文章目录
- 1. 简介
- 2. 优点
- 3. 效果
- 4. 安装使用
- 5. lottie-web 常用方法
- 6. Lottie-web 常用的事件
1. 简介
官方介绍:Lottie 是一个库,可以解析使用AE制作的动画(需要用bodymovie导出为json格式),支持web、ios、android、flutter和react native。 在web端,lottie-web库可以解析导出的动画json文件,并将其以svg或者canvas的方式将动画绘制在我们的页面上.

找到我们想要的动画,然后点击后,弹出窗口,点击下载,格式为JSON。然后就能把这个动画的json数据用到我们自己的项目里边去了
2. 优点
- 动画由设计使用专业的动画制作工具AE来实现,使动画实现更加方便,且效果更好
- 前端可以方便的调用动画,并对动画进行控制,减少前端动画工作量
- 设计制作动画,前端展现动画,分工明确
- 使用lottie方案,json文件大小比gif文件小很多,性能也会更好
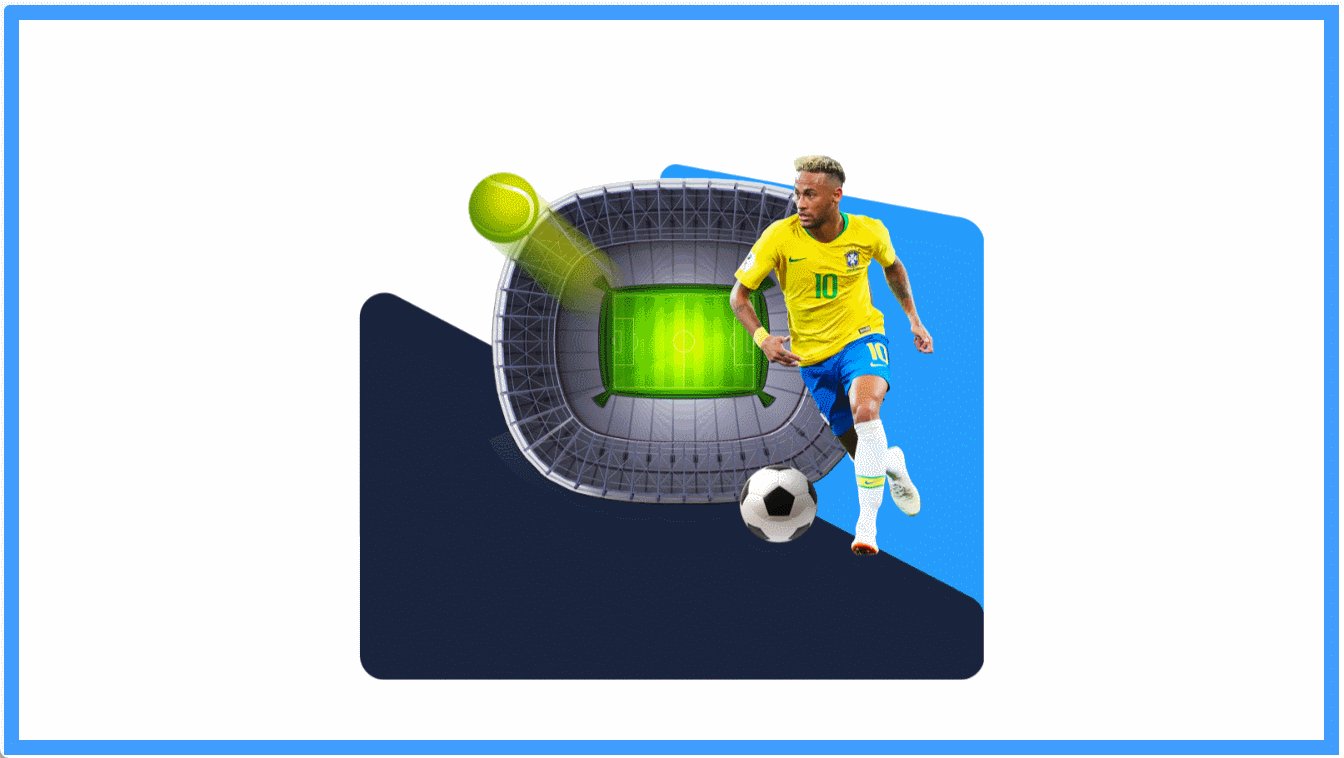
3. 效果

4. 安装使用
npm 安装
npm install lottie-web
完整代码
<template>
<div class="home">
<div class="body">
<div id="lottieId" />
</div>
</div>
</template>
<script>
import lottie from 'lottie-web'
export default {
name: 'Demo',
data() {
return{
}
},
mounted() {
this.animation = lottie.loadAnimation({
container: document.getElementById('lottieId'),
renderer: 'svg',
loop: true,
autoplay: true,
animationData: require('@/assets/lottie/by.json'),
})
},
}
</script>
<style scoped lang="scss">
.home {
.body {
width: 890px;
height: 500px;
border: #ff3366 solid 10px;
box-sizing: border-box;
box-sizing: border-box;
#lottieId {
padding: 40px;
box-sizing: border-box;
width: 100%;
height: 100%;
}
}
}
</style>
5. lottie-web 常用方法
animation.play(); // 播放,从当前帧开始播放
animation.stop(); // 停止,并回到第0帧
animation.pause(); // 暂停,并保持当前帧
animation.goToAndStop(value, isFrame); // 跳到某个时刻/帧并停止isFrame(默认false)指示value表示帧还是时间(毫秒)
animation.goToAndPlay(value, isFrame); // 跳到某个时刻/帧并进行播放
animation.goToAndStop(30, true); // 跳转到第30帧并停止
animation.goToAndPlay(300); // 跳转到第300毫秒并播放
animation.playSegments(arr, forceFlag); // arr可以包含两个数字或者两个数字组成的数组,forceFlag表示是否立即强制播放该片段
animation.playSegments([10,20], false); // 播放完之前的片段,播放10-20帧
animation.playSegments([[0,5],[10,18]], true); // 直接播放0-5帧和10-18帧
animation.setSpeed(speed); // 设置播放速度,speed为1表示正常速度
animation.setDirection(direction); // 设置播放方向,1表示正向播放,-1表示反向播放
animation.destroy(); // 删除该动画,移除相应的元素标签等。
6. Lottie-web 常用的事件
animation.addEventListener('data_ready', () => {}) // 动画数据加载完毕
animation.addEventListener('config_ready', () => {}) // 完成初始配置后
animation.addEventListener('data_failed', () => {}) // 加载动画数据失败
animation.addEventListener('loaded_images', () => {}) // 所有图片加载成功或者失败
animation.addEventListener('DOMLoaded', () => {}) // 将元素添加到DOM后