1、问题描述:
其一、存在的问题为:
加载 autoprefixer 插件的过程中,页面却显示并没有自动添加浏览器的厂商前缀;
其二、问题描述为:
在写 CSS3 这些新的特性时,存在着不同的浏览器解析这些新特性时,需要在新特性前加上厂商前缀的(即:autoprefixer 插件的作用),能提高了我们的开发效率,但是此时页面并没有加上厂商的前缀;
2、问题分析:
根据问题描述可知,由于 autoprefixer 插件的配置或版本的问题导致了 autoprefixer 插件并没有起作用;
3、问题解决:
方案一、在项目目录下创建 postcss.config.js 文件:
其一、代码为:
// 在 postcss.config.js 中的配置 autoprefixer 的情况如下:
module.exports = {
plugins: [ // 即:需要在 postcss.config.js 中配置 autoprefixer 这个插件(注意:此时的配置单词是 plugins,不要写成 plugin,否则一直报错,还找不到报错在哪里);
require('autoprefixer')({
browsers: ['Android >= 4.0', 'iOS >= 7']
// overrideBrowserslist: ['ie > 9', 'last 2 versions']
})
// require('autoprefixer')
]
}
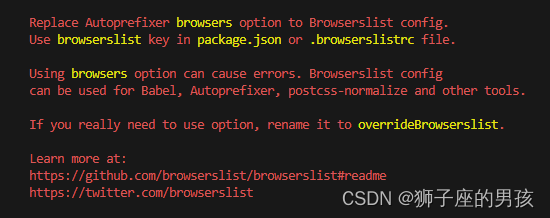
其二、警告的图片:

其三、警告的代码:
Replace Autoprefixer browsers option to Browserslist config.
Use browserslist key in package.json or .browserslistrc file.
Using browsers option can cause errors. Browserslist config
can be used for Babel, Autoprefixer, postcss-normalize and other tools.
If you really need to use option, rename it to overrideBrowserslist.
Learn more at:
https://github.com/browserslist/browserslist#readme
https://twitter.com/browserslist
方案二、直接在项目中的 package.json 中配置相关信息:
其一、代码为:
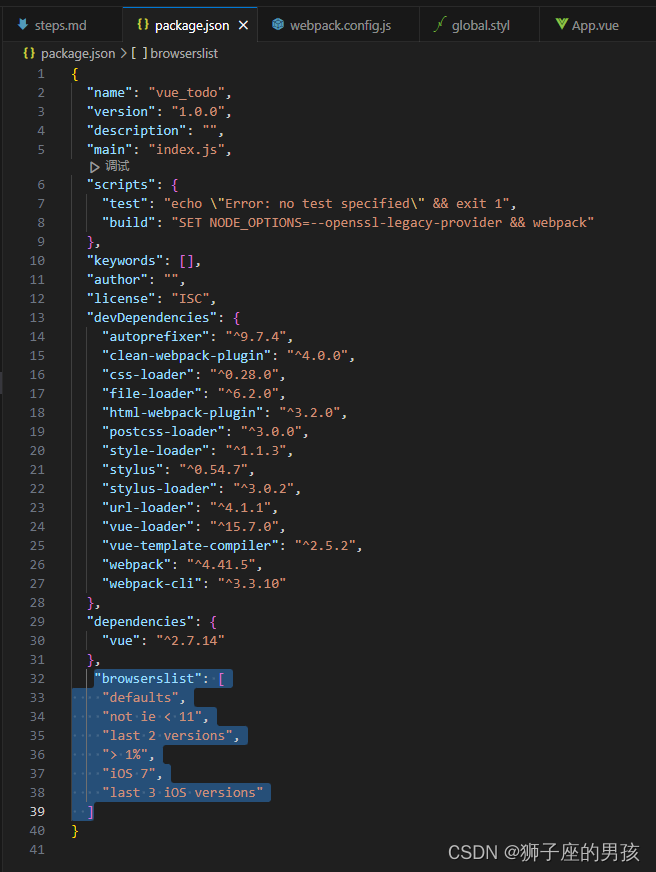
"browserslist": [
"defaults",
"not ie < 11",
"last 2 versions",
"> 1%",
"iOS 7",
"last 3 iOS versions"
]
其二、图片展示为:

4、小结:
其一、哪里有不对或不合适的地方,还请大佬们多多指点和交流!
其二、若有转发或引用本文章内容,请注明本博客地址(直接点击下面 url 跳转) https://blog.csdn.net/weixin_43405300,创作不易,且行且珍惜!
其三、有兴趣的话,可以多多关注这个专栏(Vue(Vue2+Vue3)面试必备专栏)(直接点击下面 url 跳转):https://blog.csdn.net/weixin_43405300/category_11525646.html?spm=1001.2014.3001.5482