导语:在保护用户隐私方面,Google Chrome正在测试一项名为“IP保护”的新功能。通过使用代理服务器掩盖用户的IP地址,这项功能能够增强用户的隐私保护。在意识到IP地址可能被用于秘密追踪后,Google希望在确保用户隐私的同时,也能保留网络的基本功能。
IP保护的背景

众所周知,IP地址是一种用于标识互联网上设备的数字地址。然而,由于IP地址可以被用于跟踪用户的在线活动,这引发了隐私方面的担忧。为了解决这个问题,Google Chrome推出了新的“IP保护”功能。该功能通过将来自特定域名的第三方流量路由到代理服务器,使用户的IP地址对这些域名不可见。
IP保护的工作原理
“IP保护”方案通过使用代理服务器将第三方流量从特定域名路由,使用户的IP地址对这些域名隐藏起来。这样一来,用户的在线活动就不再容易被追踪。初始阶段,只有特定域名中的第三方流量受到影响,主要集中在那些被认为正在追踪用户的域名上。在这个阶段,Google将使用自己的专有代理服务器将请求路由到自己的域名,以测试系统的基础设施,并为细化域名列表争取更多时间。
IP保护的未来发展
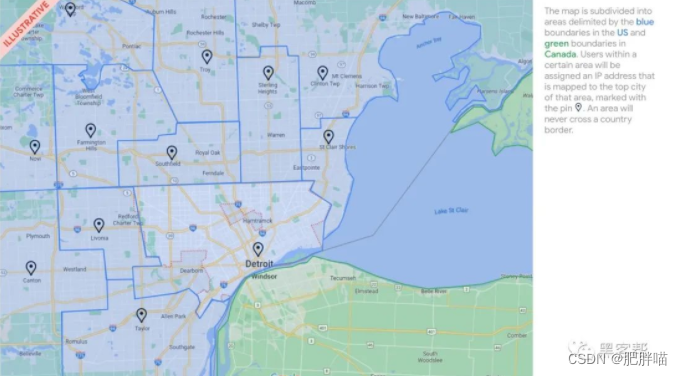
Google计划在未来的阶段采用2跳代理系统来进一步增强用户的隐私。这样一来,第二个代理服务器将由外部CDN运行,而Google将运行第一个跳跃。这样可以确保两个代理服务器都无法同时看到客户端IP地址和目标地址。此外,为了提供更好的服务,Google还计划为代理连接分配IP地址,以代表用户的“粗略”位置而不是具体位置。
总结
随着互联网的发展,用户隐私保护变得越来越重要。Google Chrome的新“IP保护”功能为用户提供了一种隐藏IP地址的方法,以保护他们的在线隐私。虽然这项功能还处于测试阶段,但它将为用户带来更高的隐私保护水平。随着“IP保护”功能的不断发展,用户将能够更好地控制自己的在线隐私,并避免被追踪。同时,Google也将继续努力改进该功能,以确保安全性和可用性的平衡。让我们期待Google Chrome的新功能,为我们带来更好的上网体验。
获取最新资讯、资源合集。欢迎关注公众号:黑客帮