第三代软件开发-CheckBox
文章目录
- 第三代软件开发-CheckBox
- 项目介绍
- CheckBox
- 实际使用
关键字:
Qt、
Qml、
CheckBox、
indicator、
contentItem
项目介绍
欢迎来到我们的 QML & C++ 项目!这个项目结合了 QML(Qt Meta-Object Language)和 C++ 的强大功能,旨在开发出色的用户界面和高性能的后端逻辑。
在项目中,我们利用 QML 的声明式语法和可视化设计能力创建出现代化的用户界面。通过直观的编码和可重用的组件,我们能够迅速开发出丰富多样的界面效果和动画效果。同时,我们利用 QML 强大的集成能力,轻松将 C++ 的底层逻辑和数据模型集成到前端界面中。
在后端方面,我们使用 C++ 编写高性能的算法、数据处理和计算逻辑。C++ 是一种强大的编程语言,能够提供卓越的性能和可扩展性。我们的团队致力于优化代码,减少资源消耗,以确保我们的项目在各种平台和设备上都能够高效运行。
无论您是对 QML 和 C++ 开发感兴趣,还是需要我们为您构建复杂的用户界面和后端逻辑,我们都随时准备为您提供支持。请随时联系我们,让我们一同打造现代化、高性能的 QML & C++ 项目!
重要说明☝
☀该专栏在第三代软开发更新完将涨价
CheckBox
老规矩,接着看官方文档咋说
CheckBox presents an option button that can be toggled on (checked) or off (unchecked). Check boxes are typically used to select one or more options from a set of options. For larger sets of options, such as those in a list, consider using CheckDelegate instead.
CheckBox 提供一个选项按钮,可以打开(选中)或关闭(取消选中)。 复选框通常用于从一组选项中选择一个或多个选项。 对于较大的选项集(例如列表中的选项),请考虑使用 CheckDelegate。
Qt CheckBox(复选框)是Qt框架中的一个控件,它提供了一种用户可以选择或取消选择一个或多个选项的功能。每个CheckBox都有一个相关联的标签,用于描述选项的内容。
Qt CheckBox的特点如下:
可以同时选择多个选项:与单选按钮(RadioButton)不同,CheckBox可以同时选择多个选项。
选中状态可视化:CheckBox提供了选中和未选中两种状态的可视化,用户可以通过勾选或取消勾选来改变选项的状态。
信号槽机制:CheckBox可以发出信号来响应用户的操作,开发者可以连接这些信号与其他功能进行交互。
灵活的布局和自定义:CheckBox可以与其他控件进行灵活的布局,开发者可以自定义CheckBox的样式和外观。
适用于各种数据类型:CheckBox不仅可以显示文本选项,还可以显示其他类型的数据,例如图像、颜色等。
实际使用
CheckBox使用其实很简单,
CheckBox {
checked: true
text: qsTr("First")
}
重点还是样式很烦人,看下官方代码
import QtQuick 2.12
import QtQuick.Controls 2.12
CheckBox {
id: control
text: qsTr("CheckBox")
checked: true
indicator: Rectangle {
implicitWidth: 26
implicitHeight: 26
x: control.leftPadding
y: parent.height / 2 - height / 2
radius: 3
border.color: control.down ? "#17a81a" : "#21be2b"
Rectangle {
width: 14
height: 14
x: 6
y: 6
radius: 2
color: control.down ? "#17a81a" : "#21be2b"
visible: control.checked
}
}
contentItem: Text {
text: control.text
font: control.font
opacity: enabled ? 1.0 : 0.3
color: control.down ? "#17a81a" : "#21be2b"
verticalAlignment: Text.AlignVCenter
leftPadding: control.indicator.width + control.spacing
}
}
看看我项目中的代码:
CheckBox
{
id:chechbox_remberSelect
anchors.left: layout_changePassword.left
anchors.top: layout_changePassword.bottom
anchors.topMargin: 15
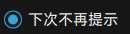
text: "下次不再提示"
font.pixelSize: 15
checked:UserProfile.adminHint
indicator: Rectangle {
implicitWidth: 18
implicitHeight: 18
x: chechbox_remberSelect.leftPadding
y: parent.height / 2 - height / 2
radius: parent.height / 2
color: "transparent"
border.color: "#2DAAE1"
Rectangle {
width: 10
height: 10
x: 4
y: 4
radius: 5
color: "#2DAAE1"
visible: chechbox_remberSelect.checked
}
}
contentItem: Text {
text: chechbox_remberSelect.text
font: chechbox_remberSelect.font
opacity: enabled ? 1.0 : 0.3
color: "#FEFEFE"
verticalAlignment: Text.AlignVCenter
leftPadding: chechbox_remberSelect.indicator.width + chechbox_remberSelect.spacing
}
onClicked: UserProfile.adminHint = checked
}
效果如下: