直接使用的时候会报错:
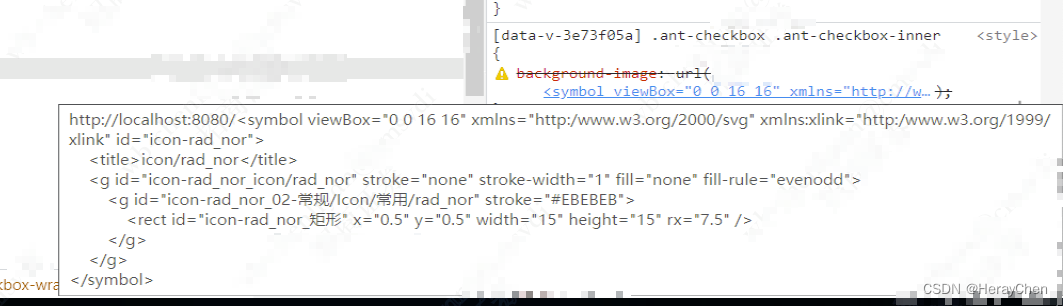
- 图片解析不出来还是svg源文件代码

- 项目启动报错


- vue3使用的时候普通配置会出现
this.getOptions is not function错误( Webpack 版本升级引起的,在较新的 Webpack 版本中,this.getOptions方法已被移除。)

以上错误解决及配置方法:
- 安装
npm install svg-sprite-loader svgo-loader --save-dev,(svg-sprite-loader 解析 SVG 文件,将其打包为 SVG Sprite,使其显示实际svg图;svgo-loader 对 SVG 文件进行优化,帮助在构建过程中自动优化 SVG 文件,减小文件大小并提高加载性能。) vue.config.js配置插件(vue3)
const path = require('path');
module.exports = {
chainWebpack: (config) => {
// 添加对 SVG 文件的处理规则
config.module
.rule('svg')
.exclude.add(path.resolve(__dirname, 'src/icons')) // 排除 SVG Sprite 文件的目录路径
.end();
// 添加对 SVG Sprite 文件的处理规则
config.module
.rule('icons')
.test(/\.svg$/)
.include.add(path.resolve(__dirname, 'src/icons')) // SVG Sprite 文件的目录路径
.end()
.use('svg-sprite-loader')
.loader('svg-sprite-loader')
// 获取到 `loader.options` 并进行修改,解决 `this.getOptions is not function` 的错误
.tap((options) => {
options = {
...options,
symbolId: 'icon-[name]'
};
return options;
})
.end()
.use('svgo-loader')
.loader('svgo-loader');
}
};