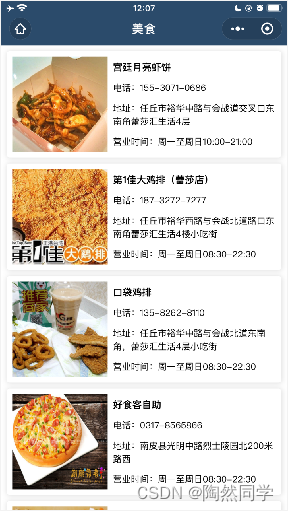
1. 演示页面效果以及主要功能

页面导航并传参
上拉触底时加载下一页数据
下拉刷新列表数据
2. 列表页面的 API 接口
以分页的形式,加载指定分类下商铺列表的数据:
接口地址
https://www.escook.cn/categories/:cate_id/shops
URL 地址中的 :cate_id 是动态参数,表示分类的 Id
请求方式
GET 请求
请求参数
_page 表示请求第几页的数据
_limit 表示每页请求几条数据
3. 判断是否还有下一页数据
如果下面的公式成立,则证明没有下一页数据了:
页码值 * 每页显示多少条数据 >= 总数据条数
page * pageSize >= total
案例1:总共有 77 条数据,如果每页显示 10 条数据,则总共分为 8 页,其中第 8 页只有 7 条数
据
page(7)* pageSize(10) >= total(77)
page(8)* pageSize(10) >= total(77)
案例2:总共有 80 条数据,如果每页显示 10 条数据,则总共分为 8 页,其中第 8 页面有 10 条数
据
page(7)* pageSize(10) >= total(80)
page(8)* pageSize(10) >= total(80)
总结
能够知道如何实现页面之间的导航跳转
声明式导航、编程式导航
能够知道如何实现下拉刷新效果
enablePullDownRefresh、onPullDownRefresh
能够知道如何实现上拉加载更多效果 onReachBottomDistance、onReachBottom
能够知道小程序中常用的生命周期函数 应用生命周期函数:
onLaunch, onShow, onHide
页面生命周期函数:
onLoad, onShow, onReady, onHide, onUnload