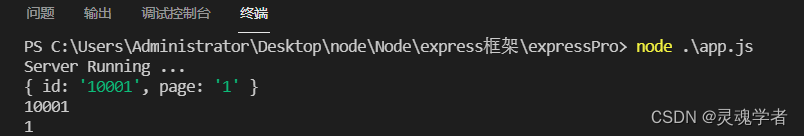
console.log(req.query)
})由于是GET请求,那么可以在浏览器中的URL地址上后面添加 "?id=10001&page=1"(使用Postman 测试也可以 ),如下:

当然也可以只取访问携带参数中的某一个如下:req.query.id 或 req.query.page
app.get('/',function(req,res){
console.log(req.query);
console.log(req.query.id);
console.log(req.query.page);
})
获取URL的动态参数 —— req.params
在请求中携带动态参数的场景也是非常常见的,比如在一个图书网站,通过点击不同书籍的id能够打开不同书籍,然后服务器通过请求的URL所携带的不同的id做出处理再将结果响应给客户端;那么服务器可以通过req.params访问到请求URL中的动态参数;通过:id来匹配动态参数;
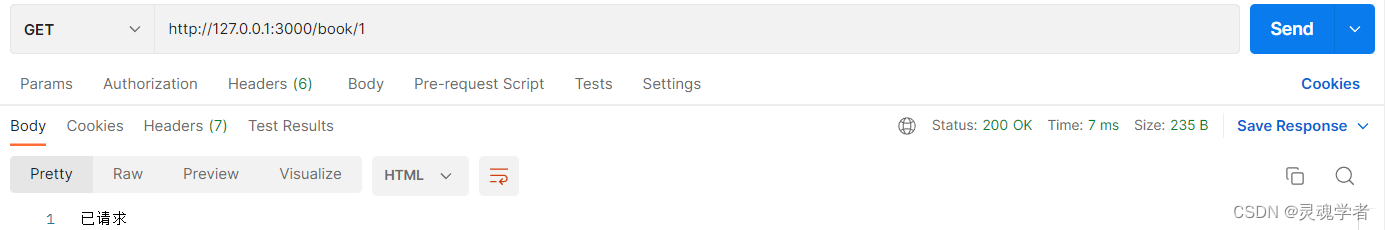
app.get('/book/:id',function(req,res){
res.send('已请求');
console.log(req.params);
})Postman 测试:




静态资源托管
有时候需要在服务器中存在一些静态资源,这时可以通过express提供的一个express.static()函数来创建一个静态资源服务器;下面来将public文件夹下的资源进行对外开放访问操作:
如果是全局安装Express的话就有public文件夹,局部安装Express的话需要自己创建;下面在public文件下面可存放一些资源比如images下的img或一些css,js,json等等一些数据;

// 表示public文件夹对外提供访问
app.use(express.static('public'));下面通过浏览器来对其进行资源访问:http://127.0.0.1:3000/images/01.jpg

注:Express 在指定的静态目录中去查找文件,并对外提供资源的访问路径,但不会将资源的目录显示在URL中;在访问静态资源文件时,express.static() 函数会根据目录的添加顺序查找所需的文件。
挂载路径前缀
希望托管的静态资源路径之前有挂载路径的前缀;如上面通过app.use(express.static('public')) 将 public文件夹 下的资源供外部进行访问,但不会将public这个目录显示在URL中,但如果想将public添加上去或者换成另外一个前缀挂载在路径之中可以这么操作:
app.use('/public',express.static('public'));现在通过以下这个路径才能访问到:http://127.0.0.1:3000/public/images/01.jpg

以上就是对Express框架的一些基本使用!感谢大家的支持!