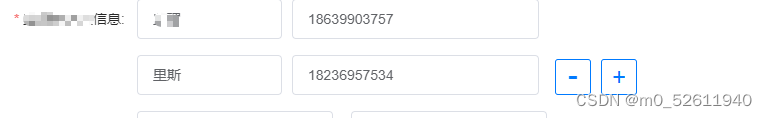
新增的时候可以展示,但是编辑在点+新增就没有效果

原因:改变了数组内的值,但是页面没有重新渲染
<el-form-item label="信息:" required>
<div style="display: flex; align-items: flex-end">
<div>
<el-form
:model="form"
ref="watchRef"
inline
:hide-required-asterisk="false"
>
<div
v-for="(item, index) in form.supervisionList"
:key="item.key"
class="supervisionitem"
>
<!-- :prop="'supervisionList.' + index + '.supervisionLinkman'" -->
<el-form-item
:prop="'supervisionList.' + index + '.supervisionLinkman'"
:rules="{
required: true,
message: '请填写姓名',
trigger: 'blur',
}"
>
<el-input
v-model="item.supervisionLinkman"
style="width: 145px"
placeholder="姓名"
maxlength="10"
:disabled="!!id && !row.showOperation"
></el-input>
</el-form-item>
<!-- prop="supervisionMobile" -->
<!-- {{ form.supervisionList[index].supervisionMobile }} -->
<!-- prop="supervisionMobile" 'supervisionList.' + index + '.supervisionMobile'-->
<el-form-item
:prop="'supervisionList.' + index + '.supervisionMobile'"
:rules="supervisionMobileRules"
>
<el-input
v-model="item.supervisionMobile"
style="width: 247px"
placeholder="联系电话"
:disabled="!!id && !row.showOperation"
></el-input>
<span
class="del add pointer"
@click.prevent="delSupervision(item)"
v-if="index > 0"
>
-
</span>
</el-form-item>
</div>
</el-form>
</div>
<div
class="add pointer"
@click="addSupervision"
:style="
!!id && !row.showOperation ? 'pointer-events:none;' : ''
"
>
+
</div>
</div>
<!-- <el-form
:model="form"
:rules="watchRules"
ref="watchRef"
inline
:hide-required-asterisk="false"
>
<el-form-item prop="supervisionLinkman">
<el-input
v-model="form.supervisionLinkman"
style="width: 145px"
placeholder="姓名"
maxlength="10"
:disabled="!!id && !row.showOperation"
></el-input>
</el-form-item>
<el-form-item prop="supervisionMobile">
<el-input
v-model="form.supervisionMobile"
style="width: 247px"
placeholder="联系电话"
:disabled="!!id && !row.showOperation"
></el-input>
</el-form-item>
</el-form> -->
<!-- <div class="alignFlex">
<el-input
v-model="form.frName"
style="width:145px;margin-right:8px"
placeholder="姓名"
></el-input>
<el-input
v-model="form.frPhone"
style="width:247px"
placeholder="联系电话"
></el-input>
</div> -->
</el-form-item>
addSupervision() {
this.form.supervisionList.push({
supervisionLinkman: "",
supervisionMobile: "",
key: Date.now(),
});
this.$forceUpdate();
},
delSupervision(item) {
console.log(item, "item");
console.log(this.form.supervisionList, "this.form.supervisionList");
var index = this.form.supervisionList.indexOf(item);
if (index !== -1) {
this.form.supervisionList.splice(index, 1);
this.$forceUpdate();
}
},
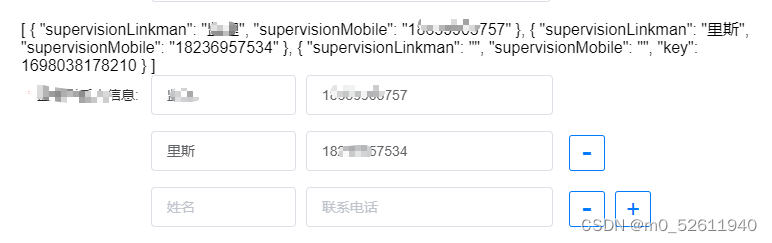
this.$forceUpdate()强制刷新
在新增就可以展示出来

如果是在对象中添加属性修改属性this.$set(this.object,'age',21)
如果是对数组的操作:
1.数组splice方法
2.this.$forceUpdate()强制刷新
3.this.$set使用如下
this.$set(this.form.supervisionList, this.form.supervisionList.length, {
supervisionLinkman: "",
supervisionMobile: "",
key: Date.now(),
});
但是我的好像只能用this.$forceUpdate()强制刷新,具体啥原因我也不太清楚