文章目录
- 安装Node.js
- 安装Vue需要的脚手架Vue Cli
- 在PyCharm中开发Vue项目
安装Node.js
下载地址:https://nodejs.cn/download/
下载.Msi即可,然后安装,一直next
Win+R,cmd,node -v可以查看node的版本,v18.18.0
最新版的node在安装时同时也安装了npm,执行npm -v查看npm版本,9.8.1
打开安装的目录(默认安装情况下在C:\Program Files\nodejs)
在安装目录下新建两个文件夹【node_global】和【node_cache】
再次打开cmd命令窗口,输入npm config set prefix “你的路径\node_global”(“你的路径”默认安装的状况下为C:\Program Files\nodejs)
npm config set prefix "C:\Program Files\nodejs\node_global"
npm config set cache "C:\Program Files\nodejs\node_cache"
设置环境变量:
用户变量和系统变量都加如下信息
NODE_PATH
C:\Program Files\nodejs
PATHNode
%NODE_PATH%
最后别忘了在Path里面添加NODE_PATH
测试安装一个模块:npm install express -g // -g是全局安装的意思
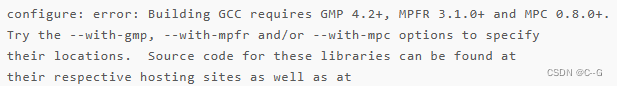
报错:

解决办法:
删除C:\Users\用户\下的.npmrc文件

重新测试

安装Vue需要的脚手架Vue Cli
npm install -g @vue/cli

验证:
vue --version

在PyCharm中开发Vue项目
需要先安装Vue.js的插件
完成安装之后重启PyCharm

在pycharm终端中创建Vue项目:
vue create reid_vue

项目结构说明

-node_modules:项目的依赖
-public
-favicon.ico 网页的图标
-index.html 主页面
-src:我们需要关注的
-assets:方静态文件
-components:小组件
-views :页面组件
-App.vue :主组件
-main.js :项目主入口js
-router.js: 路由相关,以后配置路由,都在这里配置
-store.js :vuex相关,状态管理器
-package.json 项目的依赖文件
配置Vue项目启动项
查看package.json文件信息–点击Add Configuration

点击+号–选择npm–输入serve

启动Vue项目
点击运行按钮–通过浏览器访问 http://localhost:8080/

效果图:

Npm安装模块时:
npm install idealTree:lib: sill idealTree buildDeps 卡着不动
设置镜像源:npm config set registry https://registry.npmmirror.com
再重新安装:npm install vue-router
已经安装的包
axios
element-ui
Echarts
Vue-resource
Vue-router
animate.css
安装包时候报错

可能是npm版本问题报错
解决方法:在命令后面加上--legacy-peer-deps

运行时报错

组件名要以多个单词组件
解决方法:关闭检验,在根目录下找到vue.config.js文件,添加lintOnSave:false