近几年,前端技术真可谓是飞速发展,不断有新的技术涌现,爆火的前端框架 Astro,前端运行时 Bun,构建工具 Vite 等都给前端提供了强大动力。当然,也有很多前端技术随着技术的发展不再需要使用,有了更好的替代方案。本文就来盘点一下那些不再流行的前端技术,以及对应的现代化替代方案。
本文提到的技术不代表不能再使用了,其仍存在一些适用场景,并且很多遗留老项目可能是使用这些技术实现的,需要进行维护。只是在新项目技术选型时,应尽可能考虑使用更为现代化的前端技术。
jQuery
jQuery 仍然是一个很流行的 JavaScript 库,其生态系统中有超百万个插件。但这是一个技术上的历史遗留问题,并不是真的很流行,只是很多老网站仍然使用。根据 BuiltWith 的数据,排名前 100 万的网站中有 78% 仍以某种方式使用 jQuery,很大一部分原因是 WordPress 使用了 jQuery,而很多网站都是使用 WordPress 创建的。
虽然 jQuery 依然被广泛使用,但它已经不再是前端开发中的必须技术。现代前端框架已经内置了许多 jQuery 的功能,并且具有更好的性能和更少的代码。
如果要开发新的前端应用,可以选择当下流行的前端框架,如 Vue、React、Nuxt.js、Next.js 等。
React 类组件
最开始,React 中的组件都是类组件,需要结合生命周期来编写,写起来很麻烦。直到 v16.8 版本引入了 Hooks,得以让我们更方便的使用函数组件,函数组件的代码也更加清晰易懂。

因此,理解类组件是如何工作的以及生命周期方法仍然是很好的。但如果正在编写新的 React 组件,建议使用带有 React Hook 的函数组件。
Bootstrap
Bootstrap 是一个流行的 CSS 框架,它提供了预定义的CSS样式、网格系统、JavaScript插件以及许多可重用的组件,如导航栏、按钮、表单等。在七八年前,很多网站都使用 Bootstrap 来编写,当时他们声称自己是“世界上最先进的响应式前端框架”。但是,现在来看,Bootstrap 的样式并不是很美观,还存在包体积大,难以自定义,实现落后,开发体验不好等问题。
如今,有很多更优秀的替代方案可以选择,比如:
- UI 组件库:Ant Design、Element UI、Arco Design;
- CSS-in-JS:Styl-Components、Emotion;
- 功能类优先框架:Tailwind CSS、UnoCSS。
Python Django
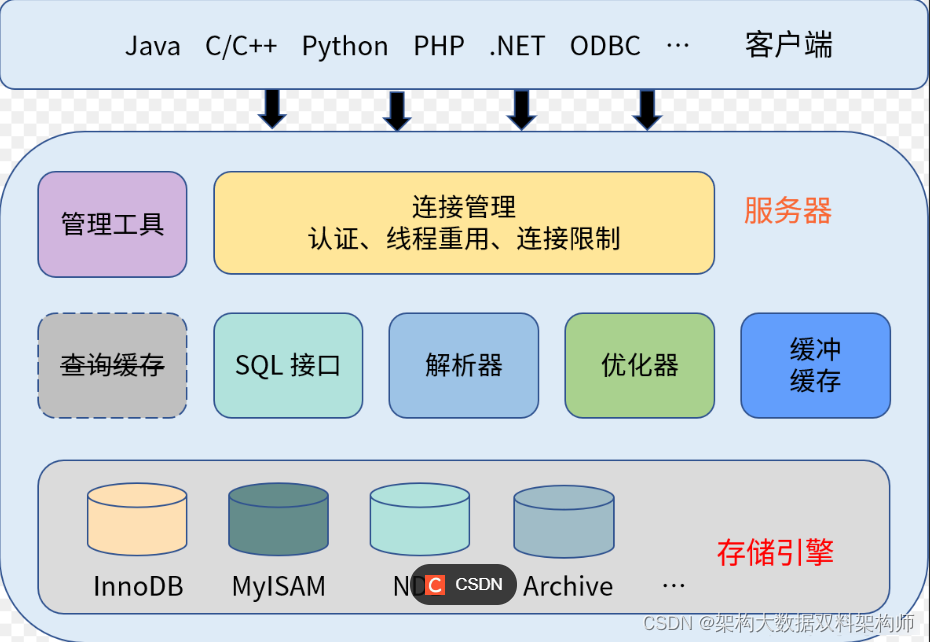
Django 是 Python 语言的一种 Web 开发框架,曾被广泛用于创建动态网站,但由于现代前端技术如 React、Angular 和 Vue 的兴起,Django 已经不再是前端开发中的必须技术。Django 相对于现代前端框架来说,生态系统不完善,开发难度更大,并且不符合现代开发的前后端分离的理念。可以选用现在更为流行的前端框架,比如 React、Vue等。
AngularJS
AngularJS 由 Google 于 2010 年发布,当时最著名的 JavaScript 库是 jQuery。AngularJS(也称为 Angular 1)不仅仅是一个库,它是一个将 MVVM 概念带入前端开发世界的完整框架。
2016 年,我们今天所熟知的 Angular 发布了。注意,不要把 AngularJS 和 Angular 混淆了。AngularJS 从版本 2 开始就被 Angular 取代了,目前已经不再被 Google 官方支持和维护。

Angular 是一个用 TypeScript 编写的现代化前端框架,是对 AngularJS 的改进和升级。它采用了组件化编程范式、模块化体系结构,并提供了更好的性能、可扩展性和可测试性。Angular 又被称为 "Angular 2+" 或 "Angular Next"。
对于新的项目,可以选择使用 Angular 来开发,但是更推荐使用更受欢迎的 Vue 和 React 来开发,因为在国内这两个框架使用的更多,生态更加完善,社区比较活跃,这也意味着遇到问题时更容易解决。
Ajax
Ajax 在前端开发中曾经被广泛使用,但现在已经成为基本技术,不再是独立的技术。Ajax 只有在前端面试中可能会被问到,很少会在实际的项目中需要编写 Ajax。Ajax 的功能简单,使用起来有很多局限性,推荐使用功能更全面的第三方数据请求库来处理数据请求,比如 Axios,它们的功能更加全面,使用起来也更方便,或者更现代化的前端请求 API:fetch。
Grunt、Gulp
Grunt 和 Gulp 都是前端自动化构建工具,它们可以帮助开发者自动化地执行文件编译、压缩、合并等任务:
- Grunt 是一个基于配置的前端自动化工具,开发者需要通过编写详细的配置文件(Gruntfile.js)来描述任务的执行过程。Grunt 的生态系统中有大量的插件,覆盖了几乎所有前端开发中可能用到的任务,这让开发者可以快速找到适合自己的插件并加以利用。
- Gulp 是基于流式处理的前端自动化构建工具,它的核心理念是使用流来处理文件。在任务执行过程中,文件以流的形式在任务之间传递,这种方式使得 Gulp 的构建过程更加高效,并且能够减少磁盘的读写操作。
虽然这两个工具都很强大,目前还有一些使用场景。但是随着前端的快速发展,出现了很多更为现代化工具,比如 Webpack、Vite 等,这些工具使用更简单,效率更高,推荐使用这些现代化的构建工具。
雪碧图
CSS雪碧图是一种将多个小图标或图片合并成一张大图的技术。通过将多个图标或图片合并成一张大图,然后使用CSS的背景定位来控制显示不同部分的图像,从而减少了页面加载的请求次数,提高网页性能。
但是随着前端技术的快速发展,出现了更多实用的技术,比如 SVG、iconfont,这些技术提供了更多灵活性和便利性,很多情况下可以取代雪碧图。HTTP 2 的出现使得一次可以请求多个文件,雪碧图存在的意义就不大了。并且,由于雪碧图使用复杂,不易维护,一张图崩了整个网页的图标就都崩了,图标位置确定后就不好再修改等问题,不再需要雪碧图这种形式。
IE兼容技术
2022 年 6 月 16 日,IE 浏览器正式退役,之后将由 Edge 浏览器接棒继续提供服务。许多网站和程序要求兼容 IE,IE6 对 W3C 标准支持不够友好,这可能是很多前端开发的噩梦了,IE6 的普及导致之后的 20 年间,不断有开发者因为适配需要适配 IE6 而焦头烂额。
如今,IE 浏览器,由现代浏览器 Edge 继续提供服务,Edge 紧跟最近的技术,快速更新和维护。开发者也不再需要学习那些令人头疼的兼容 IE 的技术了,喜大普奔!

















![在配置文件“tsconfig.json”中找不到任何输入。指定的 “include“ 路径为“[“**/*“]”,“exclude“ 路径为[]](https://img-blog.csdnimg.cn/cb5cad62f254498aa2a401f75176c624.png)