第三代软件开发-密码输入框
文章目录
- 第三代软件开发-密码输入框
- 项目介绍
- 密码输入框
- 总结一下
关键字:
Qt、
Qml、
echoMode、
TextInput、
Image
项目介绍
欢迎来到我们的 QML & C++ 项目!这个项目结合了 QML(Qt Meta-Object Language)和 C++ 的强大功能,旨在开发出色的用户界面和高性能的后端逻辑。
在项目中,我们利用 QML 的声明式语法和可视化设计能力创建出现代化的用户界面。通过直观的编码和可重用的组件,我们能够迅速开发出丰富多样的界面效果和动画效果。同时,我们利用 QML 强大的集成能力,轻松将 C++ 的底层逻辑和数据模型集成到前端界面中。
在后端方面,我们使用 C++ 编写高性能的算法、数据处理和计算逻辑。C++ 是一种强大的编程语言,能够提供卓越的性能和可扩展性。我们的团队致力于优化代码,减少资源消耗,以确保我们的项目在各种平台和设备上都能够高效运行。
无论您是对 QML 和 C++ 开发感兴趣,还是需要我们为您构建复杂的用户界面和后端逻辑,我们都随时准备为您提供支持。请随时联系我们,让我们一同打造现代化、高性能的 QML & C++ 项目!
重要说明☝
☀该专栏在第三代软开发更新完将涨价
密码输入框
为什么不是一个普通的密码输入框,而是一个密码输入框呢,因为密码可以当普通输入框使用,普通输入框不能当密码框用呀,反正原理都差不多,这里咱们就直接搞一个密码输入框,一个正常输入框就是下图的样子

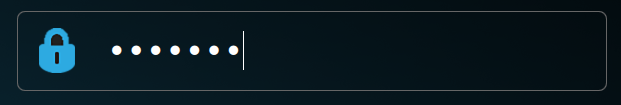
但是如果我把这个放到界面,我下个月的工资估计都领不到,所以还得和美工小姐姐沟通一下,整个下图的样子

这样是不是就可以了呢,其实这个在普通的输入框是没有的,需要我们自己组合一下,这里就直接上代码:
Rectangle
{
width: 590
height: 80
color:"#00FFFFFF"
border.width:1
border.color:"#666666"
radius:8
Rectangle
{
width: parent.height
height: parent.height
color:"#00FFFFFF"
Image {
width: 36
height: 45
anchors.centerIn: parent
source: "qrc:/Login/T_Resource/T_Image/Login/password.png"
}
}
TextInput
{
id:input_UserPassword
anchors.left: parent.left
anchors.leftMargin: parent.height
anchors.right: parent.right
anchors.rightMargin: 5
anchors.top: parent.top
anchors.bottom: parent.bottom
verticalAlignment: TextInput.AlignVCenter
leftPadding: 10
echoMode: TextInput.Password
clip: true
font.pixelSize: 33
font.family: "Source Han Sans CN"
color: "#FFFFFF"
anchors.fill: parent
}
}
这段代码是一个用于创建矩形控件的QML代码。它包含一个带有密码输入功能的自定义登录框。
首先,外部的Rectangle定义了一个矩形控件,其宽度为590,高度为80,背景颜色为透明(“#00FFFFFF”),边框宽度为1,边框颜色为灰色(“#666666”),圆角半径为8。
在这个矩形内部,又定义了一个子矩形Rectangle。该子矩形的宽度和高度都被设置为父矩形的高度,背景颜色也是透明。这个子矩形是用来放置一个图像的,在图像的上方居中显示了一个密码图标。
图像由一个Image组件表示,其宽度为36,高度为45,通过anchors.centerIn属性实现在父矩形内水平和垂直居中显示。图像的来源是一个资源文件(qrc)路径,具体路径为:“qrc:/Login/T_Resource/T_Image/Login/password.png”。
接下来的TextInput定义了一个文本输入框,其id为"input_UserPassword"。这个文本输入框的左边界与父矩形的左边界对齐,且距离父矩形的左边缘的距离为父矩形的高度,右边界也与父矩形的右边界对齐,且距离父矩形的右边缘的距离为5。顶部和底部边界与父矩形对齐。
该文本输入框垂直居中显示,左边内边距为10个像素,密码输入时显示圆点,设置了clip属性以限制文本内容的显示范围。
文本的字体大小为33像素,字体家族为"Source Han Sans CN",文本颜色为白色(“#FFFFFF”)。anchors.fill属性将文本输入框填充满父矩形。

还是直接上代码:
Rectangle
{
width: 590
height: 80
color:"#00FFFFFF"
border.width:1
border.color:"#666666"
radius:8
Rectangle
{
width: parent.height
height: parent.height
color:"#00FFFFFF"
Image {
width: 37
height: 42
anchors.centerIn: parent
source: "qrc:/Login/T_Resource/T_Image/Login/user.png
}
}
TextInput
{
id:input_UserName
anchors.left: parent.left
anchors.leftMargin: parent.height
anchors.right: parent.right
anchors.rightMargin: 5
anchors.top: parent.top
anchors.bottom: parent.bottom
verticalAlignment: TextInput.AlignVCenter
leftPadding: 10
clip: true
font.pixelSize: 33
font.family: "Source Han Sans CN"
color: "#FFFFFF"
onTextChanged: UserManagement.currentUserName = text
}
}
这段代码是创建一个矩形控件的QML代码,用于实现一个包含用户名输入功能的自定义登录框。
外层的Rectangle定义了一个矩形控件,宽度为590,高度为80,背景颜色为透明(“#00FFFFFF”),边框宽度为1,边框颜色为灰色(“#666666”),圆角半径为8。
在这个矩形内部,又定义了一个子矩形Rectangle。该子矩形的宽度和高度都被设置为父矩形的高度,背景颜色也是透明。这个子矩形用于放置一个图像,在图像的上方居中显示了一个用户图标。
图像由一个Image组件表示,宽度为37,高度为42,通过anchors.centerIn属性实现在父矩形内水平和垂直居中显示。图像的来源是一个资源文件(qrc)路径,具体路径为:“qrc:/Login/T_Resource/T_Image/Login/user.png”。
接下来的TextInput定义了一个文本输入框,其id为"input_UserName"。这个文本输入框的左边界与父矩形的左边界对齐,且距离父矩形的左边缘的距离为父矩形的高度,右边界也与父矩形的右边界对齐,且距离父矩形的右边缘的距离为5。顶部和底部边界与父矩形对齐。
该文本输入框垂直居中显示,左边内边距为10个像素,设置了clip属性以限制文本内容的显示范围。
文本的字体大小为33像素,字体家族为"Source Han Sans CN",文本颜色为白色(“#FFFFFF”)。
当文本输入框的内容发生变化时,绑定的onTextChanged事件会触发,并将输入的文本赋值给UserManagement.currentUserName变量。
大家有找区别所在了吗?echoMode: TextInput.Password
再分享一个其他的样式:

这个是不是更好实现,就把我第二个连的图标换成文字就可以了。代码如下:
Rectangle
{
width: 313
height: 37
radius: 4
color: "transparent"
border.color: "#666666"
border.width: 1
Text {
id:text_UserPassword_1
anchors.left: parent.left
anchors.leftMargin: 15
anchors.verticalCenter: parent.verticalCe
color: "#FFFFFF"
font.pixelSize: 15
font.family: "Source Han Sans CN"
text: qsTr("原密码:")
}
TextInput
{
id:input_UserPassword_1
anchors.left: parent.left
anchors.leftMargin: text_UserPassword_1.w
anchors.right: parent.right
anchors.rightMargin: 5
anchors.top: parent.top
anchors.bottom: parent.bottom
verticalAlignment: TextInput.AlignVCenter
leftPadding: 10
echoMode: TextInput.Password
clip: true
font.pixelSize: 15
font.family: "Source Han Sans CN"
color: "#FFFFFF"
anchors.fill: parent
}
}
总结一下
其实项目中那些看是高大上的控件,不过都是一些基础控件的组合,不是有有句话吗,万物皆可Painter