起因
项目中echart版本过低,导致某些图表不能正确显示,所以大手一挥,将echart版本从4升级到了5,
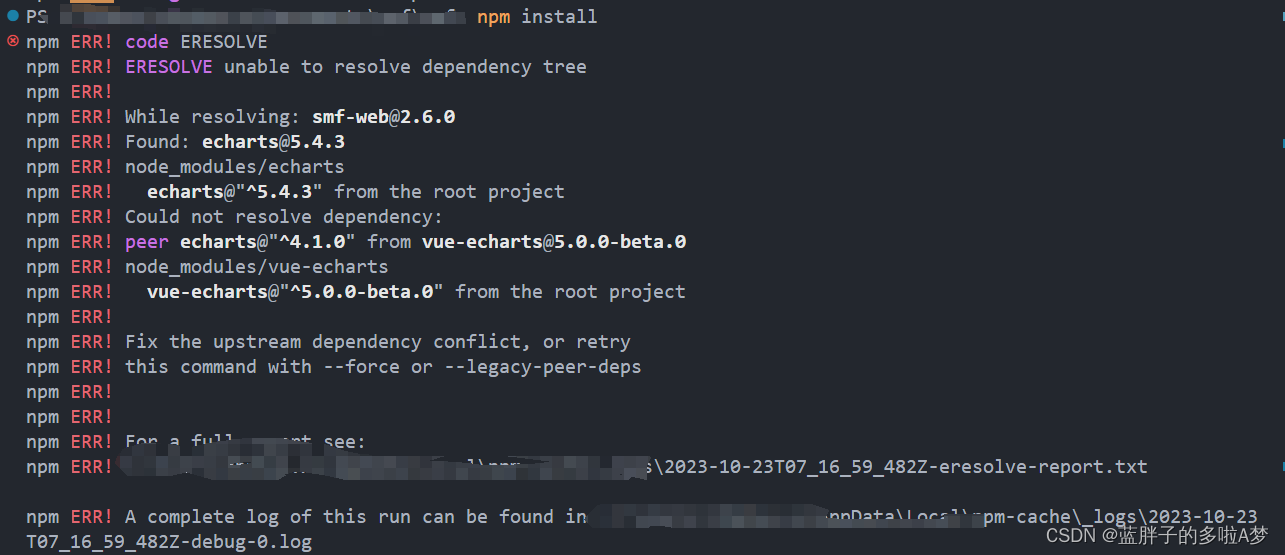
再去运行项目的时候 就发现项目报错了
npm ERR! code ERESOLVE
npm ERR! ERESOLVE unable to resolve dependency tree
npm ERR!
npm ERR! While resolving: smf-web@2.6.0
npm ERR! Found: echarts@5.4.3
npm ERR! node_modules/echarts
npm ERR! echarts@"^5.4.3" from the root project
npm ERR! Could not resolve dependency:
npm ERR! peer echarts@"^4.1.0" from vue-echarts@5.0.0-beta.0
npm ERR! node_modules/vue-echarts
npm ERR! vue-echarts@"^5.0.0-beta.0" from the root project
npm ERR!
npm ERR! Fix the upstream dependency conflict, or retry
npm ERR! this command with --force or --legacy-peer-deps
npm ERR!
npm ERR!
npm ERR! For a full report see:
npm ERR! C:\Users\zhuhua.xu\AppData\Local\npm-cache\_logs\2023-10-23T07_16_59_482Z-eresolve-report.txt
npm ERR! A complete log of this run can be found in: C:\\AppData\Local\npm-cache\_logs\2023-10-23T07_16_59_482Z-debug-0.log

npm错误——npm ERR! code ERESOLVE 解决方法
解决方法:
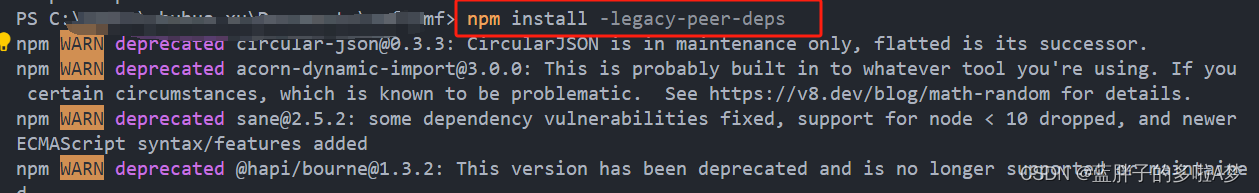
在命令后面加上
-legacy-peer-deps
npm install -legacy-peer-deps
安装成功

















![[答疑]QQ泡妞序列图上的参数名称对吗?](https://img-blog.csdnimg.cn/img_convert/7a9fe492b4cc5e28aa371804762bb218.png)

