Nginx实现负载均衡和动静分离的原理
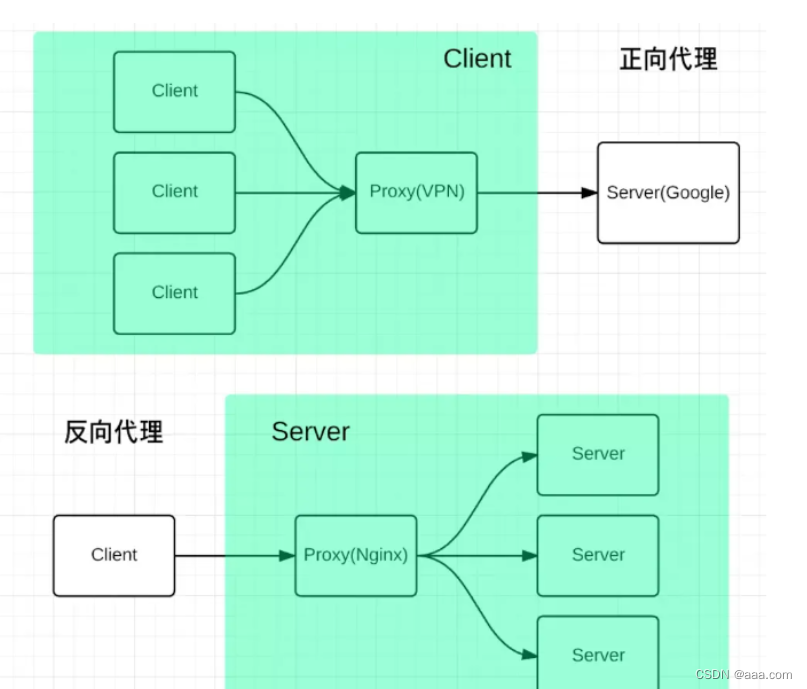
Nginx实现负载均衡是通过反向代理实现Nginx服务器作为前端,Tomcat服务器作为后端,web页面请求由Nginx服务来进行转发。 但是不是把所有的web请求转发,而是将静态页面请求Ncinx服务器自己来处理,动态页面请求,转发给后端的Tomcat服务器来处理。据了解,Tomcat是属于轻量级的应用服务器,可接受访问量可能会不足,所以我们需要多台Tomcat服务器。并且Tomcat并发量处理能力弱(约Nginx的六分之一),所以需要Nginx方向代理时,进行合理的调用分配。
Nginx实现负载均衡的主要配置项
upstream 服务池名 { }
作用:配置后端服务器池,以提供响应数据
proxy_pass http:// 服务池名
作用:配置将访问请求转发给后端服务器池的服务器处理
实验要求:
五台服务器分别部署
1.nginx代理服务器 20.0.0.10
2.静态页面和动态页面请求转发服务器
20.0.0.20 20.0.0.30
3.tomcat1 20.0.0.40
tomcat2 20.0.0.50
部署代理主机
stream { upstream static { server 20.0.0.20:80 weight=1; server 20.0.0.30:80 weight=1; } server { listen 80; proxy_pass static; } } wq! systemctl restart nginx nginx2配置 vim nginx.conf upstream tomcat { server 20.0.0.40:8080 weight=1; server 20.0.0.50:8080 weight=1; } location ~* \.jsp$ { proxy_pass http://tomcat; proxy_set_header HOST $host; proxy_set_header X-Real IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; #nginx作为代理服务器时,会把所有经过的机器的IP以及代理地址的IP全部记录下来 } nginx3配置: vim nginx.conf upstream tomcat { server 20.0.0.40:8080 weight=1; server 20.0.0.50:8080 weight=1; } location ~* \.jsp$ { proxy_pass http://tomcat; proxy_set_header HOST $host; proxy_set_header X-Real IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; #nginx作为代理服务器时,会把所有经过的机器的IP以及代理地址的IP全部记录下来 }
tomcat主要配置
mkdir /usr/local/tomcat/tomcat1/webapps/test /usr/local/tomcat/tomcat2/webapps/test vim /usr/local/tomcat/tomcat1/webapps/test/index.jsp <%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <html> <head> <title>JSP test2 page</title> #指定为 test2 页面 </head> <body> <% out.println("动态页面 2,http://www.test2.com");%> </body> </html> vim /usr/local/tomcat/tomcat1/conf/server.xml #删除前面的 HOST 配置 <Host name="localhost" appBase="webapps" unpackWARs="true" autoDeploy="true" xmlValidation="false" xmlNamespaceAware="false"> <Context docBase="/usr/local/tomcat/tomcat1/webapps/test" path="" reloadable="true" /> </Host> /usr/local/tomcat/tomcat1/bin/shutdown.sh /usr/local/tomcat/tomcat1/bin/startup.sh

















![在配置文件“tsconfig.json”中找不到任何输入。指定的 “include“ 路径为“[“**/*“]”,“exclude“ 路径为[]](https://img-blog.csdnimg.cn/cb5cad62f254498aa2a401f75176c624.png)