【关键字】
元服务卡片、router跳转不同页面、传递动态参数
【写在前面】
本篇文章主要介绍开发元服务卡片时,如何实现从卡片中点击事件跳转到指定的应用内页面,并传递参数接受参数功能。此处以JS UI开发服务卡片为例,JS卡片支持组件设置action,包括router事件和message事件,其中router事件用于应用跳转,message事件用于卡片开发人员自定义点击事件,本篇文章介绍如何通过设置router事件实现跳转指定页面,并携带参数接受参数功能。
【开发步骤】
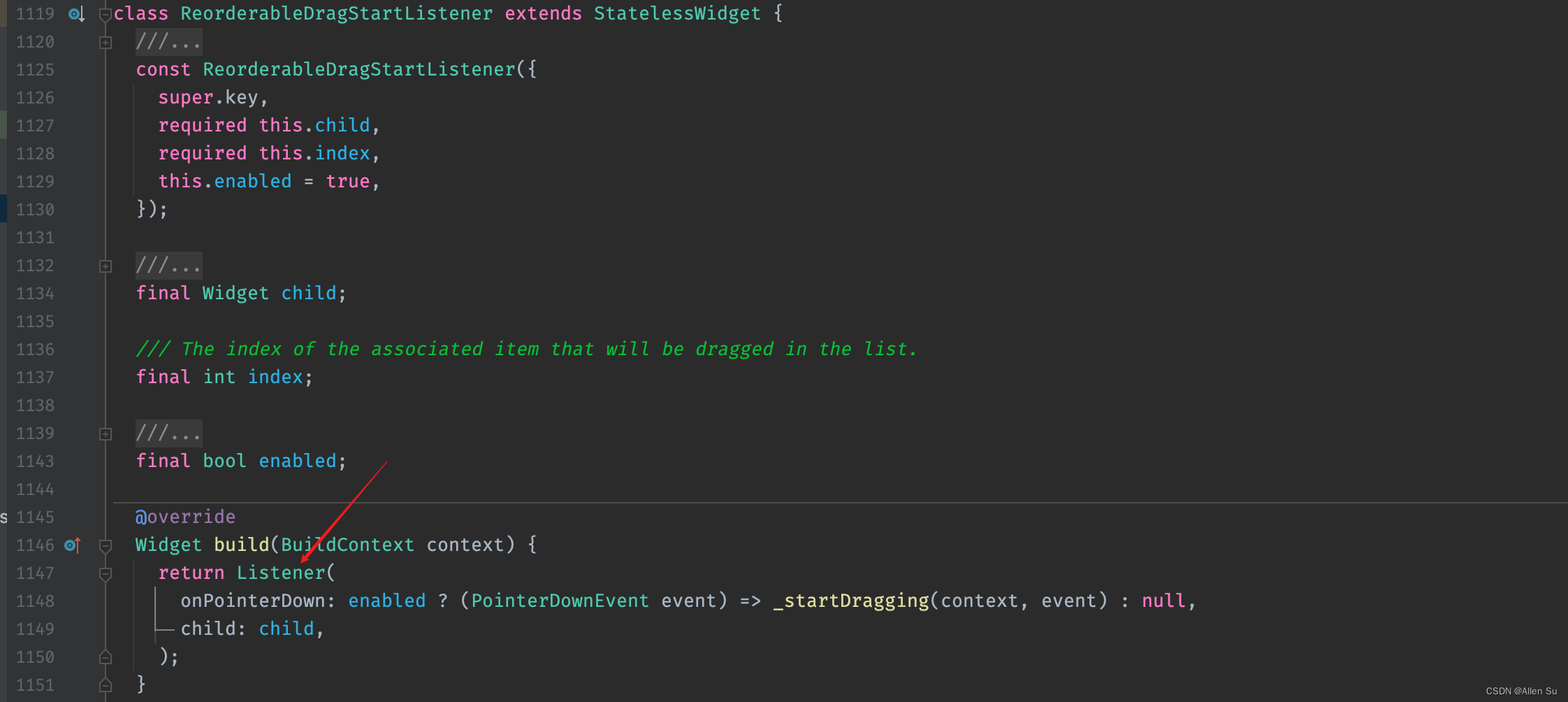
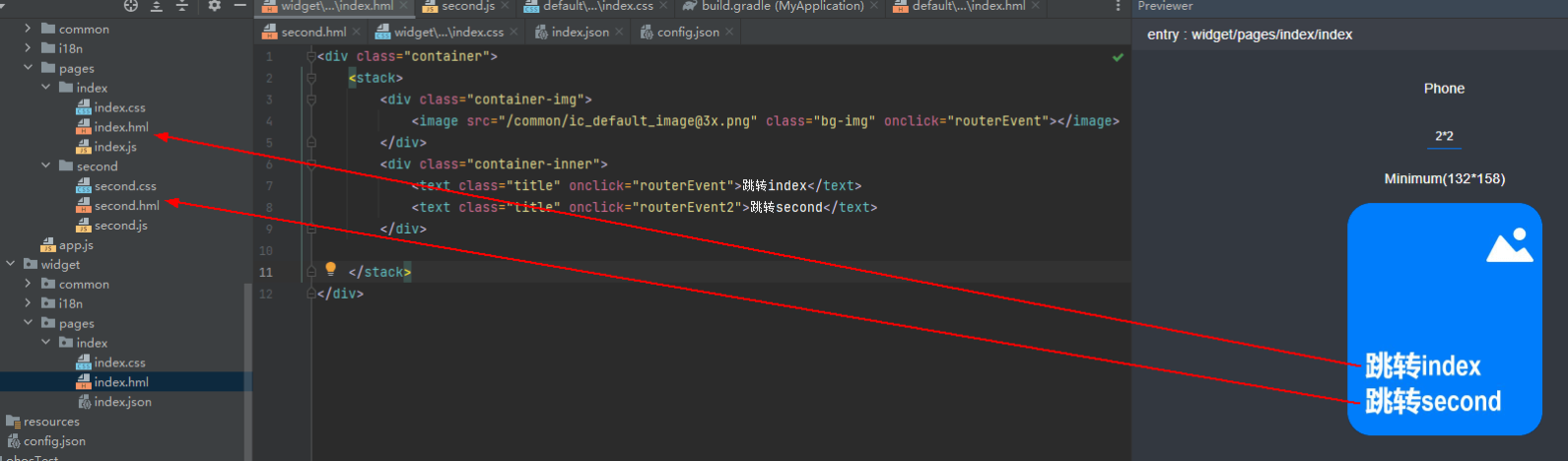
步骤1:在卡片的index.html页面中定义两个文本,点击“跳转index”实现跳转到index页面,点击“跳转sceond”实现跳转second页面,给两个文本绑定点击事件,如下图所示:

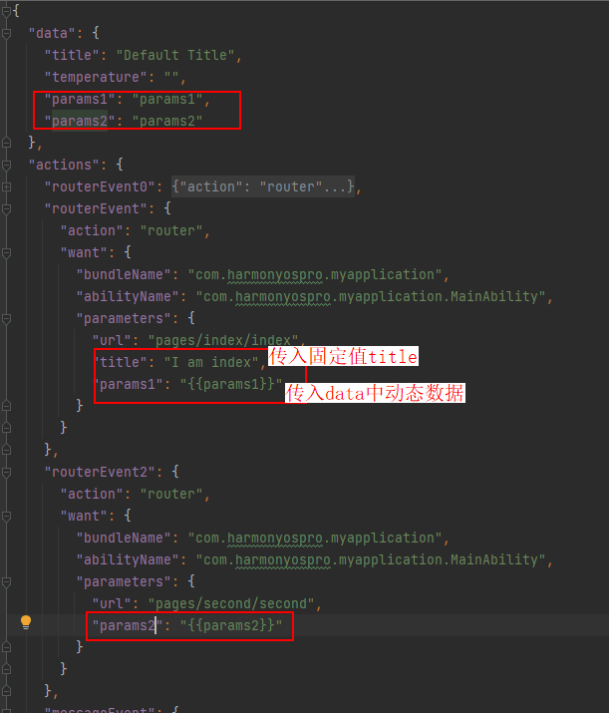
步骤2:在index.json设置routerEvent和routerEvent2事件,并在data中定义params1和params2参数,在routerEvent跳转页面事件中传入需要传递的动态参数,传入各字段说明如下:
1、action设置事件类型,固定“router”跳转事件;
2、want字段中存放跳转的页面信息,其中:
1)bundleName为应用包名;
2)abilityName为卡片提供方应用的跳转目标Ability名;
3)parameters中url设置跳转的页面路径,传入的参数可通过key-value方式传递,若需要传入固定值直接写对应值即可,若需要传入动态参数可写成{{params1}},注意{{xxx}}中的名称与data中定义的名称需相同;

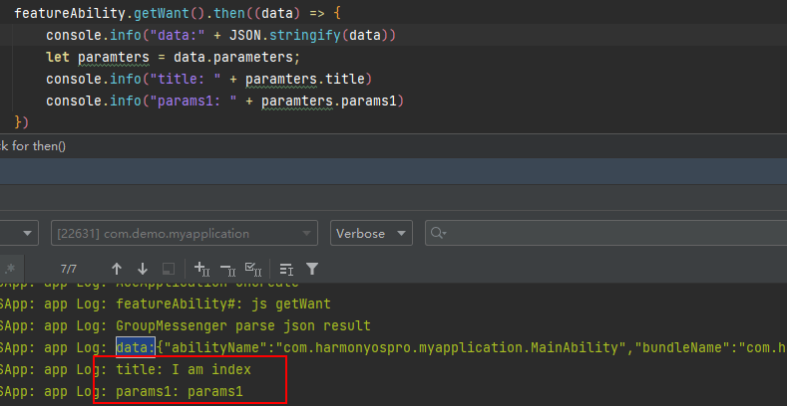
步骤3:在index.js与second.js中通过featureAbility.getWant()接口获取传入的数据,并进行解析,参考如下:
import featureAbility from '@ohos.ability.featureAbility';
featureAbility.getWant().then((data) => {
console.info("data:" + JSON.stringify(data))
let paramters = data.parameters;
console.info("title: " + paramters.title)
console.info("params1: " + paramters.params1)
})
这样就实现了卡片点击事件跳转不同页面并传参功能。
【服务卡片开发相关文档】
(3.0)服务卡片开发指导(包含基于JS UI和Java UI开发卡片):https://developer.harmonyos.com/cn/docs/documentation/doc-guides/ability-service-widget-overview-0000001062607955
(3.0)Java服务卡片JS UI组件:https://developer.harmonyos.com/cn/docs/documentation/doc-references/js-service-widget-file-0000001153028529
(3.1/4.0)FA模型服务卡片开发指导:https://developer.harmonyos.com/cn/docs/documentation/doc-guides-V3/widget-development-fa-0000001427902244-V3
(3.1/4.0)Stage模型服务卡片开发指导:https://developer.harmonyos.com/cn/docs/documentation/doc-guides-V3/service-widget-overview-0000001536226057-V3