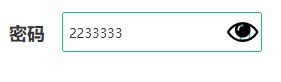
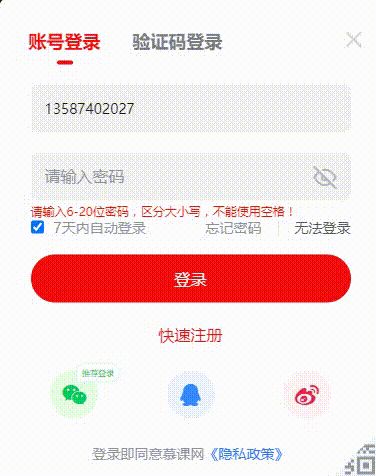
当我们在绘制登录页面时,如果登录方式包含账号密码登录,那么我们就会使用到密
码输入框,而常见的密码输入框,通常会使用到小眼睛控制密码的明文和密文显示。
大家知道axure中的输入框,当你设置成密码类型时,会自动显示成密文,如果不做
明密文的切换功能,确实够用了;但是如果需要这个功能,就需要自己进行绘制了,
下面我将为大家展示自己绘制密文输入框的过程。

一、功能解析
主要实现的功能如下
①密文状态下,输入的内容以密文的形式展示;点击小眼睛切换到明文状态,且明文
回显密文输入的内容;
②明文状态下,输入的内容以明文的形式展示;点击小眼睛切换到密文状态,且密文
回显明文输入的内容;
③当输入框获取焦点时,边框显示选中的状态。
由于axure自带的输入框支持设置类型,当text状态下就是明文展示,当类型为密码
状态下就是密文展示;但是axure的交互事件中,并不支持直接设置切换输入框的类
型,所以咱们只能通过动态面板的方式实现该功能
二、原型绘制
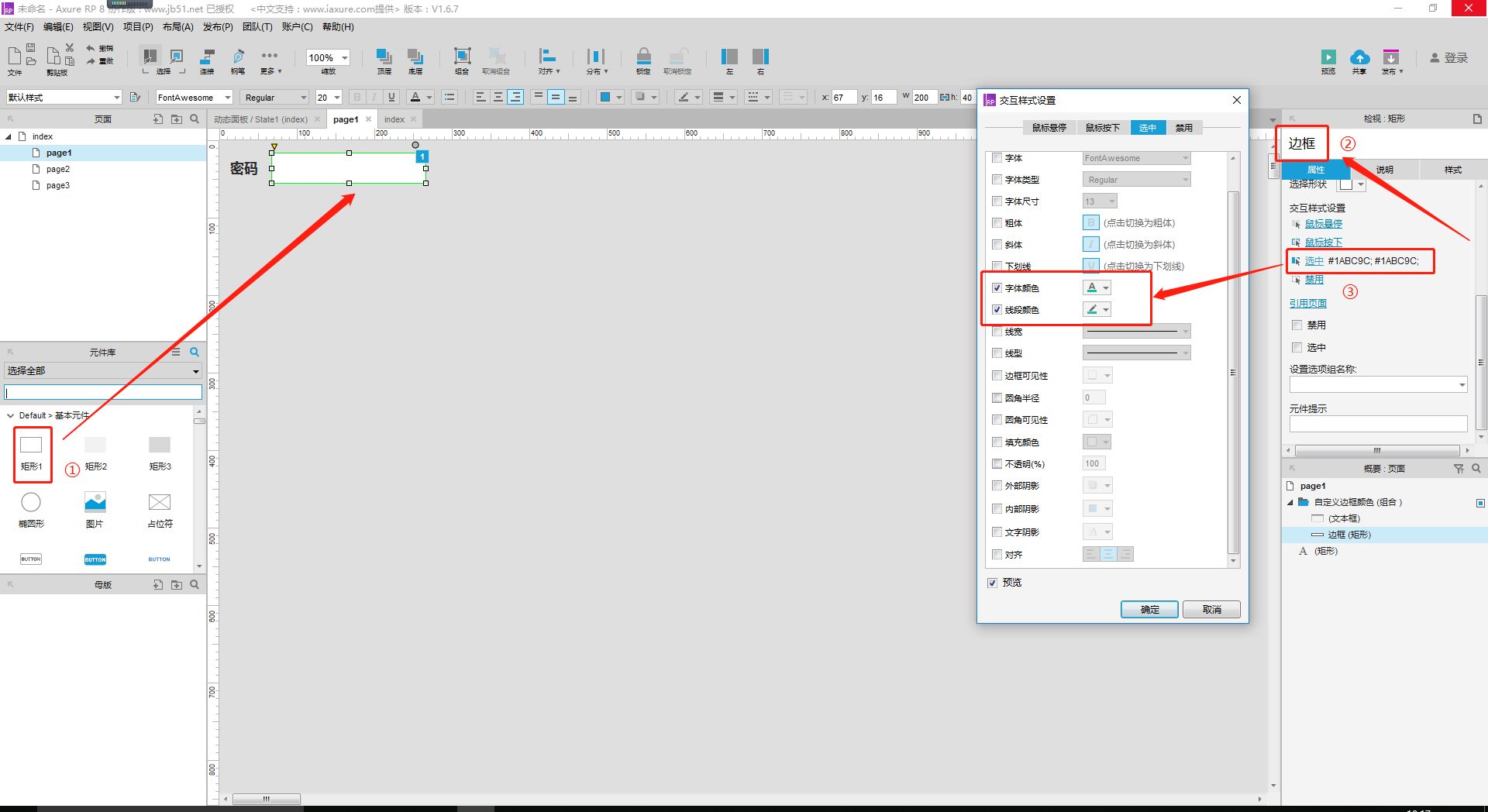
1.绘制输入框边框样式
首先拖入一个文本原件,改名为密码;
由于axure自带的输入框边框太丑,所以这里我们自己绘制一个边框;
第①步,拖入一个矩形,大小调增到宽200高40;
第②步,将其命名为边框;
第③步,设置选中状态下的边框颜色。

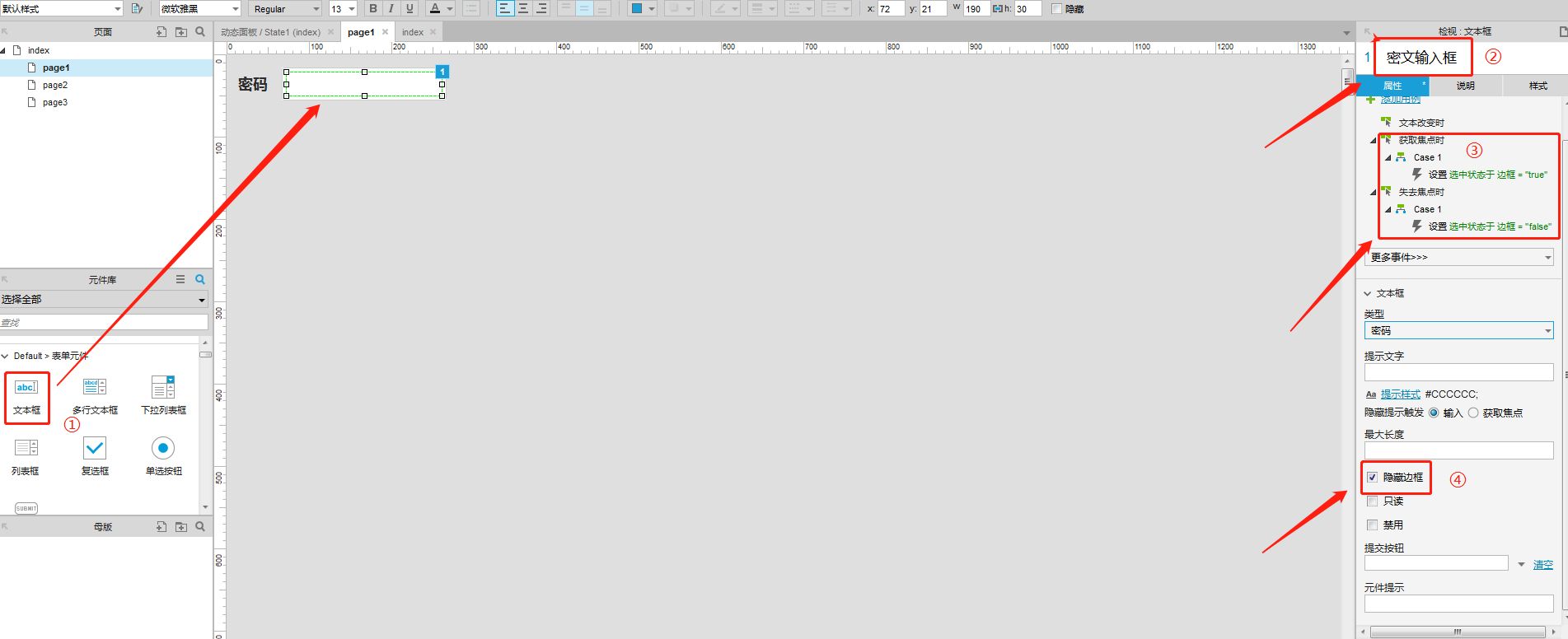
2.绘制密文输入框
由于文本框类型为密码时,输入框的内容就是展示的密文效果,所以我们在绘制密文
输入框时,仅需要把文本框类型设置为密码类型即可。
第①步,拖入文本输入框,大小调整为宽150高30;坐标调整到合适的位置;
第②步,将输入框命名为密文输入框;
第③步,设置获取焦点时,将边框设置为选中状态;当失去焦点时,将边框设置为未
选中状态;
第④步,将输入框的边框设置为隐藏边框。

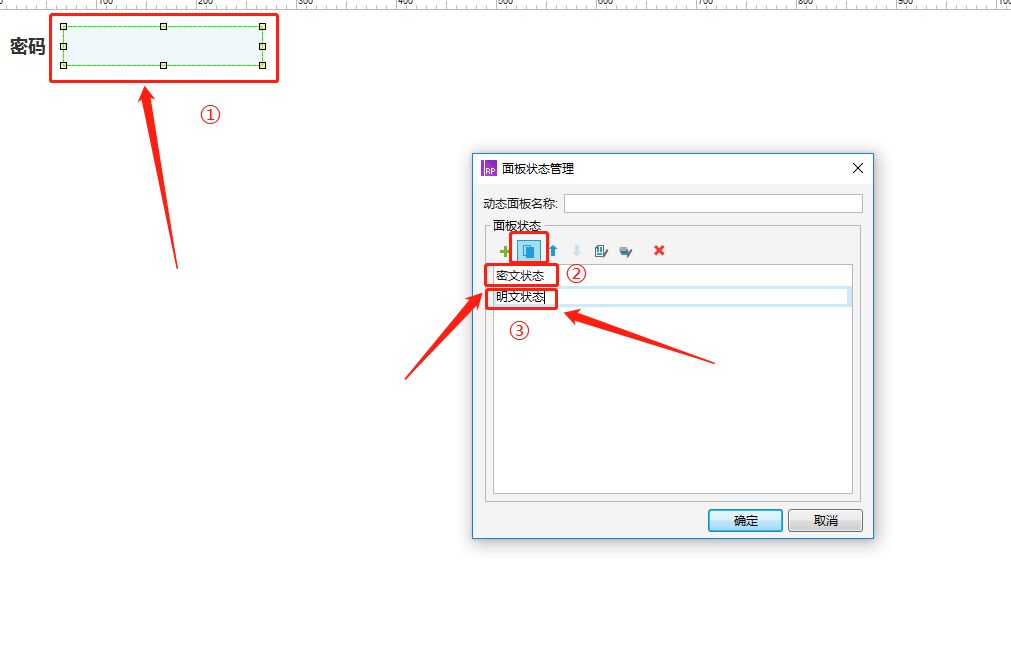
3.绘制明文输入框
由于密文和明文输入框,样式上没有什么区别,所以直接复制即可;
第①步,将密文的输入框和边框选中右键,转化为动态面板;
第②步,双击动态面板,将state1状态重新命名为密文状态;
第③步,复制密文状态,命名为明文状态。

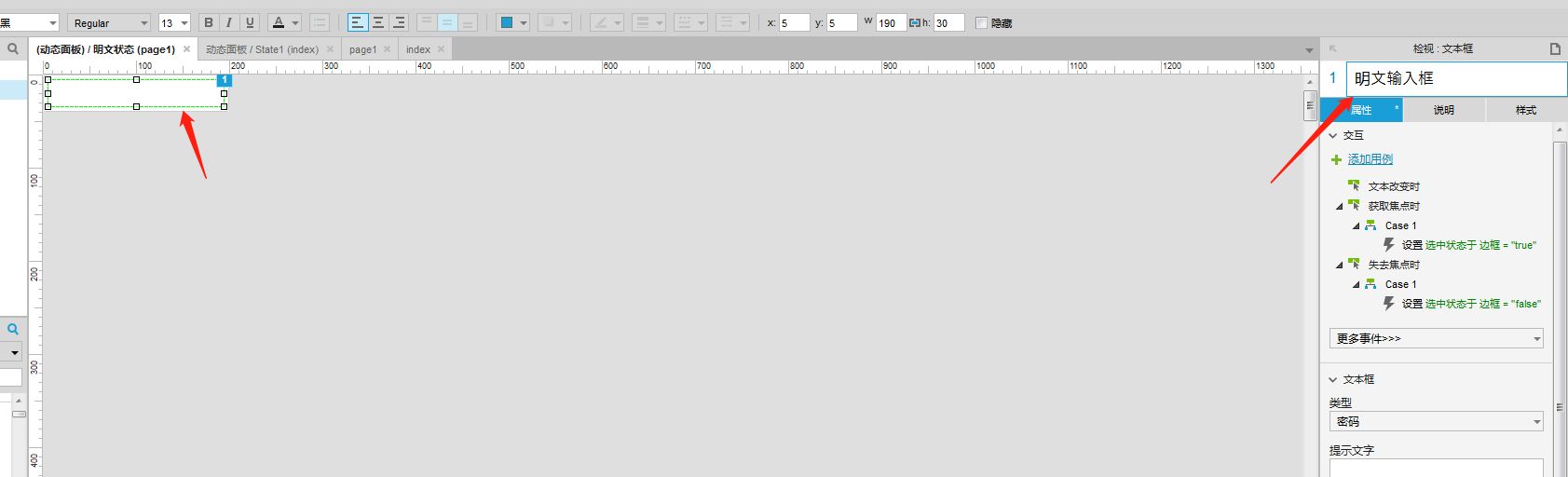
双击进入明文状态,编辑明文状态下的输入框,将其命名为明文输入框;并将输入框
类型设置成text。

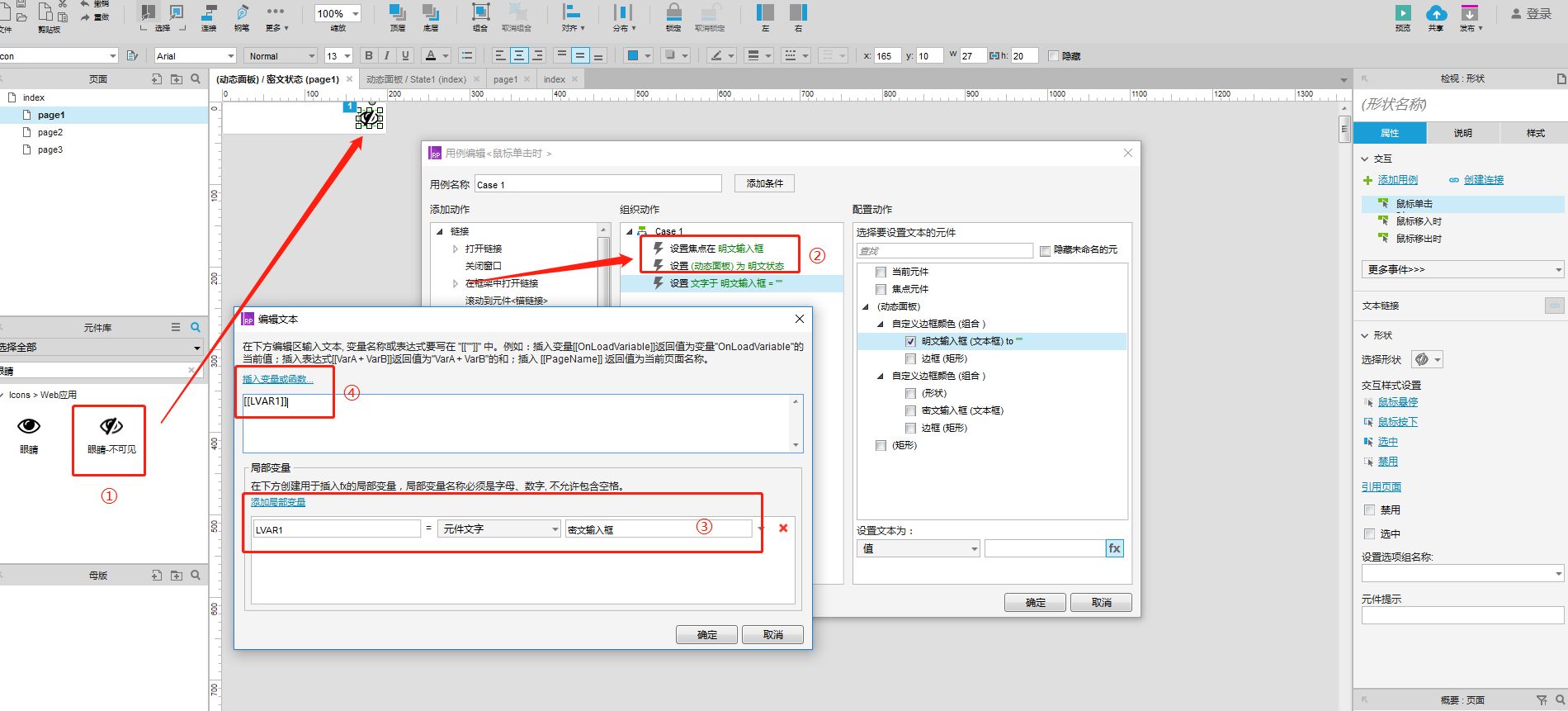
4.绘制密文状态下的小眼睛的交互事件
主要是设置当切换到明文状态后,将当前密文输入框输入的内容设置给明文输入框。
第①步,在元件库中搜索眼睛,拖入不可见的小眼睛,调整大小为宽27高20,坐标
调整到合适的位置;
第②步,设置点击后切换焦点至明文输入框,将输入框动态面板状态切换到明文状
态;
第③步,给明文输入框设置文本内容,插入局部变量LVAR1为密文输入框输入的内
容;
第④步,再将明文输入框设置成局部变量LVAR1。

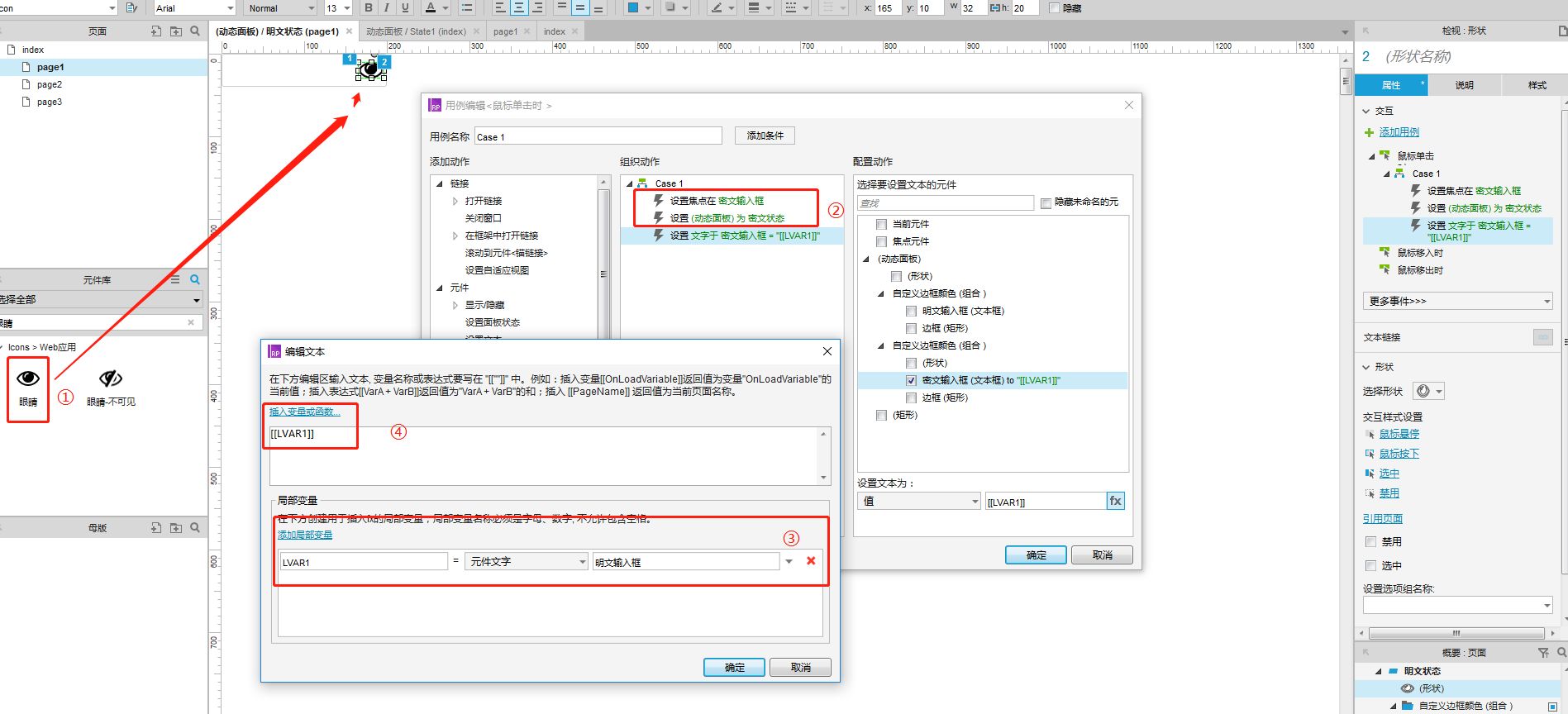
5.绘制明文状态下的小眼睛交互事件
主要是设置当切换到密文状态后,将当前明文输入框输入的内容设置给密文输入框。
第①步,在元件库中搜索眼睛,拖入眼睛,调整大小为宽27高20,坐标调整到合适
的位置;
第②步,设置点击后切换焦点至密文输入框,将输入框动态面板状态切换到密文状
态;
第③步,给密文输入框设置文本内容,插入局部变量LVAR1为明文输入框输入的内
容;
第④步,再将密文输入框设置成局部变量LVAR1。

三、效果展示
到这里整个密码输入框就绘制完毕了,直接点击预览就可以查看效果了,大家如果有疑问或者更优的方法,可以在评论区互动沟通。