一、需求背景
有时候我们需要对不同身份的用户在同一个组件上展示不同的样式(界面这里暂且不谈),我们就需要控制该组件在不同的数据下呈现不同的样式
这时候我们就可以使用:class属性来动态调整样式
二、将class与style绑定
我们可以这样声明一个div
<div
class="baseStyle"
:class="{vip:vipFlag,svip:sVipFlag}"
>
<p>尊敬的{{welcomeInfo}},您好!</p>
</div>// 初始化响应式变量
const userType = ref(0)
const vipFlag =ref(0)
const sVipFlag = ref(0)
const welcomeInfo = ref('普通用户').baseStyle {
font-family: "HarmonyOS Sans SC";
}
.vip {
color: red;
}
.svip {
font-style: italic;
}然后通过后端接口,在页面渲染完毕的时候获取数据,将数据渲染上去
onMounted(() => {
// 假设这个方法是从后端调接口获取用户信息数据
getuserInfo();
// console.log("")
setUsertype()
})const getuserInfo = () => {
userType.value = debugArray.value[0]
vipFlag.value = debugArray.value[1]
sVipFlag.value = debugArray.value[2]
}
const setUsertype = () => {
welcomeInfo.value = (vipFlag.value ===1 || sVipFlag.value === 1)? "超级用户":"普通用户"
}通过判断后端传来的不同数据(前端使用一个数组进行模拟)来渲染不同的样式
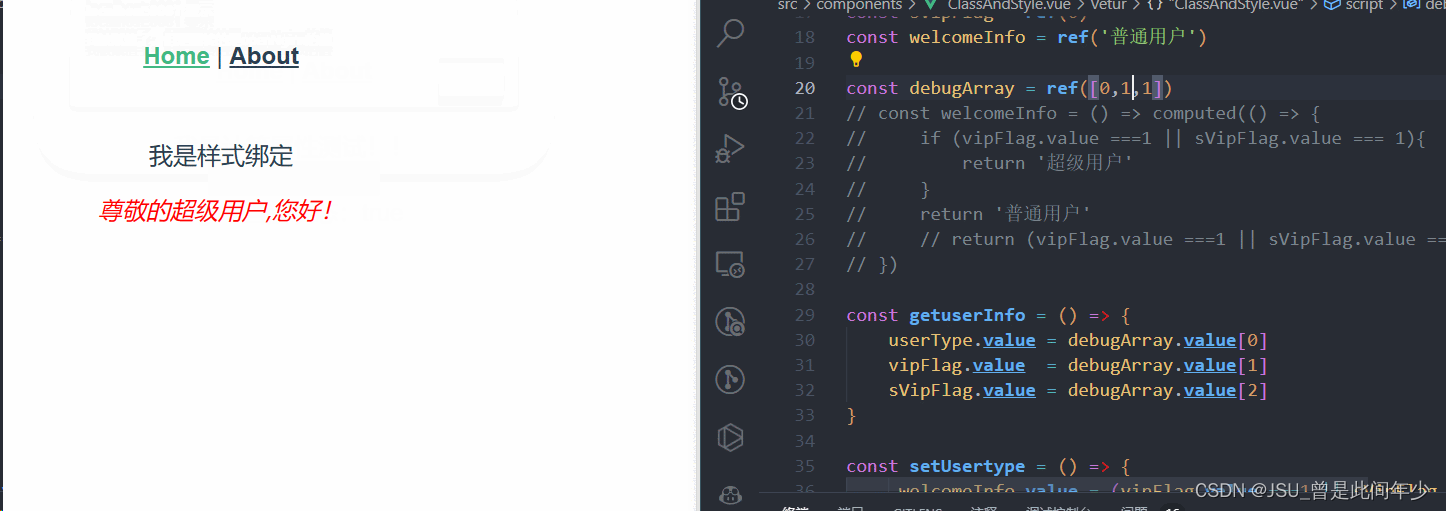
三、功能示例

四、代码展示
<template>
<p>我是样式绑定</p>
<div
class="baseStyle"
:class="{vip:vipFlag,svip:sVipFlag}"
>
<p>尊敬的{{welcomeInfo}},您好!</p>
</div>
</template>
<script lang="ts" setup>
import { computed, onMounted } from "vue";
import { ref } from 'vue'
// 初始化响应式变量
const userType = ref(0)
const vipFlag =ref(0)
const sVipFlag = ref(0)
const welcomeInfo = ref('普通用户')
const debugArray = ref([0,1,1])
// const welcomeInfo = () => computed(() => {
// if (vipFlag.value ===1 || sVipFlag.value === 1){
// return '超级用户'
// }
// return '普通用户'
// // return (vipFlag.value ===1 || sVipFlag.value === 1)? "超级用户":"普通用户"
// })
const getuserInfo = () => {
userType.value = debugArray.value[0]
vipFlag.value = debugArray.value[1]
sVipFlag.value = debugArray.value[2]
}
const setUsertype = () => {
welcomeInfo.value = (vipFlag.value ===1 || sVipFlag.value === 1)? "超级用户":"普通用户"
}
onMounted(() => {
// 假设这个方法是从后端调接口获取用户信息数据
getuserInfo();
// console.log("")
setUsertype()
})
</script>
<style scoped>
.baseStyle {
font-family: "HarmonyOS Sans SC";
}
.vip {
color: red;
}
.svip {
font-style: italic;
}
</style>