接上文、、
---------------------------------------------------------
优化登录
单独封装路由守卫 ,设置白名单,permission.js,鉴权

跳转动画优化(使用NProgress插件)


显示logo

svg 改填充颜色
stroke //画线颜色
stroke-width //线宽
fill //填充颜色

根据需求更改样式,调整scss
控制台根据类名查找(分散的style文件太多了,就不上图了,主要方法就是根据类名一个个找你要修改的)
单页面spa,切换都需要用户信息,此时用vuex存用户信息,切换时就不需要多次发送获取用户信息请求了




用vuex的同一个钩子,获取用户详细信息并存到vuex

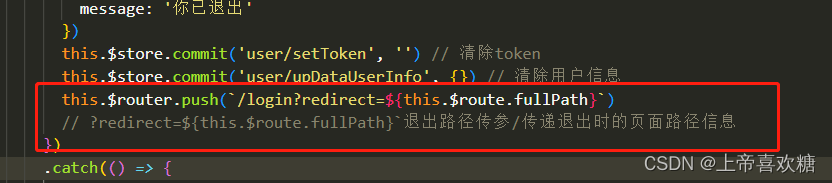
退出清除vuex的token和和用户信息


并使用路由传参

点击退出后,返回登录界面,路径里的参数

在vue.tools插件查看

登录界面

退出之后再次登录
登录事件执行函数

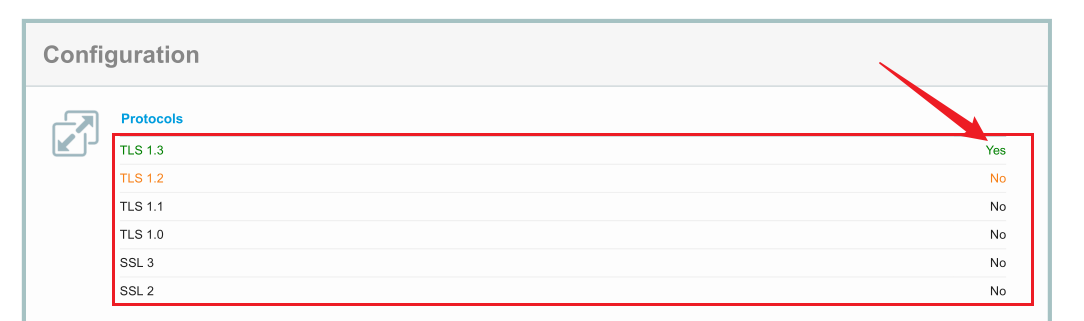
处理token过期








![玩以太坊链上项目的必备技能(库 [library]-Solidity之旅十七)](https://img-blog.csdnimg.cn/789152d1fd9d40feb70734f65e5b95a3.png#pic_center)