如果scroll-view设置了display:flex,子view设置宽度值无效,宽度值都是随着内容多少而改变:
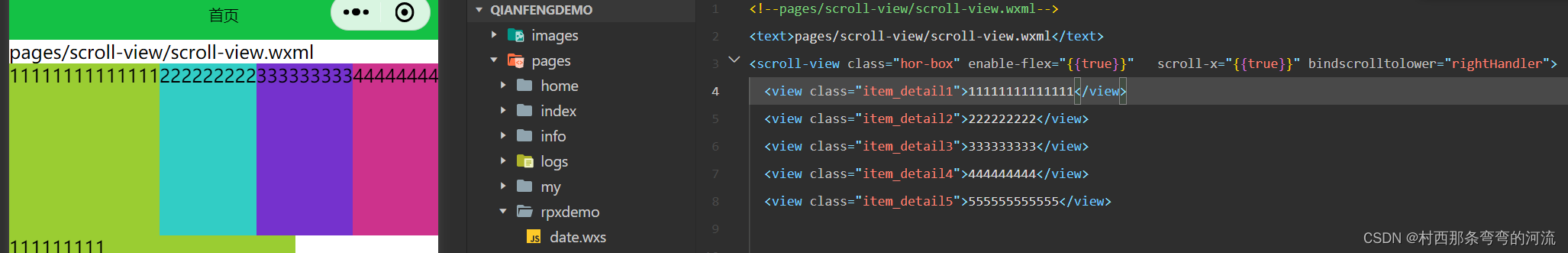
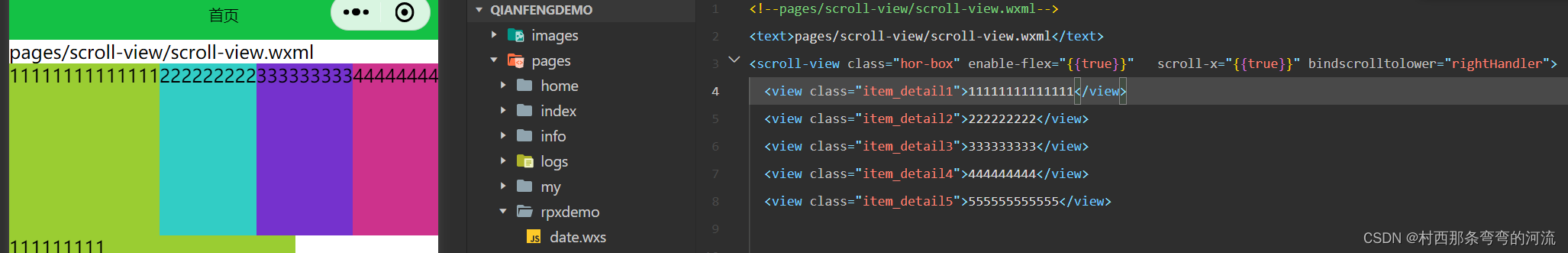
效果和wxml:

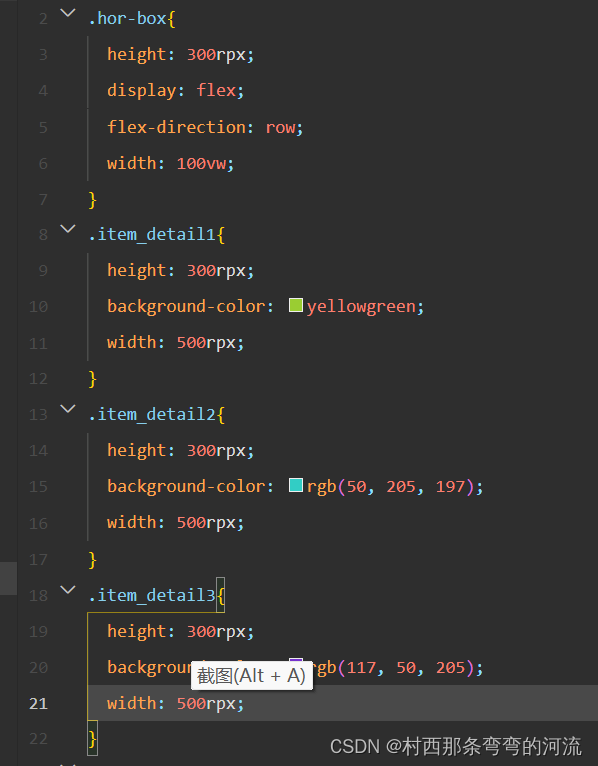
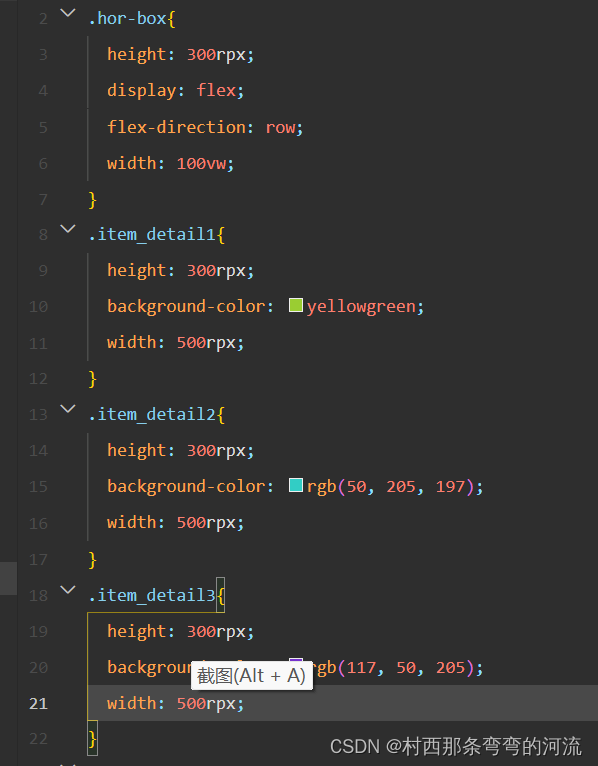
css:

原因:flex布局元素的子元素,自动获得了flex-shrink的属性
解决办法:
给子view增加:flex-shrink:0;

如果scroll-view设置了display:flex,子view设置宽度值无效,宽度值都是随着内容多少而改变:
效果和wxml:

css:

原因:flex布局元素的子元素,自动获得了flex-shrink的属性
解决办法:
给子view增加:flex-shrink:0;

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1120498.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!