🏅我是默,一个在CSDN分享笔记的博主。📚📚
🌟在这里,我要推荐给大家我的专栏《微信小程序 》。🎯🎯
🚀无论你是编程小白,还是有一定基础的程序员,这个专栏都能满足你的需求。我会用最简单易懂的语言,带你走进代码的世界,让你从零开始,一步步成为编程大师。🚀🏆
🌈让我们在代码的世界里畅游吧!🌈
🎁如果感觉还不错的话请记得给我点赞哦!🎁🎁
💖期待你的加入,一起学习,一起进步💖💖
一.了解微信登录的方法
开放接口 /用户信息 /wx.getUserProfile
wx.getUserProfile(Object object)
用户头像昵称获取规则已调整,参考 小程序用户头像昵称获取规则调整公告
基础库 2.10.4 开始支持,低版本需做兼容处理。
以 Promise 风格 调用:支持
小程序插件:不支持
微信 Windows 版:支持
相关文档: 接口调用频率规范
功能描述
获取用户信息。页面产生点击事件(例如 button 上 bindtap 的回调中)后才可调用,每次请求都会弹出授权窗口,用户同意后返回 userInfo。该接口用于替换 wx.getUserInfo,详见 用户信息接口调整说明。
参数
Object object
| 属性 | 类型 | 默认值 | 必填 | 说明 | |||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| lang | string | en | 否 | 显示用户信息的语言 | |||||||||
| |||||||||||||
| desc | string | 是 | 声明获取用户个人信息后的用途,不超过30个字符 | ||||||||||
| success | function | 否 | 接口调用成功的回调函数 | ||||||||||
| fail | function | 否 | 接口调用失败的回调函数 | ||||||||||
| complete | function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) | ||||||||||
object.success 回调函数
参数
Object res
| 属性 | 类型 | 说明 | 最低版本 |
|---|---|---|---|
| userInfo | UserInfo | 用户信息对象 | 2.10.4 |
| rawData | string | 不包括敏感信息的原始数据字符串,用于计算签名 | 2.10.4 |
| signature | string | 使用 sha1( rawData + sessionkey ) 得到字符串,用于校验用户信息,详见 用户数据的签名验证和加解密 | 2.10.4 |
| encryptedData | string | 包括敏感数据在内的完整用户信息的加密数据,详见 用户数据的签名验证和加解密 | 2.10.4 |
| iv | string | 加密算法的初始向量,详见 用户数据的签名验证和加解密 | 2.10.4 |
| cloudID | string | 敏感数据对应的云 ID,开通云开发的小程序才会返回,可通过云调用直接获取开放数据,详细见云调用直接获取开放数据 | 2.10.4 |
示例代码
在开发者工具中预览效果
Bug & Tip
tip:仅小程序中wx.getUserInfo接口进行调整,小游戏中不受影响;tip:开发者工具中仅 2.10.4 及以上版本可访问wx.getUserProfile接口,在真机上可参考示例代码进行判断,无需根据版本号或者canIUse进行条件。tip:wx.getUserProfile返回的加密数据中不包含openId和unionId字段。bug:开发者工具中2.10.4~2.16.1基础库版本通过<button open-type="getUserInfo">会返回真实数据,真机上此区间会按照公告返回匿名数据。
<view class="container">
<view class="userinfo">
<block wx:if="{{!hasUserInfo}}">
<button wx:if="{{canIUseGetUserProfile}}" bindtap="getUserProfile"> 获取头像昵称 </button>
<button wx:else open-type="getUserInfo" bindgetuserinfo="getUserInfo"> 获取头像昵称 </button>
</block>
<block wx:else>
<image bindtap="bindViewTap" class="userinfo-avatar" src="{{userInfo.avatarUrl}}" mode="cover"></image>
<text class="userinfo-nickname">{{userInfo.nickName}}</text>
</block>
</view>
</view>
Page({
data: {
userInfo: {},
hasUserInfo: false,
canIUseGetUserProfile: false,
},
onLoad() {
if (wx.getUserProfile) {
this.setData({
canIUseGetUserProfile: true
})
}
},
getUserProfile(e) {
// 推荐使用wx.getUserProfile获取用户信息,开发者每次通过该接口获取用户个人信息均需用户确认
// 开发者妥善保管用户快速填写的头像昵称,避免重复弹窗
wx.getUserProfile({
desc: '用于完善会员资料', // 声明获取用户个人信息后的用途,后续会展示在弹窗中,请谨慎填写
success: (res) => {
this.setData({
userInfo: res.userInfo,
hasUserInfo: true
})
}
})
},
getUserInfo(e) {
// 不推荐使用getUserInfo获取用户信息,预计自2021年4月13日起,getUserInfo将不再弹出弹窗,并直接返回匿名的用户个人信息
this.setData({
userInfo: e.detail.userInfo,
hasUserInfo: true
})
},
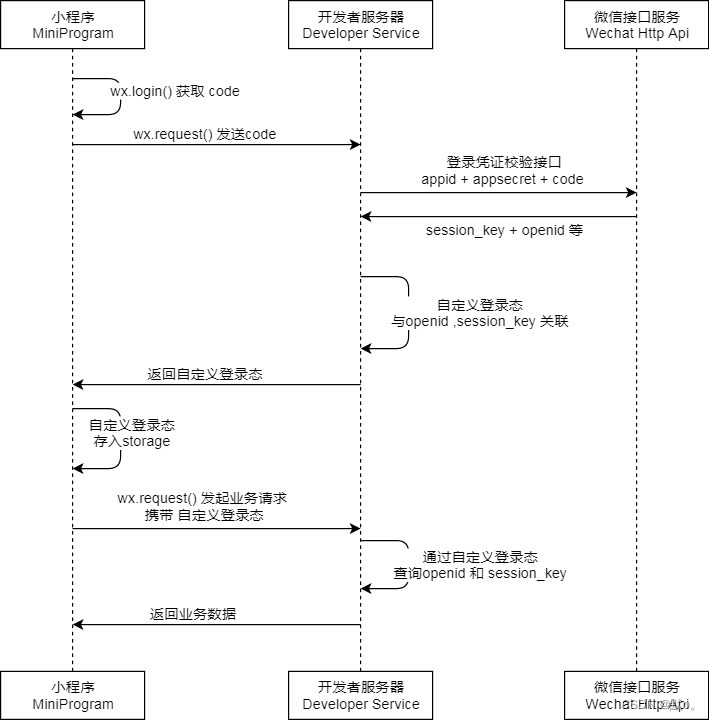
})登录过程
小程序登录
小程序可以通过微信官方提供的登录能力方便地获取微信提供的用户身份标识,快速建立小程序内的用户体系。
说明
调用 wx.login() 获取 临时登录凭证code ,并回传到开发者服务器。
调用 auth.code2Session 接口,换取 用户唯一标识 OpenID 、 用户在微信开放平台帐号下的唯一标识UnionID(若当前小程序已绑定到微信开放平台帐号) 和 会话密钥 session_key。
之后开发者服务器可以根据用户标识来生成自定义登录态,用于后续业务逻辑中前后端交互时识别用户身份。
注意事项
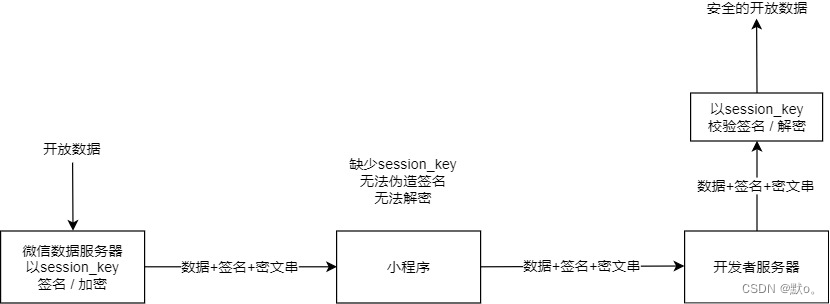
会话密钥
session_key是对用户数据进行 加密签名 的密钥。为了应用自身的数据安全,开发者服务器不应该把会话密钥下发到小程序,也不应该对外提供这个密钥。临时登录凭证 code 只能使用一次
appId 作用说明
appid 是微信账号的唯一标识,这个是固定不变的; 如果了解微信公众号开发的就需要注意一下,小程序的appid 和 公众号的appid 是不一致的
session_key 功能说明 微信客户端通过wx.getUserInfo()获取用户的信息 后台有时候也需要获取微信客户端的用户信息,因此,就需要利用session_key这个秘钥来从微信平台中获取 官方文档原文 签名校验以及数据加解密涉及用户的会话密钥 session_key。 开发者应该事先通过 wx.login 登录流程获取会话密钥 session_key 并保存在服务器。为了数据不被篡改,开发者不应该把 session_key 传到小程序客户端等服务器外的环境。