背景
缩略图 (Minimap) 是一种常见的用于快速预览和探索的工具,可作为导航辅助用户探索大规模图。
在大文件的阅读和编辑中,能够起到很好的导航作用,并且缩略图能够显示文件结构的大致轮廓,使开发人员能够快速知道对应的编辑位置。下面就来看一下monaco中minimap有哪些配置项,能够做出哪些特性。
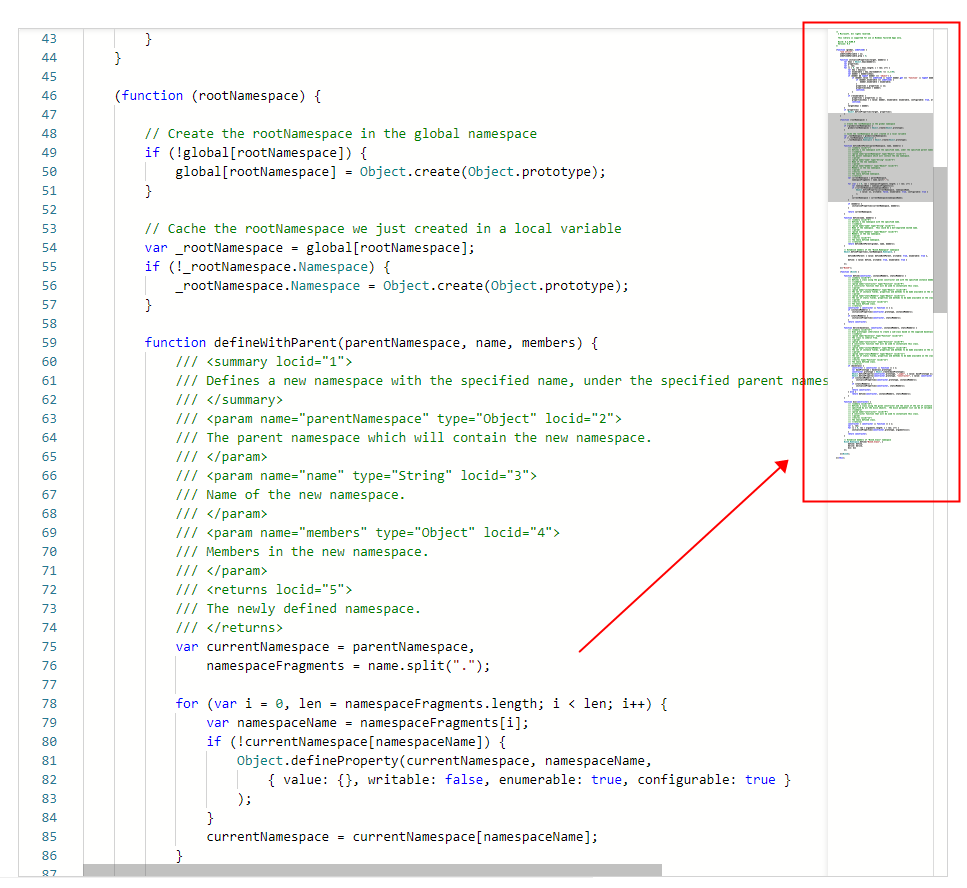
在monaco中,minimap的底部是使用canvas来实现的,其中的滑动部分是一个div。内容可以是文件的文字,也可以是色块。

minimap 配置项
在monaco中,配置缩略图是在创建editor时使用minimap来配置,一共有8个配置项,分别是:autohide,enabled,maxColumn,renderCharacters,scale,showSlider,side,size
接口文档定义
/**
* Configuration options for editor minimap
*/
export interface IEditorMinimapOptions {
/**
* Enable the rendering of the minimap.
* Defaults to true.
*/
enabled?: boolean;
/**
* Control the rendering of minimap.
*/
autohide?: boolean;
/**
* Control the side of the minimap in editor.
* Defaults to 'right'.
*/
side?: 'right' | 'left';
/**
* Control the minimap rendering mode.
* Defaults to 'actual'.
*/
size?: 'proportional' | 'fill' | 'fit';
/**
* Control the rendering of the minimap slider.
* Defaults to 'mouseover'.
*/
showSlider?: 'always' | 'mouseover';
/**
* Render the actual text on a line (as opposed to color blocks).
* Defaults to true.
*/
renderCharacters?: boolean;
/**
* Limit the width of the minimap to render at most a certain number of columns.
* Defaults to 120.
*/
maxColumn?: number;
/**
* Relative size of the font in the minimap. Defaults to 1.
*/
scale?: number;
}
下面我们一起详细看一下每个配置参数。
autohide
是否自动隐藏缩略图,值为boolean类型, 默认为false。设置为true后,之后鼠标hover在缩略图区域上,才会显示缩略图,这个对于特别长的文本编辑有一定好处。毕竟minimap也会遮挡一部分文本。
enabled
是否开启minimap,值为boolean类型, 默认为true。
maxColumn
minimap渲染的最大列,值为number类型, 默认渲染120列。这个数字也决定了 minimap的宽度。设置越小,minimap也会越小。反之越大。
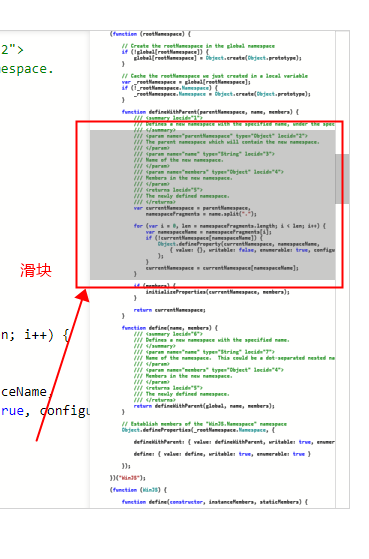
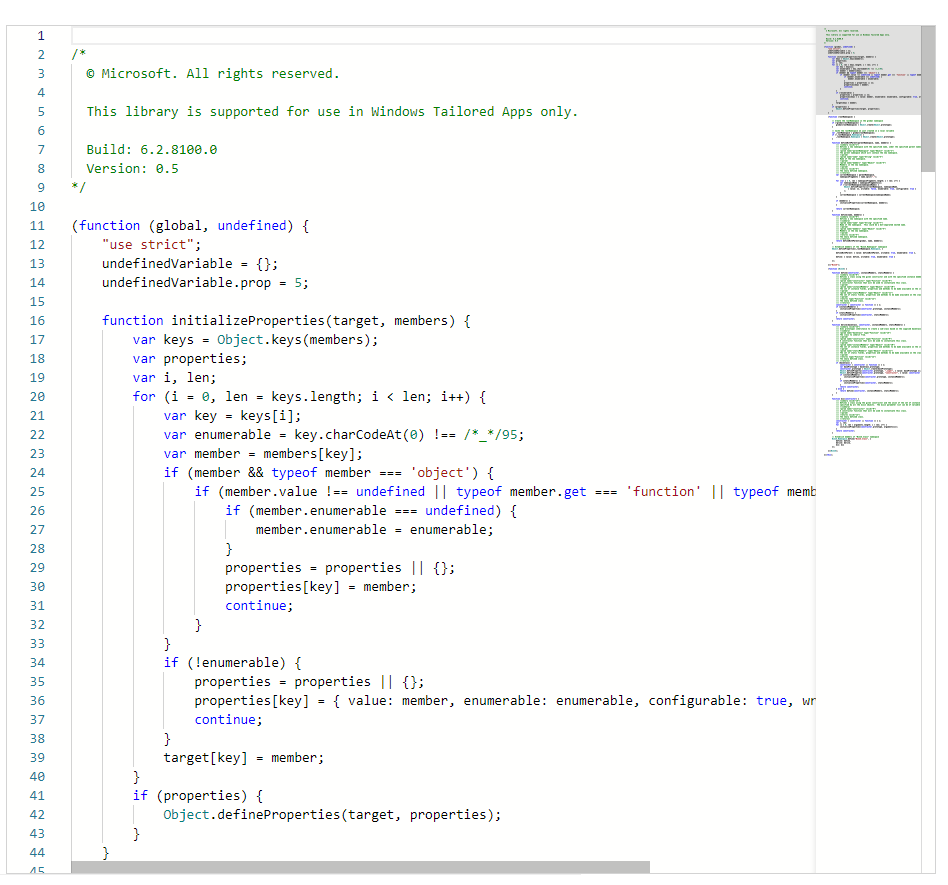
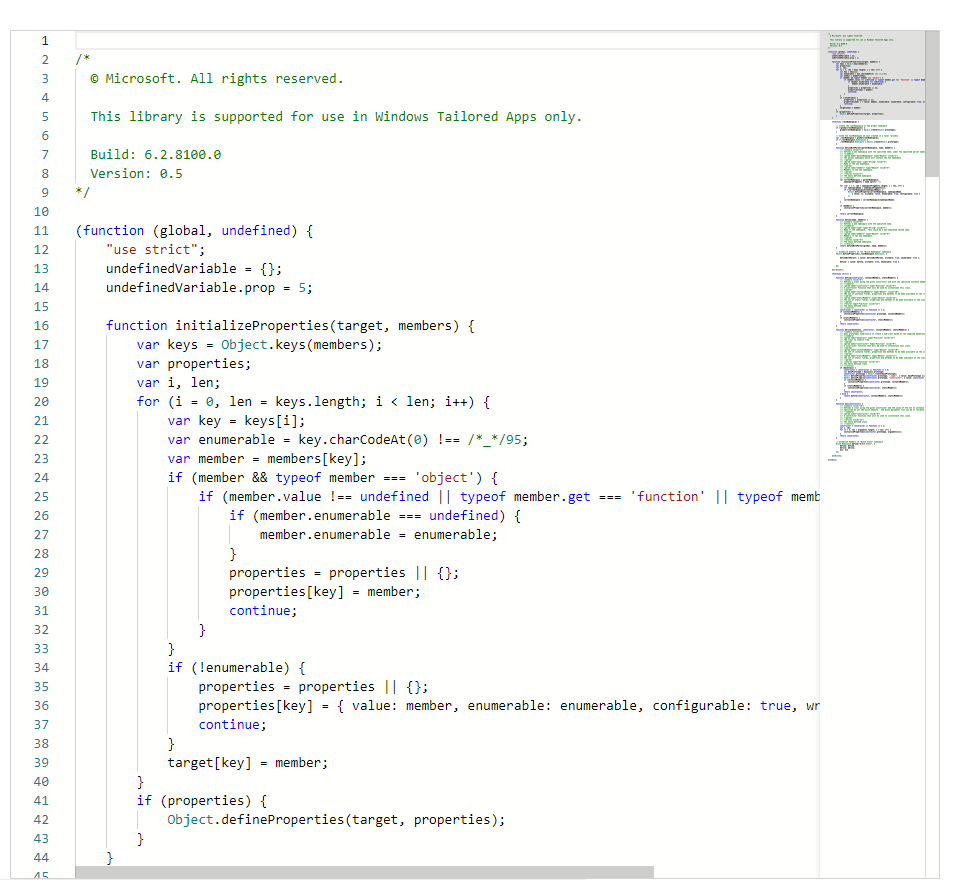
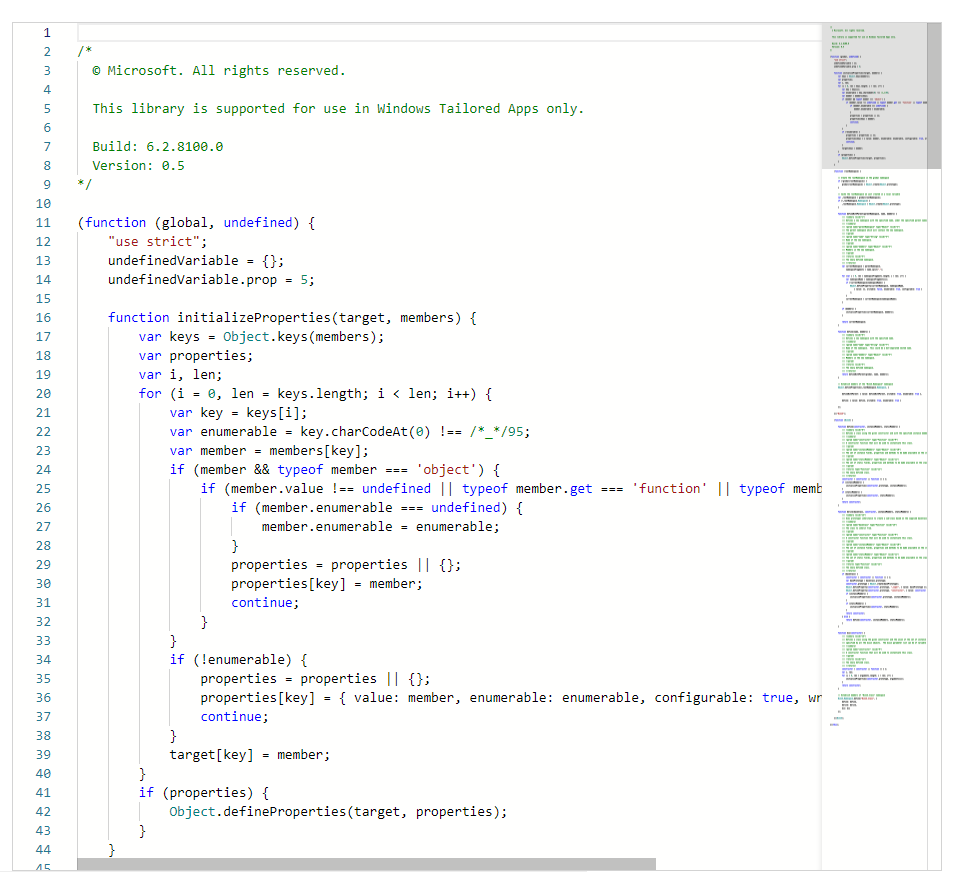
renderCharacters
是否在minimap上渲染字符,值为boolean类型。默认是渲染文字,设置为false后,只渲染色块。如下图
渲染文字

渲染色块

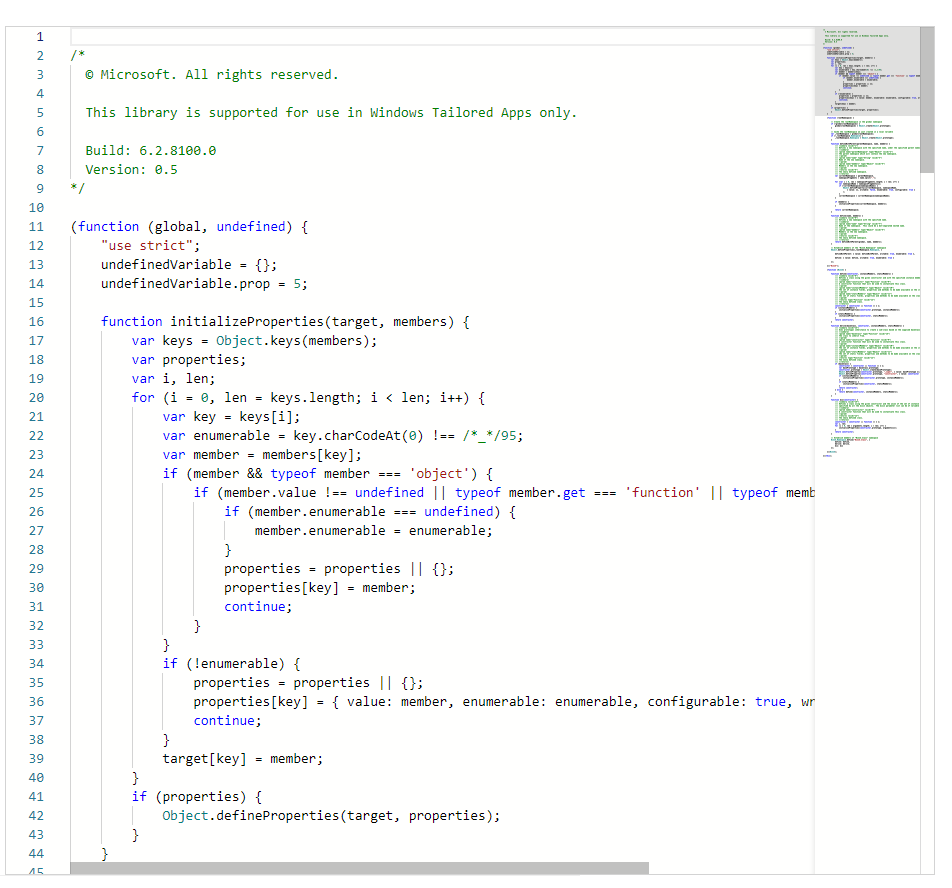
scale
相对minimap的字体大小 值为number类型,默认为5,设置越大,minimap上的字体越大,对老龄化很友好(😅),如下图是一个scale设置为3的minimap

就算你设置再大,你也基本上本不去其中的字,无法越大,只会把结构表现的更加清晰。长短相依,对齐工整。
showSlider

控制minimap的滑块, 枚举值有二个 always 与 mouseover。 设置always时,滑块持续显示,设置mouseover时只有鼠标hover在minimap时显示。
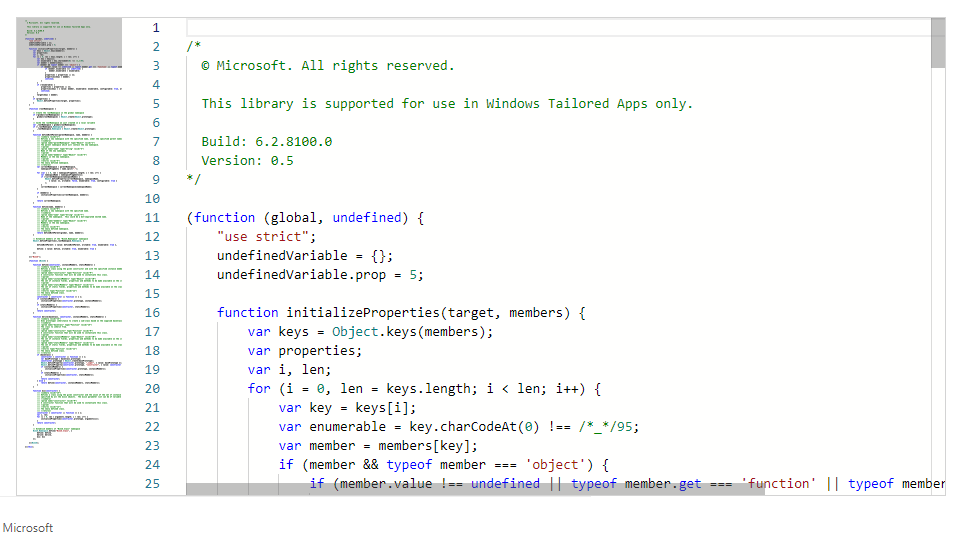
side
控制minimap的位置是在编辑器的左侧还是右侧, 枚举值有right 与 left。默认是右侧,当设置左侧时
效果如下

size
size 是用于控制minimap的渲染模式,枚举值有 proportional ,fill ,fit。
默认渲染效果

proportional 均衡地渲染 效果

fill 填充效果

fit 自适应效果

核心演示代码
require.config({ paths: { vs: './monaco-editor/package/min/vs' } });
let editor
require(['vs/editor/editor.main'], function () {
const uri = monaco.Uri.parse('http://baudu.com/fizz.js')
const model = monaco.editor.createModel(oldVersion, '', uri)
editor = monaco.editor.create(document.getElementById('container'), {
model,
minimap: {
autohide: true,
enabled: true,
maxColumn: 80,
renderCharacters: true,
showSlider: 'always', // "always" | "mouseover"
side: 'left', // "right" | "left"
size: 'fit', // "proportional" | "fill" | "fit"
}
})
});
总结
minimap在大文件和表现文件结构有很好的用处。但大多少基本默认的配置以及能够满足要求。