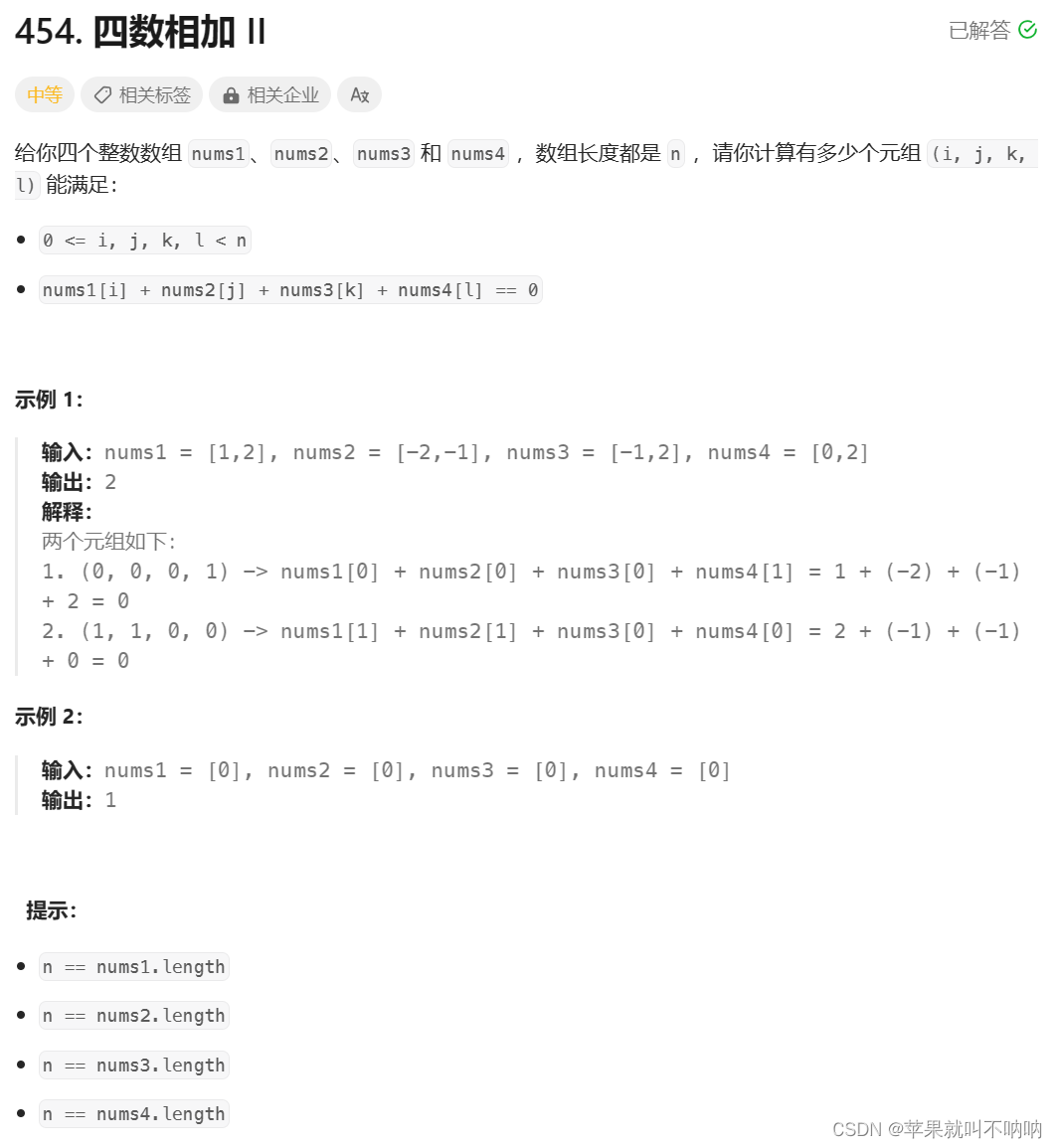
Leetcode 454 四数相加II(哈希表)
- 解法1 HashMap + getOrDefault方法

解法1 HashMap + getOrDefault方法
【HashMap】
【⭐️HashMap常用操作】
创建HashMap:HashMap<Integer, Integer> hash = new HashMap<>();
向HashMap添加元素:put(key, value)
根据key取value:get(key)
判断哈希表中有无key:containsKey(key)
判断哈希表中有无value:containsValue(value)
移除哈希表中的键值对:remove(key)
返回键值对数量:size()
⭐️key是要获取值的键,defaultValue是键不存在时返回的默认值:getOrDefault(key, defaultValue)
【for循环遍历数组】_增强型for循环
for(int num1:nums1){}
【思路】
遍历nums1和nums2 将求和以及数量分别作为key和value存入hashmap
遍历nums3和nums4 如果0-(nums3+nums4) 在hashmap中,则count取出来备用 ,满足就count不断累加
时间复杂度O(N)
空间复杂度O(N)
import java.util.HashMap;
class Solution {
public int fourSumCount(int[] nums1, int[] nums2, int[] nums3, int[] nums4) {
HashMap<Integer, Integer> hashmap = new HashMap<>();
int i = 0;
int count = 0;
// 遍历nums1和nums2 将求和以及数量作为key和value存入hashmap
for(int num1:nums1){
for(int num2:nums2){
// getOrDefault 用于获取Map中指定键的值,如果键不存在,则返回一个默认值
hashmap.put(num1+num2, hashmap.getOrDefault(num1+num2, 0)+1);
}
}
// 遍历nums3和nums4 如果0-(nums3+nums4) 在hashmap中,则count取出来备用
// 满足就count不断累加
for(int num3:nums3){
for(int num4:nums4){
if(hashmap.containsKey(0-(num3+num4))){
count += hashmap.get(0-(num3+num4));
}
}
}
return count;
}
}