在canvas里面设置元素阴影相对来说比较简单,他有4个属性控制。
shadowOffsetX
描述阴影水平偏移距离的属性。
shadowOffsetY
描述阴影垂直偏移距离的属性。
shadowBlur
描述模糊效果程度的属性;它既不对应像素值也不受当前转换矩阵的影响。默认值是 0。
shadowColor
描述阴影颜色的属性。
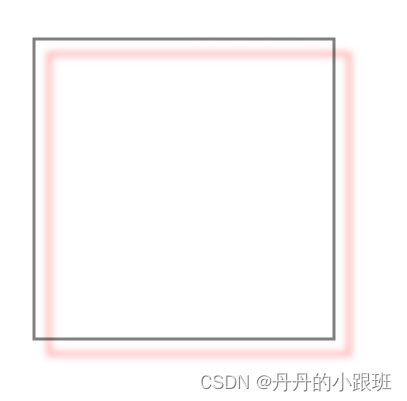
let c1 = document.getElementById('c1')
let ctx = c1.getContext('2d')
ctx.rect(100, 100, 200, 200)
ctx.shadowOffsetX = 10
ctx.shadowOffsetY = 10
ctx.shadowBlur = 5
ctx.shadowColor = 'red'
ctx.stroke()













![[答疑]QQ泡妞序列图上的参数名称对吗?](https://img-blog.csdnimg.cn/img_convert/7a9fe492b4cc5e28aa371804762bb218.png)