1024水一篇~
个人拙见,如有错误希望大佬拔刀纠正。
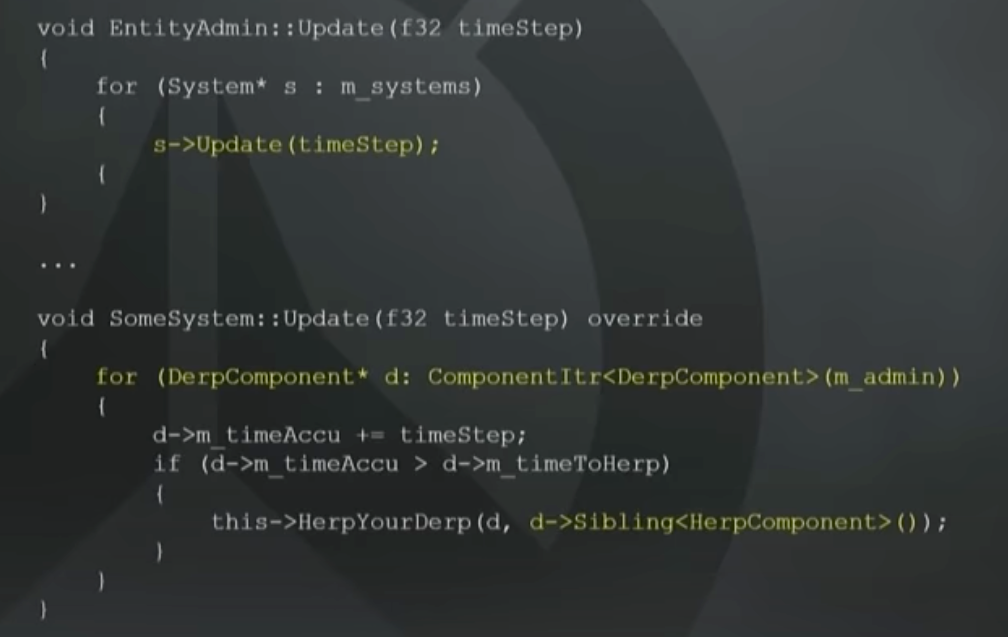
根据守望先锋在GDC会议上对ECS架构的描述,所有的系统(system)都是由逻辑帧驱动的:每帧遍历所有的system,并调用system的update()更新游戏世界的状态。

在实际应用中这可能会存在一些问题:两帧之间资源空闲、即时性低。本文分别从 把ECS应用到帧同步、状态同步,以及对应的客户端、服务器来进行分析。
在帧同步中的具体分析
-
客户端:负责所有核心逻辑。
- 有资源空闲没有问题,客户端只要能流畅运行即可,没有要"榨干客户端资源"的需求。
- 可能存在的即时性问题:负责记录每帧输入的系统s1得到本帧的输入后,要由网络发送系统s2发送给服务器。如果s2在s1之前执行,则s1记录的每帧输入要在下一帧才能由s2发送给服务器,这就产生了1帧的延迟。帧同步本来就要求低延迟,因此应该避免这种问题。
解决方案是对系统进行排序,使系统按顺序执行,保证先记录每帧输入,然后再向服务器发送消息,这样就可以在同一帧中完成。
-
服务器:负责转发客户端的每帧输入。
-
资源空闲问题:服务器应该尽可能的充分利用资源以提高承载量。可以灵活调节服务器逻辑帧率,即负载高时调慢帧率,负载低时调高帧率。还可以不同系统采取不同的帧率,如处理移动的系统可以固定30帧,而战斗系统的帧率可以更高,甚至可以不由逻辑帧驱动,直接死循环执行
update()。这些方案实际上这就是对ECS进行了一些改造,但结构上还是E-C-S,只是系统的
update()的驱动方式更加灵活了。注意,只有服务器可以这样灵活调节逻辑帧率,客户端不行。因为帧同步要保证每个客户端的每帧逻辑一致,那么让每个客户端的逻辑帧率一致,并且逻辑帧率固定,是最简单可靠的方案。如果逻辑帧率是灵活变化的,会大幅增加系统的复杂度。
-
可能存在的即时性问题是:类似于对客户端的分析,如果网络发送系统s2在网络接收系统s1之前执行,则会产生1帧的延迟。解决方案有:对系统进行排序,或者调高网络收发系统的逻辑帧率,或者直接让网络收发系统不由逻辑帧驱动。
-
在状态同步中的具体分析
- 客户端:接收服务器发来的状态进行表现。
- 资源空闲问题:同"帧同步客户端"分析一样。
- 即时性问题:同"帧同步客户端"分析一样。
- 服务器:负责所有核心逻辑。状态同步服务器要做的逻辑很多,因此更有必要避免资源空闲和即时性问题。
- 资源空闲问题:同"帧同步服务器"分析一样。
- 即时性问题:同"帧同步服务器"分析一样。
方案总结
-
系统按序执行,满足大部分完整逻辑尽量在一帧内完成,保证即时性。我知道要把几十个system进行排序是一件很头大的事情,但如果真的能够做到,这其实也是最简单的一种方式。
-
将网络分为网络接收系统和网络发送系统。接收系统在所有负责逻辑的系统之前执行,而发送系统在所有负责逻辑的系统之后执行。
-
…随时想到随时补充。
-
-
改变服务器
system.update()的驱动方式:三种方案,灵活调节逻辑帧率、不同系统使用不同帧率、不用逻辑帧驱动。既能保证即时性,又能充分发挥性能。虽然不完全符合ECS,但无伤大雅,结构上还是E-C-S,只是系统的update()的驱动方式更加灵活了。